Search
Items tagged with: design
#impact #design #TechForGood
"Designing with LibreOffice" is a book about making full use of the writing experience of the LibreOffice Suite.
"LibreOffice is as much a desktop publishing application as an office suite"
https://designingwithlibreoffice.com/
#OpenSource #LibreOffice #Design #Publishing

Inclusive Design
Inclusive design describes methodologies to create products that understand and enable people of all backgrounds and abilities. It may address accessibility, age, economic situation, geographic location, language, race, and more.Nielsen Norman Group

Design Is a Job by Mike Monteiro
Take care of yourself as a working designer and use design as a tool for good.A Book Apart
Really appreciate the free software tooling for all this. Thank you!
https://www.youtube.com/watch?v=89fwZ_3vnjg
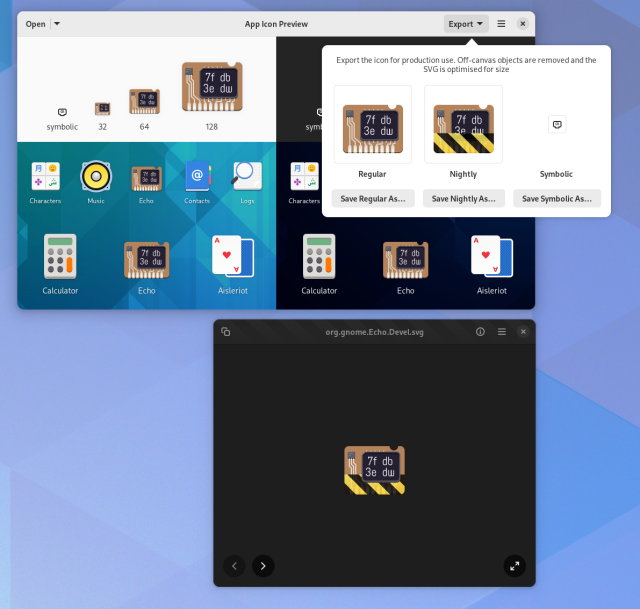
#gnome #icon #design #appiconpreview

Designing a GNOME App Icon using Inkscape and App Icon Preview
The 2022 workflow for designing app icons. Music by @GesceapYouTube
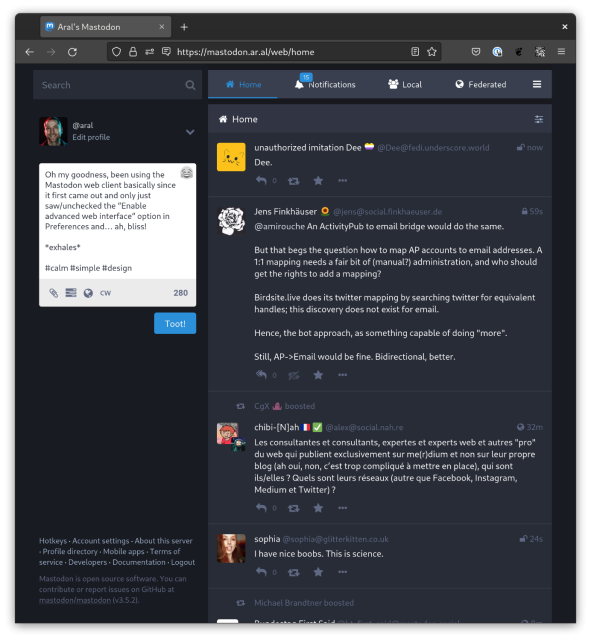
https://mastodon.social/@aral/2160843
#mastodon #federation #decentralisation #centralisation #design #singleTenant #SmallWeb
Seems others think so too… #VanillaOS sounds very promising. #Fedora #Silverblue folks should take some notes.
https://vanillaos.org/
#os #design #linux #gnome
Vanilla OS
Vanilla OS is an On-Demand immutable Linux based distribution which aims to provide a vanilla GNOME experience.vanillaos.org
https://youtu.be/-3bRhmIyH5I
#thunderbird #live #design

Design a new Address Book for Thunderbird 115
Join me during one of my usual mornings spent designing Thunderbird.Help me fix bugs, take a look under the hood, yell at me for not being smart, and learn h...YouTube
(I’ll show myself out.)
#design #loremIpsum
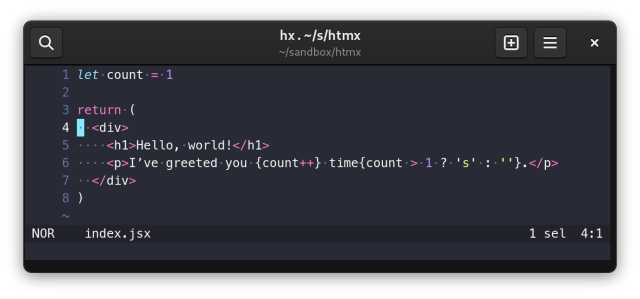
(See third code example. The is().yes().no().endIs() function chaining. My goal is to provide an alternative to the JavaScript ternary operator that’s easier to read. Does this succeed? Any suggestions?)
https://codeberg.org/kitten/app#how-many-kittens-are-too-many-kittens
#interfaces #code #design
https://ar.al/2022/08/17/lipstick-on-a-pig/
#design #blog #post #LipstickOnAPig

Lipstick on a Pig: learning the most important lesson in design
I just released a little tool called Lipstick on a Pig for GNOME that helps keep the visual appearance of command-line applications that implement custom colour themes for syntax highlighting in sync with the current light/dark mode setting of your s…Aral Balkan
What a delight :)
(To go from the partial URL in the first screenshot to the second, I just had to press Ctrl+a once.)
#helixEditor #design #delighters
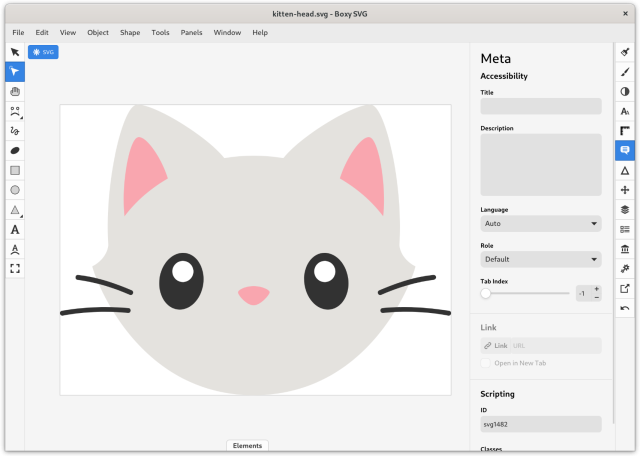
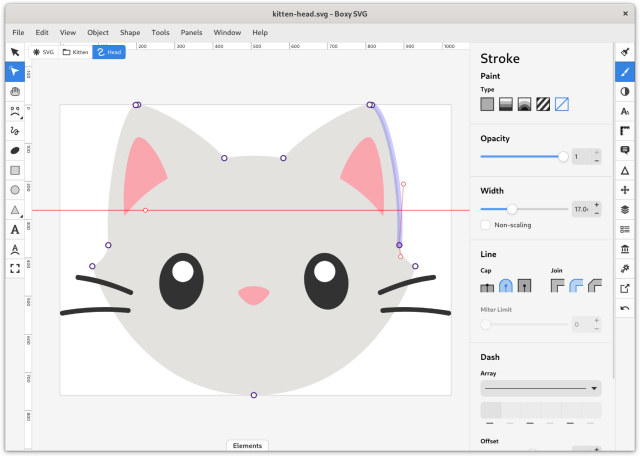
If you’re creating illustrations for the web (or, heck, in general) and you’re not using this absolute gem of an app, you’re missing out :)
#svg #web #design #vector #illustration
#htmx #prototyping #NodeKit #design
... I’ve looked for existing sets of guidelines without luck, so apparently I get to draw my own line in the sand. An earlier version of this post proved popular on Mastodon, I’m expanding it here. This is a first effort and some of my suggestions may not hold up, though I hope most will. Further discussion on that point at the end of this post....
- Persistence is free
- Pixels are cheap
- Paints are expensive ...
https://diaspora.glasswings.com/posts/638a8d10e041013afba8448a5b29e257
This is based off an earlier toot as part of a longer thread, here:
https://toot.cat/@dredmorbius/108595472904617729
I felt this needed and deserved a post-length treatment and so it has one.
I'd very much like to hear criticisms / improvements.
#eink #ui #ux #interfaces #UIUX #design #WebDesign #AppDesign

E-Ink Design Principles for Web and Applications
E-Ink Design Principles for Web and Applications If you're engaged in application or Web UI/UX design for E-Ink devices or displays (https://en.wikipedia.org/wiki/Electronic_paper), it helps to keep in mind what these displays' capabilities are.Glass Wings diaspora* social network
DRM Media + Browsers + WWW Redesign + Other Technology...
http://freeschool.0id.org/drm-media-adrian-cochrane-www-browsers-text-audio/
#Podcast #Tech #Audio #OpenSource #FOSS #FLOSS #Decentralised #Software #FSF #Design #DefectiveByDesign
#LibrePlanet #2022 #Talk #Artificial #Scarcity
boosts appreciated!

https://www.werkenbijhogescholen.nl/vacatures/tutor-commercial-practices-0-2-0-4-fte-2/
tutor in commercial practices at WdKA, art academy in Rotterdam, Netherlands
The job description is quite generic, but here is a list of relevant topics/subjects that are relevant to this position:
-art and design practices in relation to degrowth and collapsology
- system thinking and ecological economics applied to art and design practices
- alternative (micro)economic systems/models in art/design/publishing
- collaboration, cooperation and collective practices within microenterprise and coop
- (post-)free and open source software, hardware, and licensing
- resilient and less extractive computer technology and networked infrastructure
- creative design with extreme material, carbon and energy constraints
- collective care, work and labour ethics in the creative industries
- transition, circularity and beyond, gambiarra and repair culture (engagement and critique)
- multi-, trans-, and cross-disciplinary projects beyond the cultural sector

Vacatures - Werken bij hogescholen
Hét landelijke arbeidsmarktportaal van alle hogescholen!Werken bij hogescholen
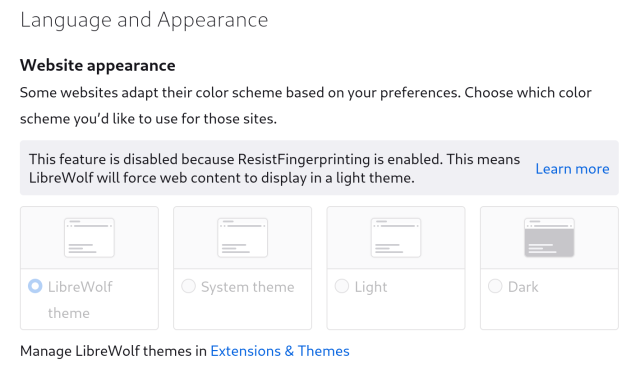
https://gitlab.com/librewolf-community/browser/linux/-/issues/170
#LibreWolf #accessibility #privacy #design

Dark theme / prefers-color-scheme for some websites css (#170) · Issues · LibreWolf / Browser / Linux · GitLab
So problem goes: As @Kresimir235 pointed out to me, if you have dark...GitLab
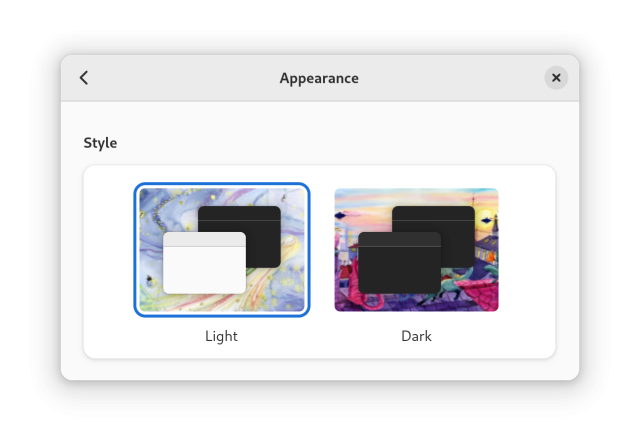
There’s a line between protecting people and being paternalistic. And I can’t believe I’m the one having to say this but privacy isn’t the only concern when designing (e.g., in this case you might be overriding someone’s accessibility preferences).
#privacy #LibreWolf #design
Elliott Shugerman has made a great start on this so I just opened an issue to encourage the GNOME devs to consider it as inspiration.
https://gitlab.gnome.org/GNOME/gnome-shell/-/issues/5545
#GNOME #GNOMEShell #consistency #design #interface
https://penpot.app/why-beta.html
Consider boosting?
https://gitlab.gnome.org/GNOME/gnome-boxes/-/issues/799
#virtualisation #bios #settings #errorMessages #design #usability

Failed to start “Fedora Workstation 36” on Fedora Silverblue 36 (#799) · Issues · GNOME / GNOME Boxes
To reproduce Under Fedora Silverblue 36: + Create a virtual machine. Choose “Fedora Workstation 36”...GitLab
Take the VC/corporate focus away for a second and their approach is actually very similar to that of the small web (https://ar.al/2020/08/07/what-is-the-small-web/), only on the command-line and with ssh.
Lots to learn from their approach for making traditionally complicated things easier to use.
https://charm.sh/apps/
#design

What is the Small Web?
Today, I want to introduce you to a concept – and a vision for the future of our species in the digital and networked age – that I’ve spoken about for a while but never specifically written about: The Small Web.Aral Balkan
(Warning: there is a white flash during the transition so perhaps avoid if you have photosensitive epilepsy, etc.)
https://fdossena.com/
#web #design #animation #transition #fun
https://www.matuzo.at/blog/2022/please-stop-disabling-zoom/
#accessibility #a11y #web #zoom #developer #design
I also #design #software, most recently for sage.com.
I'm a longtime member of the lines/monome #music community and I'm a huge fan of the Disquiet Junto weekly provocations (though the results of any inspiration I might find are often kept private).
Trying to get better at #painting. Trying to get better at #drawing. Trying to get better at making the computer do these things too, sometimes with the help of some machine learning.
I'm trying to get better at being comfortable with ambiguity. Many things are neither good, bad, nor neutral. Stuff can be complex and multifaceted, containing multitudes.

Birdsong Orchards
Flowers, heirloom and rare fruits: apples, pears, peaches, plums, figs, persimmons, citrus, cherries, walnuts, sapote, feijoa.Birdsong Orchards
➡️ @margodeweerdt
De Weerdt has a website at https://www.margodeweerdt.com
#MargoDeWeerdt #Art #Artist #Artists #Illustrator #Illustrators #Illustration #Design #Designer #Designers
Freelance illustrator & graphic designer | Margo De Weerdt | België
Hi, I'm Margo! I'm a freelance illustrator & graphic designer from Antwerp, Belgium. If you need an amazing illustration for your project, need a book that's needs to be bound: Check out my portfolio & contact me and we'll have a chat.Margodeweerdt
Hi all, Roel he/him.
An artist and designer with an interest in computer networks, materiality of the internet, digital community infrastructure, DIY/DIWO approaches, FOSS culture.
You might know my work from the LowTech Mag's solar powered server project https://solar.lowtechmagazine.com
Currently pursuing a #PhD in Interaction and Participatory #Design at Malmö University. As part of that research I work together with actors in the cultural sector to co-design alternative social media infrastructures with/for them. These are mostly based on fediverse applications, so I am also interested in aspects of #federation #governance #contentmoderation and more generally how to transition to and improve alternatives together etc. This space is far from perfect and in some cases insufficient but we need to start somewhere??
I'm a founding member of https://varia.zone, and also part of https://lurk.org. With LURK we've been running a fediverse instance called post.lurk.org since 2018, for which I am happy to be one of the co-admins! As part of that I boost #introductions, calls and questions..
 This is introduction is really long because post.lurk.org has a character limit of 1337
This is introduction is really long because post.lurk.org has a character limit of 1337
LOW←TECH MAGAZINE
Low-tech Magazine refuses to assume that every problem has a high-tech solution. A simple, sensible, but nevertheless controversial message; high-tech has become the idol of our society.LOW←TECH MAGAZINE
It uses an intuitive system of shades to help you select colours which meet the appropriate WCAG contrast rating, even if you're mixing and matching base colours:
https://reasonable.work/colors/
#opensource #design #ui #uidesign #color #colour #accessibility
Reasonable Colors
Reasonable Colors is an open-source color system that makes it easy to build accessible, nice-looking color palettes.Reasonable Colors