Search
Items tagged with: smallTech
Why?
To protect your privacy.
We use public-key authentication (which I’m implementing as we speak) so your secret is never stored on the server and you only enter it in places you own and control.
(I can already see some folks up in arms about this because JavaScript Bad™ so I just checked in the initial copy for the page that gets displayed if JavaScript is off.)
#SmallWeb #Kitten #SmallTech #JavaScript #cryptography #authentication
https://ar.al/2022/11/09/is-the-fediverse-about-to-get-fryed-or-why-every-toot-is-also-a-potential-denial-of-service-attack/
CC @stephenfry @gretathunberg
#fediverse #mastodon #stephenFry #gretaThunberg #smallTech #smallWeb
Is the fediverse about to get Fryed? (Or, “Why every toot is also a potential denial of service attack”)
Every time I post something that gets lots of engagement, I essentially end up carrying out a denial of service attack on myself. What does this say about the design of Mastodon and ActivityPub and the future of the fediverse?Aral Balkan
https://damaged.bleu255.com/Small_Technology/
#SmallWeb as such doesn't seem to be featured yet, but it's all wikis.
Have a listen:
https://www.nextinnonprofits.com/2022/07/federated-communication-fediverse-with-aral-balkan/
#fediverse #nonProfit #notForProfit #surveillanceCapitalism #peopleFarming #BigTech #SmallTech #SmallWeb #podcast

Federated communications - The Fediverse - with Aral Balkan
Aral Balkan is co-founder of the Small Technology Foundation. He talks about the Fediverse, including Mastodon and tools like ActivityPub, for nonprofits.https://www.nextinnonprofits.com/author/steveboland/#author (Next in Nonprofits)
You can now watch the recording of yesterday’s live stream at:
https://small-tech.org/videos/small-is-beautiful-23/
#SmallIsBeautiful #SmallWeb #SmallTech #web #dev #humanRights #decentralisation #tech #kitten #domain
https://ar.al/2022/10/20/nlnet-grant-application-for-domain-rejected/
#NLnet #ngi #ngiZero #funding #foss #decentralisation #smallTech #smallWeb #publicMoneyPublicCodePublicProcess #domain #kitten #smallTechnologyFoundation
NLnet Grant Application for Domain Rejected
Our NLnet Grant Application for Domain has been rejected.Aral Balkan
I’ll be demonstrating the latest state of development of Kitten (https://codeberg.org/kitten/app) and Domain (https://codeberg.org/domain/app) and talking about how we must focus on topological decentralisation and tackle decentralisation from a non-colonial perspective.
https://wizardamigos.com/codecamp2022/
#smallWeb #smallTech #WizardAmigos #web #dev #decentralisation #kitten #domain
Domain: https://codeberg.org/domain/app
Kitten: https://codeberg.org/kitten/app
HTMX: https://htmx.org/
Hyperscript: https://hyperscript.org/
#smallWeb #smallTech #kitten #domain #htmx #hyperscript #progressiveEnhancement #web #dev
Also, can’t wait to enhance it using htmx (& maybe even hyperscript) where necessary :)
#domain #kitten #smallWeb #smallTech
https://codeberg.org/small-tech/auto-encrypt/src/branch/main/CHANGELOG.md#3-1-0-2022-06-07
#tls #https #letsEncrypt #autoEncrypt #js #javaScript #nodeJS #web #dev #smallWeb #smallTech

auto-encrypt
Automatically-provisioned TLS certificates for Node.js servers using Let’s Encrypt.Codeberg.org
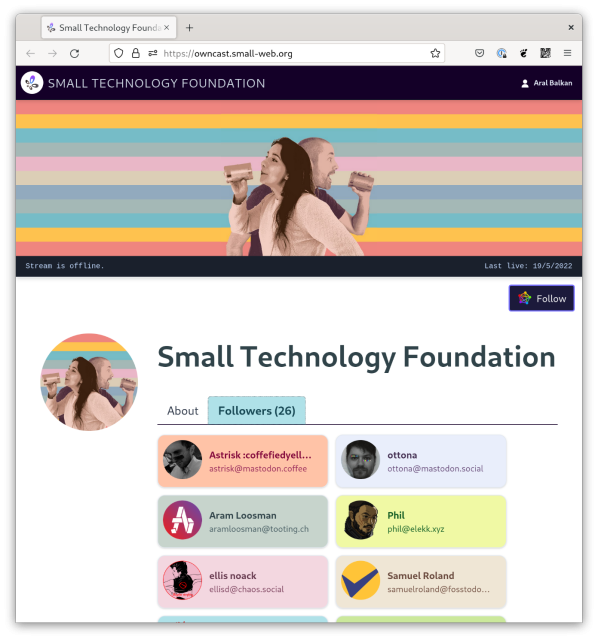
https://owncast.small-web.org/
#smallWeb #smallTech #dWebCamp #braid #HTTP #web #dev #liveStream #owncast
https://owncast.online/releases/owncast-0.0.12/#upgrade-instructions-from-0011
#owncast #siteJS #smallWeb #smallTech #liveStreaming

Owncast v0.0.12
Owncast v0.0.12 has a handful of additions to improve the streaming and chat experience.Owncast
- Updates the version of Owncast installed with site enable --owncast to the latest (0.0.12)
https://sitejs.org
#owncast #siteJS #smallWeb #smallTech #liveStreaming
Added: exposes compactOnLoad and alwaysUseLineByLineLoads options to JSDB.open()
(JSDB is a zero-dependency, transparent, in-memory, streaming write-on-update JavaScript database for the Small Web that persists to a JavaScript transaction log.)
https://codeberg.org/small-tech/jsdb
#JSDB #javascript #js #database #SmallTech #SmallWeb

jsdb
A zero-dependency, transparent, in-memory, streaming write-on-update JavaScript database for the Small Web that persists to a JavaScript transaction log.Codeberg.org
Does it all make sense?
https://codeberg.org/kitten/app/src/branch/development-mode/examples/guestbook
Basically, you run kitten on that directory and hit https://localhost.
(Note: Kitten is not ready for use yet. I think the core design is solid now though. You can play with it but I’m only starting to work on the developer experience now. Should be far nicer in the next few weeks.)
#kitten #web #dev #smallTech #smallWeb
https://gitlab.com/MassiminoilTrace/airone/-/blob/master/README.md
💕
#airone #jsdb #SmallTech

README.md · master · Massimo Gismondi / airone · GitLab
Airone is a Rust library which provides a simple in-memory, write-on-update database that is persisted to an append-only transaction file, inspired from Aral Balkan's JSDB.GitLab
- Fixes bat plugin
https://codeberg.org/small-tech/lipstick#lipstick-on-a-pig
(Lipstick on a Pig makes command-line apps follow your light/dark mode settings on GNOME.)
#smallTech #LipstickOnAPig #GNOME #CLI #terminal #dev #utility
https://libredirect.github.io/
(Thanks to everyone who suggested it to me here. I really feel the difference when I’m on my iPhone and I’m like, wait, why did the web become shit all of a sudden?) :)
#libRedirect #BigTech #alternatives #SmallTech #stopgaps
LibRedirect - privacy-friendly Redirector
A web extension that redirects YouTube, Twitter, Instagram... requests to alternative privacy friendly frontends and backendslibredirect.github.io
I believe the process for public funding should itself be public so you can read the entire submission on my blog (with better formatting than the text-only original submission, a video, and pictures) and I’ll be posting future communication there also:
https://ar.al/2022/07/29/nlnet-grant-application-for-domain/
#nlnet #eu #funding #grant #foss #smallWeb #smallTech #domain #kitten #publicMoneyPublicProcessPublicCode
NLnet Grant Application for Domain
This is my application to get NLNet funding to work on Domain as part of the User-Operated Internet Fund1 I feel it’s important that such grant applications are made public so everyone has visibility into the process.Aral Balkan
It’s not about building clones of Twitter, YouTube, etc. There’s no way anyone can self-host a dozen different services. Instead, it’s about having a single-tenant place on the Web that you own and control without technical knowhow; a place you can add Twitter, YouTube, etc., *features* to.
https://small-tech.org/research-and-development/
#SmallWeb #SmallTech #SingleTenant

R&D
Building the Small Web: a public space of individually-owned and controlled places.Small Technology Foundation
You can follow their live streaming account at:
➡️ @fedi
and to see more general posts on related topics follow their co-founder Aral Balkan at:
➡️ @aral
The Small Technology Foundation's website is at:
https://small-tech.org
#SmallTechnologyFoundation #Technology #Fediverse #FOSS #Online #Computing #Web0 #SmallTech #SmallWeb #Privacy #Activism #NGOs

Home
Hello! We’re a tiny and independent two-person not-for-profit based in Ireland. We are building the Small Web. No, it’s not web3, it’s web0.Small Technology Foundation
Also, remember that you can set up Owncast on a VPS with the following Site.js command:
site enable --owncast
That’s it.
It’ll be up and running with automatic TSL certificates and everything. You just need to sign into the admin, change your password/stream key and maybe take a few moments to customise your site info :)
https://sitejs.org
#owncast #siteJS #SmallWeb #SingleTenantWeb #SmallTech
#SmallTech #SmallWeb #SmallIsBeautiful #owncast #streaming
https://small-tech.org/videos/the-camera-panopticon/
https://ar.al/2019/11/29/the-future-of-internet-regulation-at-the-european-parliament/
https://ar.al/2020/01/01/in-2020-and-beyond-the-battle-to-save-personhood-and-democracy-requires-a-radical-overhaul-of-mainstream-technology/
https://ind.ie/ethical-design
https://small-tech.org/about/#small-technology
https://ar.al/2020/08/07/what-is-the-small-web/
#SmallTech #SmallWeb

The Future of Internet Regulation at the European Parliament
A brief write-up of my talk at the EU Parliament last week with embedded videos of my talk and a link to my slides.Aral Balkan
Been refactoring the hell out of NodeKit recently to take it from prototype to maintainable app.
Nice to have a little win.
Now to find all the other things that are no doubt broken :)
#NodeKit #SmallTech #NodeJS #server

GitHub - small-tech/nodekit: A Small Web server.
A Small Web server. Contribute to small-tech/nodekit development by creating an account on GitHub.GitHub
But what it does is correctly model personhood, which the “servers of many” model doesn’t.
It’s the small tech/web philosophy. Communities are made up of individuals. That’s what we model.
https://ar.al/2020/08/07/what-is-the-small-web/
#smallTech #smallWeb

What is the Small Web?
Today, I want to introduce you to a concept – and a vision for the future of our species in the digital and networked age – that I’ve spoken about for a while but never specifically written about: The Small Web.Aral Balkan
#smallWeb #smallTech #singleTenant #personhood
https://small-tech.org
The wonderful realization that #SmallIsBeautiful and in fact that #SmallIsHuge 🤯

Home
Hello! We’re a tiny and independent two-person not-for-profit based in Ireland. We are building the Small Web. No, it’s not web3, it’s web0.Small Technology Foundation
I am a follower of Jesus, mutualist hobbyist programmer, and sysadmin (in that order). I'm passionate about #CooperativeTechnology, #smalltech, and liberating people all around within and without technology.
I'm interested in alternative internet protocols (#Gemini), mobile Linux, real sustainability, and various computer languages (including #Rust and #Zig).
Also hosting https://benign.town! Join us if you'd like. 🙂

Benign.Town
A place for harmless people to freely discuss harmless topicsMastodon hosted on benign.town
I try to toot interesting things related to #activism about #ClimateChange / #ClimateCrisis / #EarthBreakdown, from the perspective of #degrowth / #ClimateJustice / #sustainability. I'm one tiny part of #ExtinctionRebellion.
I build #FOSS / #OpenSource / #commons and #SmallTech using #rust and will write more about that soon.
Third, occasionally #philosophy, #anticapitalism.