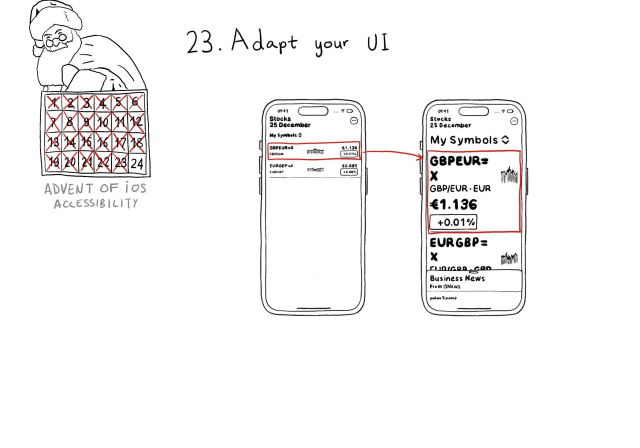
Day 23 - #adventOfIOSAccessibility. Sometimes your UI will just not optimally scale for large text sizes. Simple changes, for accessibility sizes, like composing elements vertically instead of horizontally, reducing the number of columns, and allowing more lines of text, can do the trick most times.
Search
Items tagged with: 365DaysIOSAccessibility
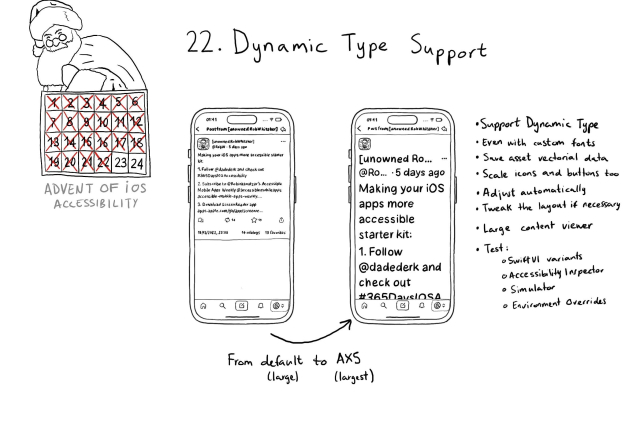
Day 22 - #adventOfIOSAccessibility. Make sure you support Dynamic Type up to the largest text size available. Take into account that there are five extra accessibility sizes available from the Accessibility Settings. It can make a huge difference for lots of users.
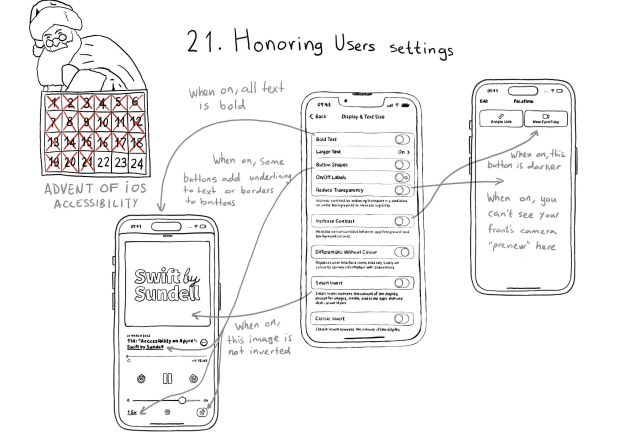
Day 21 - #adventOfIOSAccessibility. There are a few accessibility settings you can check for, or get notifications in case these preferences change. This is especially important when developing custom components as they will mostly work with UIKit and SwiftUI controls.
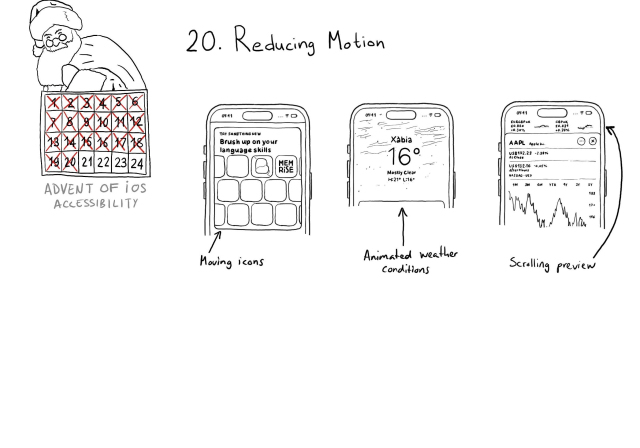
Day 20 - #adventOfIOSAccessibility. There is an option for the user to request an experience with Reduce Motion, and we should honor it. If your app has animations, make sure to check if the user has this setting on. Here are three examples where Apple does a great job.
UIKit: developer.apple.com/documentat…
SwiftUI: developer.apple.com/documentat…
accessibilityReduceMotion | Apple Developer Documentation
Whether the system preference for Reduce Motion is enabled.Apple Developer Documentation
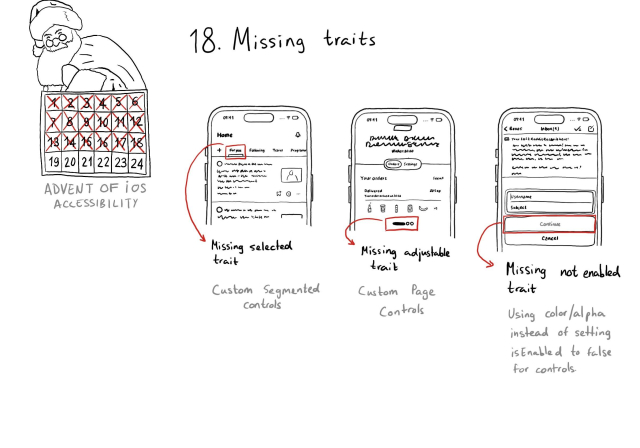
Day 18 - #adventOfIOSAccessibility. When building custom components, or if not relying on UIControl's attributes to configure state, it can be easy to forget to specify the right accessibility traits. These are indispensable for a good experience with VoiceOver, Switch Control, Voice Control, Full Keyboard Access...
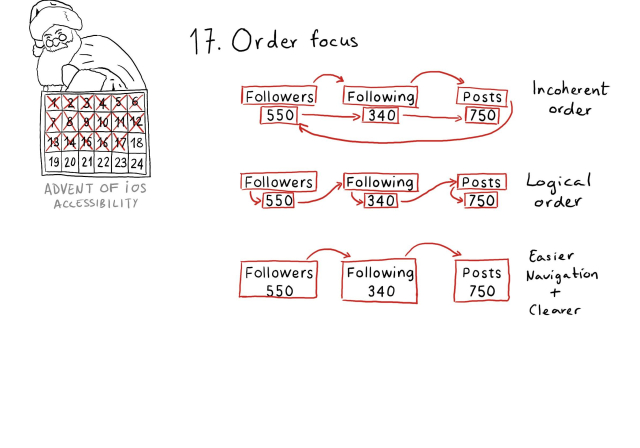
Day 17 - #adventOfIOSAccessibility. Check the traversal order of elements in your app. Sometimes the default top-left to bottom-right order might not be the most logical one. Sometimes you may consciously want to tweak the order. Other times, grouping is the answer.
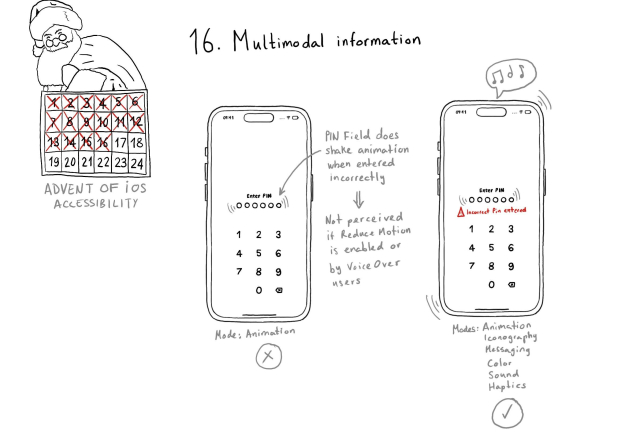
Day 16 - #adventOfIOSAccessibility. A reminder that the more modes we use to convey important information, the more likely it is that all users will perceive it. Consider a combination. of color, icons, messages, sound, haptics, animations, etc.
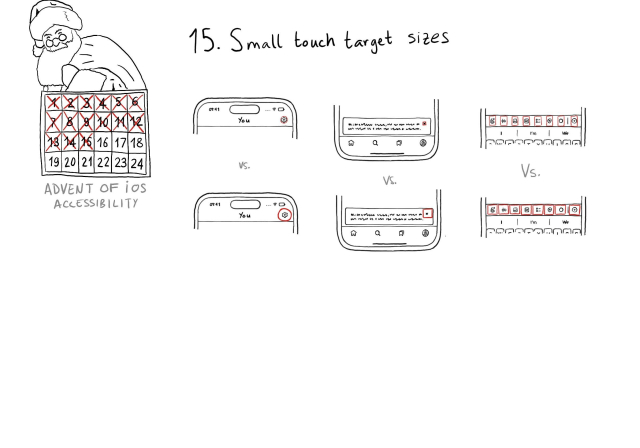
Day 15 - #adventOfIOSAccessibility. Touch target sizes are recommended to be at least 44 x 44 points for better usability. Buttons in the navigation bar (especially when not using nav bar button items), dismiss buttons, and custom toolbars, are common examples that often fall below this size.
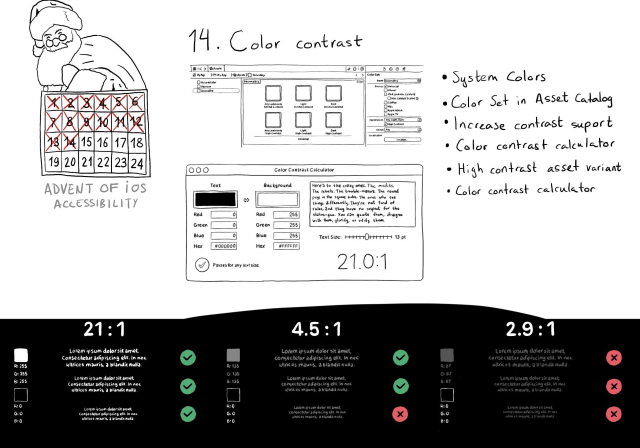
Day 14 - #adventOfIOSAccessibility. iOS and Xcode provide a wide variety of tools and options to deal with color, and help us providing good color contrast ratios. From system colors that automatically support Increase Contrast, to high contrast (and light and dark mode) color asset variants, automatic checks with the Audit feature in the Accessibility Inspector, and even a built-in contrast calculator.
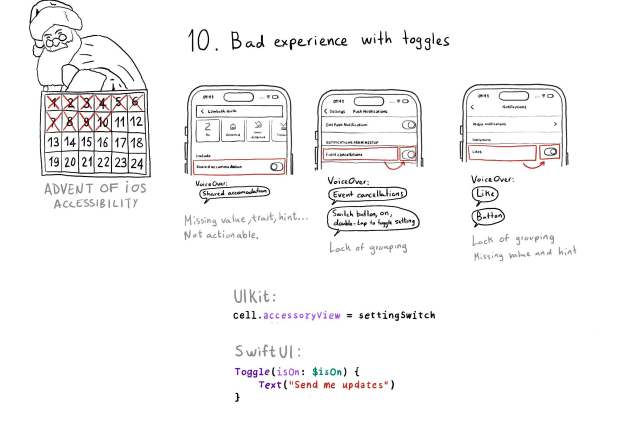
Day 10 - #adventOfIOSAccessibility. Toggles or UISwitches are often found separated from the label that precedes (and describes) them; with an unclear label; missing a value, trait, or hint; or even not being actionable at all.
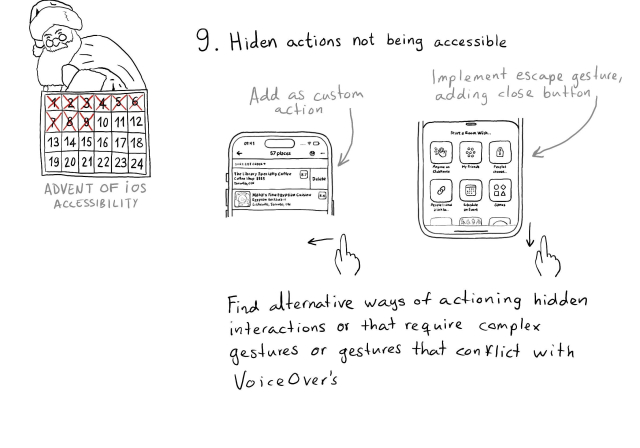
Day 9 - #adventOfIOSAccessibility. If you have interactions that are hidden or require complex gestures to be performed or that may conflict with VoiceOver, you need to provide alternative ways of executing these actions. Custom actions can help a lot of times, but not always.
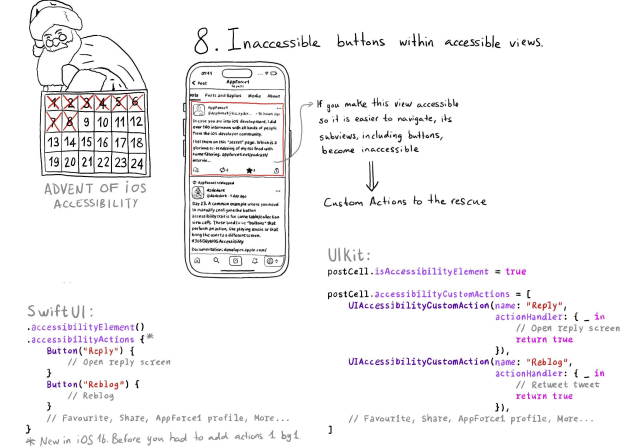
Day 8 - #adventOfIOSAccessibility. If a view has isAccessibilityElement to true, assistive tech won't look for any of its subviews. That means that if there are any buttons inside, they won't be accessible. In those cases, you can add custom actions to be able to activate the actions for those buttons.
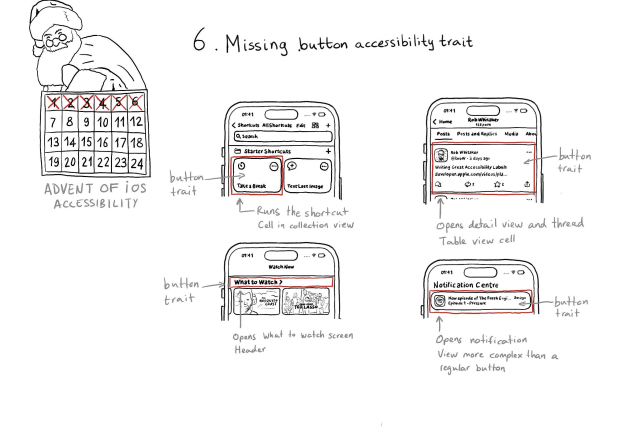
Day 6 - #adventOfIOSAccessibility. With regular buttons from UIKit or SwiftUI, you are all set. With complex views, headings, or table/collection view cells that, when selected, bring the user somewhere else in the app or perform an action, you'll have to add the button accessibility trait yourself to convey users that it is an interactive component.
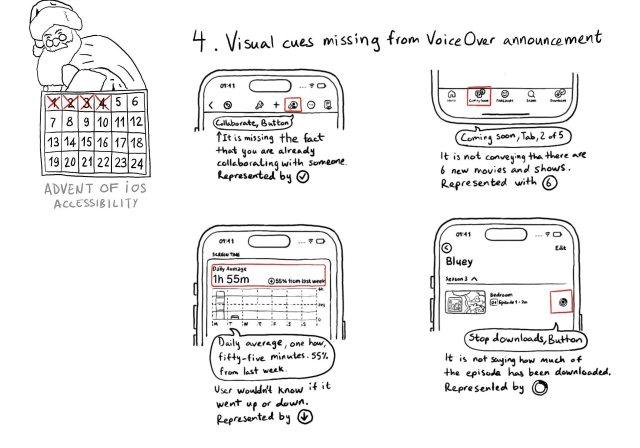
Day 4 - #adventOfIOSAccessibility. Important information is often conveyed visually through icons, badges, or progress bars... These details can easily be overlooked. Please make sure they're part of your UI's components' accessibility labels or values for a more inclusive experience.