I was going to boost this as a good example of a well-written image description, but does this work?
(Don't have access to a screen reader right now.)
mas.to/@swisslet/1121784244902…
#accessibility #a11y #ImageDescription

swisslet (@swisslet@mas.to)
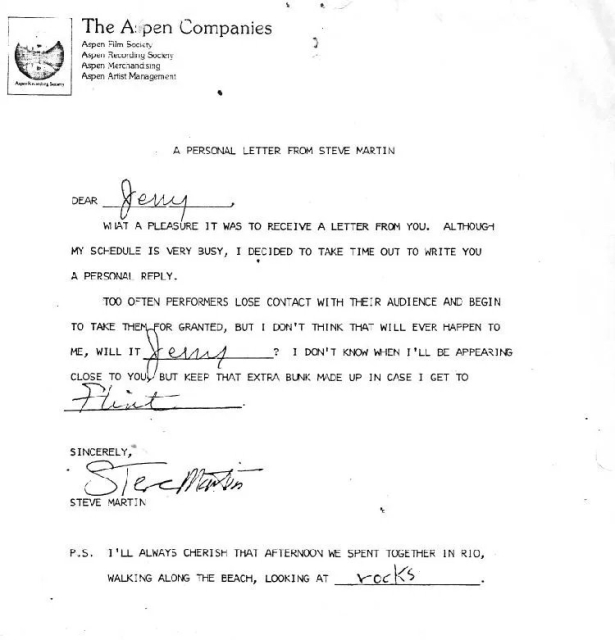
Attached: 1 image Steve Martin is a comic genius. Here’s a ‘personalised’ letter he used to send out to fans. That flip at the end is perfection. #SteveMartin #comedy #lettersmas.to
Adrian Roselli, pH0
in reply to Alt Text Hall of Fame • • •I didn’t realize the lower-case text represented hand-written entries for a fill-in-the-blank letter until I looked at it.
Further, screen readers don’t announce all-caps by default, so that cue is lost.
Never mind the amount of text, making it a chore to hunt for lower-case text even if the user knows about it and how to discover it.
So no, IMO it does not work.
Separately, whatever device you used to post this has a screen reader built in, so you can test it.
Alt Text Hall of Fame
in reply to Adrian Roselli, pH0 • • •Adrian Roselli, pH0
in reply to Alt Text Hall of Fame • • •Happily.
I over-simplified a bit owing to space. For example, the alt is read as one non-navigable string.
And all-caps in alt text behaves essentially as it does with plain text:
adrianroselli.com/2022/08/conv…
Anyway, that is a scenario where an accompanying web page might be a better text alternative.