I remember longing for proper skipping of descenders in #CSS. Now that skipping is default in most browser I’m often struck by how *terrible* it is for hyperlink legibility.
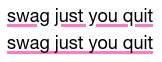
The first line in the image shows a linked line with text-decoration-skip-ink set to "auto".
The second line shows the same linked line with text-decoration-skip-ink set to "none".
Just by looking at the first line, you can’t say if it is multiple links or or not.
Perhaps something for @Seirdy.

easrng
in reply to mikael • • •thesis
antithesis
synthesis