Hey #a11y folks,
I started writing an article about how you can sneak in #accessibility fixes (as a developer or designer) without telling your boss.
Do you have any stories you would like to share that I could use for the article?
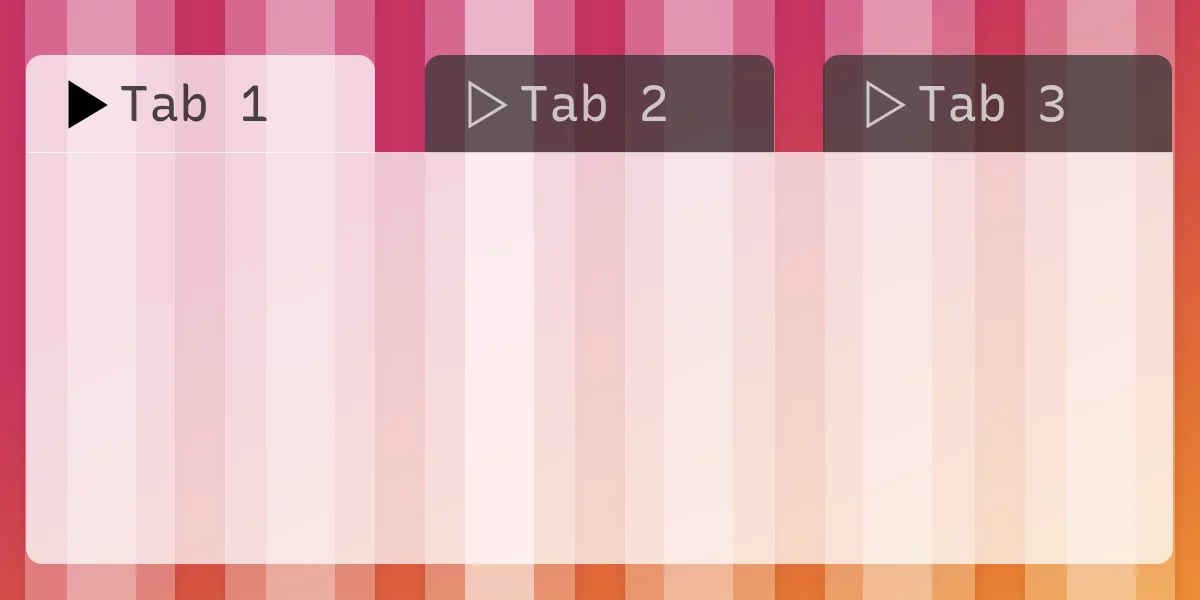
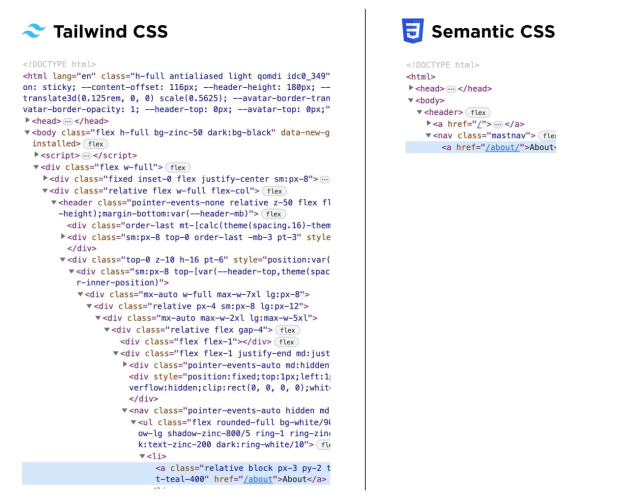
I did it by silently adding landmark elements and a skip link, updating global focus styles so that they're consistent and accessible and other evil shenanigans. 😈