
Rating Slider Example
Accessibility resources free online from the international standards organization: W3C Web Accessibility Initiative (WAI).W3C Web Accessibility Initiative (WAI) (Web Accessibility Initiative (WAI))

Accessibility resources free online from the international standards organization: W3C Web Accessibility Initiative (WAI).W3C Web Accessibility Initiative (WAI) (Web Accessibility Initiative (WAI))

Recently, a post from the web performance monitoring tool DebugBear about why they won't report website carbon emissions in their platform caught my attention.Web Performance Calendar
loco-rs: releasing a framework inspired by Rails on Rust
Discussions: discu.eu/q/loco.rs/
#programming #rails #ruby #rustlang #webdev

Yesterday, I discovered that quite a few of my articles have made their way onto Hacker News. And the conversations around them are actually, generally speaking, pretty good for what I generally expect from the site.gomakethings.com

A collection of bad practices in HTML, copied from real websites.You don't need JavaScript for that - HTMHell
I have a question regarding a semantic HTML construct, and I'd like to know what the current consensus is (if there is one). So here goes:
Should navigation links be placed in an unordered list in a <nav>?
The spec doesn't recommend anything, but examples from MDN (developer.mozilla.org/en-US/do…) and WHATWG (html.spec.whatwg.org/multipage…) consistently use lists unless the contents are written in prose. Is this still the preference more broadly?
I have some other questions in this area. Safari removes list semantics if you remove the bullets (with exceptions, such as if the list is a child of "nav"), due to alleged "list-itis". At what point do lists become inappropriate? If I have a list of blog posts, and I format them as cards, with a heading, publish date, summary, and an image, is that too much content for each <li>?
Also, MDN and WHATWG point out not all links should be contained in navs (such as footer links), and "nav" should instead signal major blocks of navigation links. Would my prior example of a list of blog posts count as a major block? Should I enclose my list of blog posts in a nav? Does that extend to all section, category, and tag pages listing pages in that section/category/tag?
Feel free to respond if you have opinions, but keep it civil, and boosts are appreciated.

Common questions I hear about web accesssibility with short, low on nuance answers.Hidde's blog

While it is often sufficient to test the mobile view of websites and applications on the desktop, with desktop browsers, it’s sometimes not enough: Some websites use device sniffing to hash out which device is used and deliver different code to users…Eric Eggert
Happy Firefox 120 release for those who celebrate 🎉
This comes with a couple important Debugger fixes and a bunch of accessibility improvements in the toolbox.
Grab your drink of choice and read through the full update fxdx.dev/firefox-devtools-news…
My colleague discovered this really solid collection of cheat sheets on application security topics:
cheatsheetseries.owasp.org/
Website with the collection of all the cheat sheets of the project.cheatsheetseries.owasp.org
Related: 4 examples of web-accessible date pickers...
WAI: w3.org/WAI/ARIA/apg/patterns/d…
Deque: dequeuniversity.com/library/ar…
U.S. Web Design System
designsystem.digital.gov/compo…
Tommy Feldt: fymmot.github.io/inclusive-dat…
#date #calendar #UIDesign #webdesign #webdev #a11y

Accessibility resources free online from the international standards organization: W3C Web Accessibility Initiative (WAI).W3C Web Accessibility Initiative (WAI) (Web Accessibility Initiative (WAI))

We support, promote, and advance the PHP language.opencollective.com

“Search Engine Optimization” Blech. I hate it. This is what SEO should be: Write content on the internet. Make sure it is output in semantic, accessible HTML. Make sure the performance …Chris Coyier

Accessibility consultancy with a focus on inclusion. We can help you with knowledge, experience, strategy, assessments, and development.TetraLogical
A follow-up to my talk at A11yTO I cannot pinpoint the source of this misconception, it could have been a vendor, or long-lost blog post, or one of the many webinars I attended in my early days as a program lead.Reidmore
Say NO to broken browsers! ⛔
The EU is preparing a very dangerous law that would undermine the security of every browser.
Speak up now! 🗣️
@Jeremiah has more on how you can help to protect the web! 💪
jeremiahlee.com/posts/2023-eu-…
#EU
#privacy
#security
#webdev
#eIDAS
Open letter to the European Commision on its eIDAS proposalJeremiah Lee (www.jeremiahlee.com)

Fixed heights and widths risk 'loss of content' when text is resized.ashleemboyer.com
This document is a practical guide for developers on how to add accessibility information to HTML elements using the Accessible Rich Internet Applications specification [WAI-ARIA-1.www.w3.org
Ensuring negative numbers are available for everyone. "The minus character (−) yields great support in most screen readers, and suffers less situational gotchas than the hyphen-minus character"
deque.com/blog/ensuring-negati…
Great article written by 2 of my favorite comrades.

Others in this sorta-series: Under-Engineered Custom Radio Buttons and Checkboxen Under-Engineered Toggles Under-Engineered Toggles Too Under-Engineered Text Boxen I am still confounded how many developers and designers see a and immediately…Adrian Roselli

You’ve seen them in the wild, maybe even audited them. The stuff of nightmares. But what makes a truly accessible date picker? This presentation will explore...YouTube

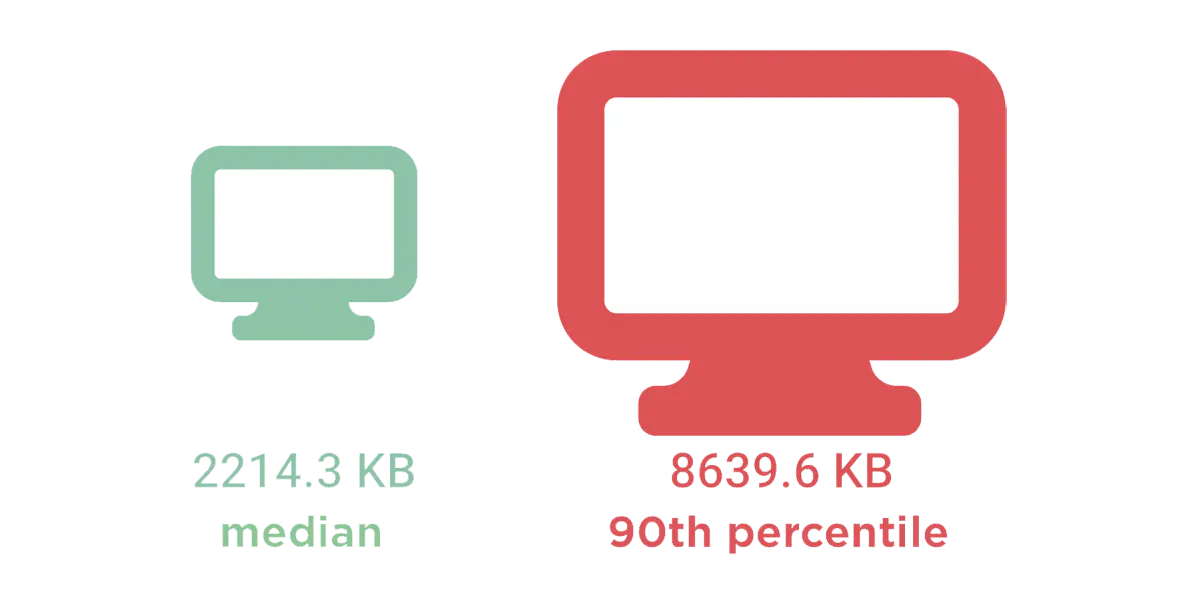
Web pages are bigger than ever. Find out how this affects metrics like Core Web Vitals and what you can do to regain control of rampant page growth.SpeedCurve
Modern Health, frameworks, performance, and harm
ericwbailey.website/published/…
"Performance, accessibility, and usability are more than inconvenient truths you can pretend don’t exist. They have a direct impact on the quality of someone’s life."
#webdev #webperf #ux #usability #a11y #uxd #webdesign

Performance, accessibility, and usability are more than just inconvenient truths you can pretend don’t exist. They have a direct impact on the quality of someone’s life…ericwbailey.website

As we build sites that are more heavily reliant on JavaScript, we sometimes pay for what we send down in ways that we can’t always easily see. In this talk, ...YouTube
I don't know if anyone actually does #webdevelopment testing with #GNOME #Web (Epiphany) on #Linux, but if you've found the web inspector to be infuriatingly clunky everytime you open it, these fresh tickets are for you:
* bugs.webkit.org/show_bug.cgi?i…
* bugs.webkit.org/show_bug.cgi?i…
* bugs.webkit.org/show_bug.cgi?i…