Search
Items tagged with: tips
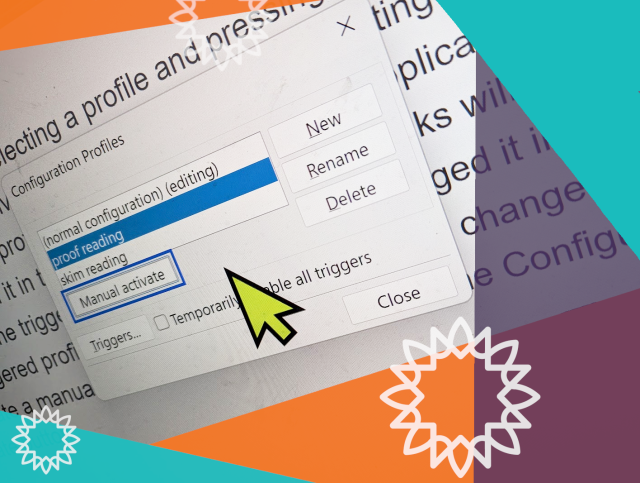
Who here uses manual configuration profiles in NVDA? What do you use them for? Do please let us know!
And if you're not sure what configuration profiles are all about, check out the recent In-Process blog, which covered them: nvaccess.org/post/in-process-1…
Libervia CLI Tip 15:
When publishing a blog or other pubsub based feature, the item ID is often used in the URL when it is rendered for the web (e.g.; Libervia or Movim use something like `https://…/blog/<user>/<item_id>`).
It is then important to have a user-friendly item ID (e.g.; `title-of-my-publication-abc123`), which is usually done by the software from the title.
If you want to change it, you can use `li pubsub rename`.
This week's In-Process blog post is out! Featuring:
- NVDA 2025.3.1
- Reece gets Behind the News with Audio Description
- Manual configuration profiles
- Featured add-on: “Check Input Gestures”
- Bonus tip: Report keystroke
Read it here: nvaccess.org/post/in-process-1…
(Or subscribe for future issues at: nvaccess.org/newsletter ).
It's definitely worth it for Reece at least, he's a little firecracker!
#NVDA #NVDAsr #Blog #Newsletter #News #BTN #Tips #ScreenReader
Libervia CLI Tip 13:
Somebody is annoying you or you're receiving unwanted messages? You can block a single entity with `li blocking block some_jid@example.org` or a whole domain with `li blocking block example.net`.
See who is already blocked with `li blocking list`, and remove an entity from the list with `li blocking unblock some_jid@example.org`.
The commands use XEP-0191, which must be supported by your server.
Libervia CLI Tip 11:
Libervia automatically caches pubsub nodes you are subscribed to.
You can control it with the `li pubsub cache` commands.
The search capabilities are really powerful, with full-text search and many filters.
You can find items across profiles, within a time frame, or on any field of parsed data.
You can show whole items or specific data (e.g., title/author/tags of forum posts within a time frame).
This week's bumper In-Process is out! Featuring:
- NVDA 2025.3 Released
- Using Chromium with the mouse issue
- We've been to WBU AND Something Digital
- and using Single Letter Navigation with web apps.
All that and more at: nvaccess.org/post/in-process-1…
And don't forget to subscribe to receive future posts by email: nvaccess.org/newsletter
#NVDA #NVDAsr #News #Blog #Newsletter #NewVersion #Chrome #Chromium #WBU #WBU25 #SomethingDigital #Tips #FOSS
Libervia CLI tip 6:
Most commands have an `-O, --output` option to format the output. By default, the output is pretty formatted for humans, but you can output in JSON, XML, or other formats.
With `template` output you can use Jinja templates, either built-in ones (the ones used in the web frontend), or your own; useful to build static HTML pages/sites, or reformat the data the way you want.
Use `--help` to see available outputs
Libervia CLI tip 5:
You can retrieve or modify your contacts list (aka “roster” in XMPP terms) with `li roster`.
One of the subcommands, `stats`, gives you, as its name implies, statistics on your roster.
You’ll notably get the number of contacts per domain, with a percentage representing the domain's “weight.” It’s a simple way to see how decentralized your contacts network is.
One of the benefits of eSpeak-NG is that it doesn't make assumptions like reading "CUP" is Cuban Pesos (hello US OneCore voices) - but the flip side is that eSpeak will read the year 1987 as "nineteen hundred eighty seven". If you'd like it to read that as "nineteen eighty seven" & learn a little #regex on the way, then @fastfinge has you covered with the "Correcting Years With NVDA and Espeak" blog post: stuff.interfree.ca/2025/08/28/…
#NVDA #NVDAsr #Tips #Accessibility
Libervia CLI tip 4:
If you see an XMPP powered blog like those made with Libervia or Movim, you can use directly the `https:` URL to retrieve the XMPP blog or one of its posts.
For instance, to get my blog at goffi.org with Libervia CLI, you can do:
`li blog get -u goffi.org`
This works with all pubsub related commands, so if you have the right, you can also edit or publish like that.
We've made it even easier to get to YOUR official NVDA users email group. Just head to: nvaccess.org/nvda-users
If you haven't yet joined, come join us either on the web, or sign up directly by emailing nvda-users+subscribe@nvaccess.org
Join NV Access staff and the community, ask questions, share tips, and enjoy a friendly and welcoming atmosphere.
#NVDA #NVDAsr #ScreenReader #Community #User #Users #Friendly #Tips #Info #Information
OK so as people seem interested, here is a first Libervia-CLI tip.
`li` is the short alias for `libervia-cli`.
If you want to quickly upload a file to share it, you can use:
`li file upload -P your_file.ext`
`-P` shows a progress bar.
You can even encrypt it with the `-e` option in which case you'll have an `aesgcm:` with the decryption token as a fragment of the URL (the `#…` part).
You can then decrypt with `li file get`.
Resources for screen reader usage and keyboard commands:
webaim.org/articles/voiceover/
webaim.org/articles/nvda/
webaim.org/articles/jaws/
tpgi.com/basic-screen-reader-c…
dequeuniversity.com/screenread…
#a11y #screenreader #tips
Basic screen reader commands for accessibility testing - TPGi
Updated 1st Feb 2016. When you test your website with a screen reader there are a few basic commands you should know. Just remember not to make design decisions based...Léonie Watson (TPGi)
Several great resources for accessibility / inclusive writing:
webaim.org/techniques/writing/
webaim.org/techniques/alttext/
w3.org/WAI/tips/writing/
uidaho.edu/brand/print-digital…
bristol.ac.uk/style-guides/wri…
#a11y #writing #webcontent #tips
Blind and Low Vision Smart Glasses Explained - TIM DIXON
In this article I explore Blind and Low Vision Smart Glasses and explain the different types, and how they can be used.Tim Dixon (TIM DIXON)
Sight Village Interviews - Behind the Scenes - TIM DIXON
Tim shares how he did the video Sight Village interviews for Double Tap, the equipment used and lessons learnt.Tim Dixon (TIM DIXON)
Having troubling sleeping? Check out these two YouTubes:
If You Always Wake Up Between 3 - 5AM
youtube.com/watch?v=UCLipMnyCB…
How to Fall Back Asleep in the Middle of the Night (Fast)
youtube.com/watch?v=wEwGEhj3dZ…

If You Always Wake Up Between 3 - 5AM, Here's Why
Do you often wake up between 3 and 5 am? If so, you’ll probably feel tired the next day and then the same happens the next days. Getting a good night's sleep...YouTube
APPLE OR ANDROID? 🧐
Either way, we've got you covered ✌️
Read our #tips for protecting your #privacy on iPhone and Android here👇
✅Android users: tuta.com/blog/android-settings…
✅iPhone users: tuta.com/blog/iphone-security-…
#apple #android #security #tips #privacytips #securitytips #Tuta #encrypted #Eu
Increase your privacy with these Android security settings.
Don’t share all your data with Google! Improving your privacy settings on Android is quick and easy with this guide.Tutanota

How to write text descriptions (alt text) in BBC News articles
How to write inclusive and accessible text descriptions for all types of images.www.bbc.co.uk
🦋 If you struggle with ADHD or have your focus constantly ruined by a whirlwind of thoughts, then you probably use productivity tools that can help crush those distractions and give you some peace of mind.
Find out how you can say goodbye to those scattered thoughts by customizing the Vivaldi browser to work for your needs and preferences 👇🏻
vivaldi.com/blog/kill-distract…
#adhd #Productivity #tech #Technology #browser #vivaldi #tips #hacks
5 ways to kill browsing distractions with ADHD | Vivaldi Browser
If you’re brimming with creativity but struggling with ADHD, productivity tools can help you focus. Here are some useful tools on our browser.Devina Agarwal (Vivaldi Technologies)

You Don't Need ARIA For That - HTMHell
A collection of bad practices in HTML, copied from real websites.You Don't Need ARIA For That - HTMHell
16 Lesser Known Accessibility Issues [and Tips]
toward.studio/latest/16-lesser…
"12. Don’t hide labels. Ever."
#a11y #accessibility #webdev #webdesign #tips #UIDesign #forms

16 Lesser Known Accessibility Issues | Toward
In this post Matt discusses 16 accessibility issues and solutions we've encountered while building a bi-lingual website application for a public sector…Toward Studio

A lot of what people use React for would be better handled with vanilla JavaScript
This week, we’ve been looking at harmful complexity in web projects, and why choosing React for mostly static web projects is bad. These days, it’s common for mostly static websites to have a little bit of dynamic content.gomakethings.com

Clicks for iPhone
Clicks brings a REAL KEYBOARD to your iPhone. Enjoy the feel of buttons, type with precision and double your space to create. Available now. Ships worldwide.www.clicks.tech

Inspecting websites and web views on iOS devices · Eric Eggert
While it is often sufficient to test the mobile view of websites and applications on the desktop, with desktop browsers, it’s sometimes not enough: Some websites use device sniffing to hash out which device is used and deliver different code to users…Eric Eggert
Ensuring negative numbers are available for everyone. "The minus character (−) yields great support in most screen readers, and suffers less situational gotchas than the hyphen-minus character"
deque.com/blog/ensuring-negati…
Great article written by 2 of my favorite comrades.

Meryl Evans, CPACC (deaf) on LinkedIn: #camelcaserocks #youcannotreadlowercasehashtags #merylmots #socialmedia… | 168 comments
Since you're viewing this on social media, this post is for you. It's for everyone who posts on social media. This includes diversity, equity, and inclusion… | 168 comments on LinkedInMeryl Evans, CPACC (deaf) (www.linkedin.com)

9 Website Redesign Mistakes that Destroy SEO | 3.7 Designs
Not getting enough traffic, conversions, or other online digital results you’re expecting? A fresh new look can do wonders for your brand’s online presence, the user experience, and even SEO.Ross Johnson (3.7 Designs, LLC)
Accessible PowerPoint presentations
A collection of tips for making PowerPoint presentations more accessible.www.benjystanton.co.uk

Quick tip: Creating valid and accessible links - The A11Y Project
Links are used on almost every site on the web, however it is easy to create links that are not accessible to all.www.a11yproject.com

Federal Social Media Accessibility Toolkit Hackpad
The following contains the shared document for the development of the Social Media Policy Toolkit, a shared service of the Federal Social Media Community of Practice lead by teams including The Department of Labor’s Office of Disability Employment Po…Digital.gov

Designing Better Links For The Web — Smashing Magazine
There are so many websites out there that have not considered the overall usability of their visually impaired users.Smashing Magazine

Overlapping interactive areas
When an interactive element like a button, link, and form field sits on top of another interactive element, accessibility (and usability) problems arise.tempertemper

Minimal Social Markup · Jens Oliver Meiert
Every website and app these days relies on so-called “social markup,” metadata for a richer and prettier display in social media and messaging tools. On the absolute minimum you may need.meiert.com

PX or REM in CSS? Just Use REM
When choosing between pixels and rems in CSS, you should almost always use rems. It's a simple rule to follow. This article explains why.Austin (Austin Gil)