Search
Items tagged with: WebDesign
https://adrianroselli.com/2019/06/link-disclosure-widget-navigation.html by @aardrian #webdev #webdesign #ixd #a11y

Link + Disclosure Widget Navigation
Early in 2017 I filed an issue against WAI-ARIA Authoring Practices (APG) requesting a change to the menu navigation pattern. Despite a great deal of feedback in agreement, it languished.Adrian Roselli

Writing even more CSS with Accessibility in Mind, Part 2: Respecting user preferences
Users change browser or OS settings to improve their experiences for a reason. We should respect these decisions by writing CSS.Writing even more CSS with Accessibility in Mind, Part 2: Respecting user preferences

Design thinking was supposed to fix the world. Where did it go wrong?
An approach that promised to democratize design may have done the opposite.Rebecca Ackermann (MIT Technology Review)

100 Days Of More Or Less Modern CSS
A blog post about modern CSS every day for 100 days.100 Days Of More Or Less Modern CSS

Line heights in CSS work better with ratios
Say you’ve got this CSS and you need to set a nice, compact line height: h1 { font-size: 40px; } You open up the designer’s static design and it says the line height should be 44px. Easy peas…Andy Bell

So You Think You’ve Built a Good Infinite Scroll
So you’re saying there’s a chance … that I’ll make it to the footer. TL;DR (added 12 December 2020): Can the user hit “back” and return to the exact same place? Is there paging for when the JavaScript breaks? Does the page have a footer? Can a keyboa…Adrian Roselli

The Guide To Responsive Design In 2023 and Beyond - Ahmad Shadeed
A modern look at responsive web design.Ahmad Shadeed Blog
https://www.interaction-design.org/literature/article/learn-to-create-accessible-websites-with-the-principles-of-universal-design #UIDesign #WebDesign #UniversalDesign

Learn to Create Accessible Websites with the Principles of Universal Design
Accessibility can benefit your users and also improve the brand of your product. Learn how to plan for, and focus your efforts on, designing for accessibility.Ruby Zheng (Interaction Design Foundation)
Deceptive Design - Hall of Shame
We've collected about 400 examples in our hall of shame. The most commonly complained about companies are Google, Facebook, Amazon and LinkedIn.www.deceptive.design
https://xd.adobe.com/ideas/process/wireframing/benefits-of-annotating-wireframes/
#webdesign #wireframes #uxd #ixd #uiDesign

The Many Benefits of Annotating Your Wireframes | Adobe XD Ideas
Learn how to take your wireframes one step further with annotations. We'll cover when & how to use them as well as how to prioritize what gets annotated.Ideas

Quick tip: Creating valid and accessible links - The A11Y Project
Links are used on almost every site on the web, however it is easy to create links that are not accessible to all.www.a11yproject.com

Creating A High-Contrast Design System With CSS Custom Properties — Smashing Magazine
Managing our colors can truly help people to access our content. In this article, Brecht de Ruyte takes a deep dive into how we can create a high-contrast system while maintaining a balance between designing something accessible and respecting the lo…Smashing Magazine

Test Your Product on a Crappy Laptop | CSS-Tricks
There is a huge and ever-widening gap between the devices we use to make the web and the devices most people use to consume it. It’s also no secretEric Bailey (CSS-Tricks)
prefers-reduced-motion: Taking a no-motion-first approach to animations
Animations should be an enhancement, not critical to a user's understandingTatiana Mac

Designing With Reduced Motion For Motion Sensitivities — Smashing Magazine
Thanks to the wide support of the prefers-reduced-motion-media feature, we now have more advanced ways to design motion that can be creative and innovative while also being safer for those with motion sensitivities.Smashing Magazine

The Internet is for Everyone - Internet Society
Given by Vint Cerf at Computers, Freedom, and Privacy on April 7, 1999. How easy to say – how hard to achieve! Where are we in achieving this noble objective? The Internet is in its 11th year of annual doubling since 1988.Internet Society

It’s Here! “Understanding Privacy,” A New Smashing Book Is Shipping Now — Smashing Magazine
“Understanding Privacy,” the new Smashing Book by Heather Burns, will help you create inclusive, safe and privacy-aware digital experiences. Print books are now shipping! [Jump to details](https://www.smashingmagazine.Smashing Magazine

The Thing With Leading in CSS · Matthias Ott – User Experience Designer
Matthias Ott is an independent user experience designer and developer from Stuttgart, Germany. Besides design practice he teaches Interface Prototyping at the Muthesius Academy of Fine Arts and Design, Kiel.Matthias Ott – User Experience Designer

Useful Accessibility And Usability Examples To Help Improve Your Designs — Smashing Magazine
In this article, Thomas Bohm shares strategies and methods to tackle some common graphic communication problems and gives you insights into how to improve accessibility and usability and make your designs much better.Smashing Magazine

Accessibility Tools and Resources for Designers • DigitalA11Y
A comprehensive list of accessibility tools and resources for designers to achieve accessibility from start.Raghavendra Satish Peri (DigitalA11Y)

A beginner's guide to link and text accessibility - Pope Tech Blog
Learn how to create accessible links and text in your web content.Whitney Lewis (Pope Tech Blog)

The State Of Usability In 2023 🎊 — Smashing Magazine
That’s how people behave on the web in 2023. Some observations from real usability testing on what people do and what they don’t do on the web. From disabled copy-paste to magic link sign-in.Smashing Magazine

Designing Better Links For The Web — Smashing Magazine
There are so many websites out there that have not considered the overall usability of their visually impaired users.Smashing Magazine

Foundations: target sizes - TetraLogical
Accessibility consultancy with a focus on inclusion. We can help you with knowledge, experience, strategy, assessments, and development.TetraLogical
GitHub - Heydon/inclusive-design-checklist: Aims to be the biggest checklist of inclusive design considerations ever
Aims to be the biggest checklist of inclusive design considerations ever - GitHub - Heydon/inclusive-design-checklist: Aims to be the biggest checklist of inclusive design considerations everGitHub

Website Carbon Calculator v3 | How is your website impacting the planet?
The internet consumes a lot of electricity. 416.2TWh per year to be precise. To give you some perspective, that’s more than the entire United Kingdom.Website Carbon Calculator
Subscribe info: https://www.d.umn.edu/itss/training/online/webdesign/webdev_listserv.html#subscribe #Accessibility #A11y #WebDesign
Featuring @knowbility, @redcrew, @dequesystems, @jaredsmith, @MikePaciello, @LFLegal, @brucelawson, @ericwbailey, @alvaromontoro, @pxlnv, @j9t, @codepo8, @rachelandrew, @estelle, @5t3ph, @matthiasott, @tempertemper, @gerrymcgovern, et al.
Web Design References: Webdev Newsletter
Web Design References: News and info about web design and development. The site advocates accessibility, usability, web standards and many related topics.www.d.umn.edu

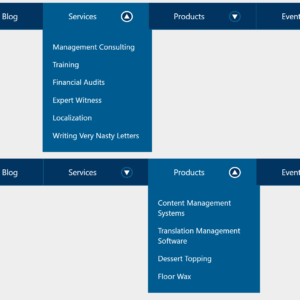
One day we'll have a fully customisable select - HTMHell
A collection of bad practices in HTML, copied from real websites.One day we'll have a fully customisable select - HTMHell

Don’t Use The Placeholder Attribute — Smashing Magazine
The placeholder attribute contains a surprising amount of issues that prevent it from delivering on what it promises. Let’s clarify why you need to stop using it.Smashing Magazine

PX or REM in CSS? Just Use REM
When choosing between pixels and rems in CSS, you should almost always use rems. It's a simple rule to follow. This article explains why.Austin (Austin Gil)