"I’ve worked on so many projects recently that were more complicated than they needed to be because they used JavaScript to generate HTML."
gomakethings.com/just-use-html…
+1000
#webdev #webdevelopment #javascript #html #webperf
Moving on from React, a Year Later
"Our server-rendered, JavaScript-light approach has delivered a faster and more reliable experience."
kellysutton.com/2025/01/18/mov…
#webdev #webdevelopment #reactJS #javascript #webperf
A retrospective on making the switch from React to StimulusJS at ScholarlyKelly Sutton
Microsoft Mgmt Deteriorates GitHub UX - Goodbye Perf and Progressive Enhancement?
Mu-An Chiou writes @muan:
"React got pushed down from Microsoft management and most of us on the [GitHub] front-end team quit."
#webperf #ProgressiveEnhancement #github #Microsoft

Do When the core functionality of a feature cannot function with only HTML. When the core functionality of a feature can benefit from some JavaScript. Start with only HTML, then progressively enhance it, so it can still work without Jav...Mu-An Chiou
Some impressive test results from
@PatMeenan about Compression Dictionaries (just approved to ship in Chrome!):
github.com/WICG/compression-di…
Unlike traditional gzip or brotli usage, this allows compression ACROSS requests.
So app-v1.js could be reused when downloading app-v2.js so only the differences are downloaded basically.
Or a separate dict could be used to compress similar pages (e.g. those using same templates or layout) so they basically only include page-specific content.
Now in #Firefox DevTools 129: massive performance improvements, @starting-style support and accessibility fixes:
Why don’t we talk about minifying CSS anymore? blog.sentry.io/why-dont-we-tal…
Me: because Javascript is a much, much, much bigger problem for web performance.
#a11y #webdev #css #javascript #webperf

Remember Grunt files? Gulp files? We rarely need to think about CSS minification, chunking, splitting and post-processing anymore. Here's why.Salma Alam-Naylor (Product Blog • Sentry)
Please don't bloat web pages!
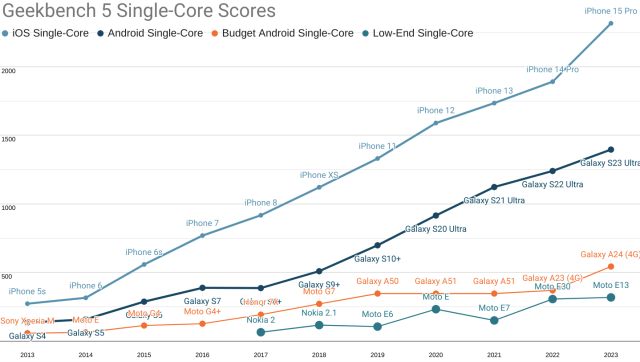
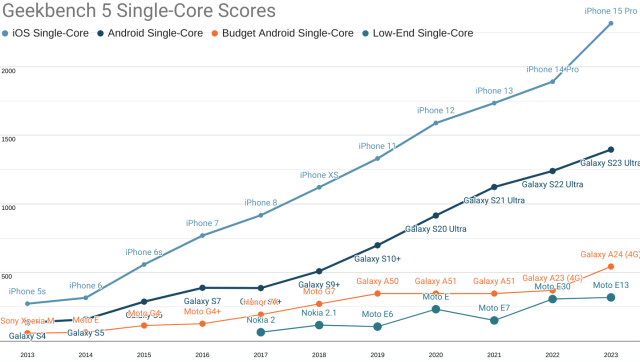
"Modern web bloat means some pages load 21MB of data - entry-level phones can't run some simple web pages"
tomshardware.com/tech-industry…
#webperf #webdev #webdevelopment #usability #sustainability

Danluu benchmarks numerous websites and discusses their impact on older and/or weaker hardwareChristopher Harper (Tom's Hardware)

What is the average size of JavaScript code downloaded per website? Fuck around and find out!tonsky.me

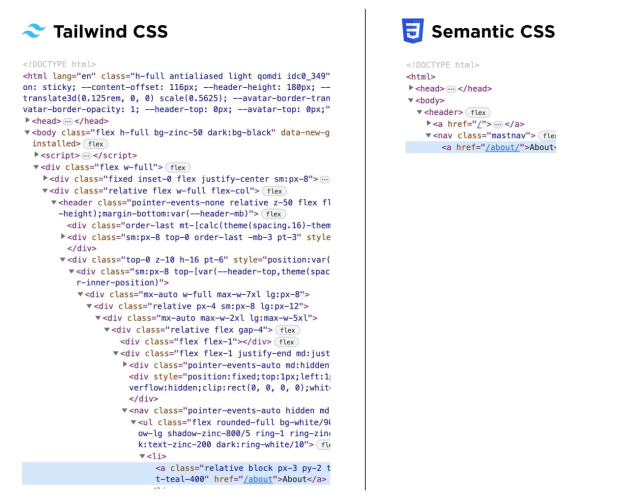
Comparing two identically designed websites, their weight, amount of HTML and CSS, rendering speed, and best practices.nuejs.org
I've a new blog post out on all the lovely Speculation Rules improvements in Chrome.
I'm VERY excited about Document Rules and how easy it makes it to add low-risk prefetch or prerendering to your site:
developer.chrome.com/blog/spec…
Try it out and let me know how you get on!

Details of the latest updates to the Speculation Rules API including document rules, eagerness setting, limits, and speculation rules support on platforms.Chrome for Developers
The Performance Inequality Gap, 2024
infrequently.org/2024/01/perfo…
"building JavaScript-first websites has been a predictably terrible idea"
#webdev #webperf #javascript #mobile #inequality

How much HTML, CSS, and JavaScript can we afford? More than in years past, but much less than frontend developers are burdening users with.Alex Russell

What can web designers and developers do to build a more sustainable web? This post explores the environmental impacts of web technologies and looks at some of the ways we can build greener websites.MDN Web Docs

How much HTML, CSS, and JavaScript can we really afford? More than in years past, but much less than front-end developers are burdening experiences with.Alex Russell

A collection of bad practices in HTML, copied from real websites.Getting started with Web Performance 🚀 - HTMHell

Recently, a post from the web performance monitoring tool DebugBear about why they won't report website carbon emissions in their platform caught my attention.Web Performance Calendar

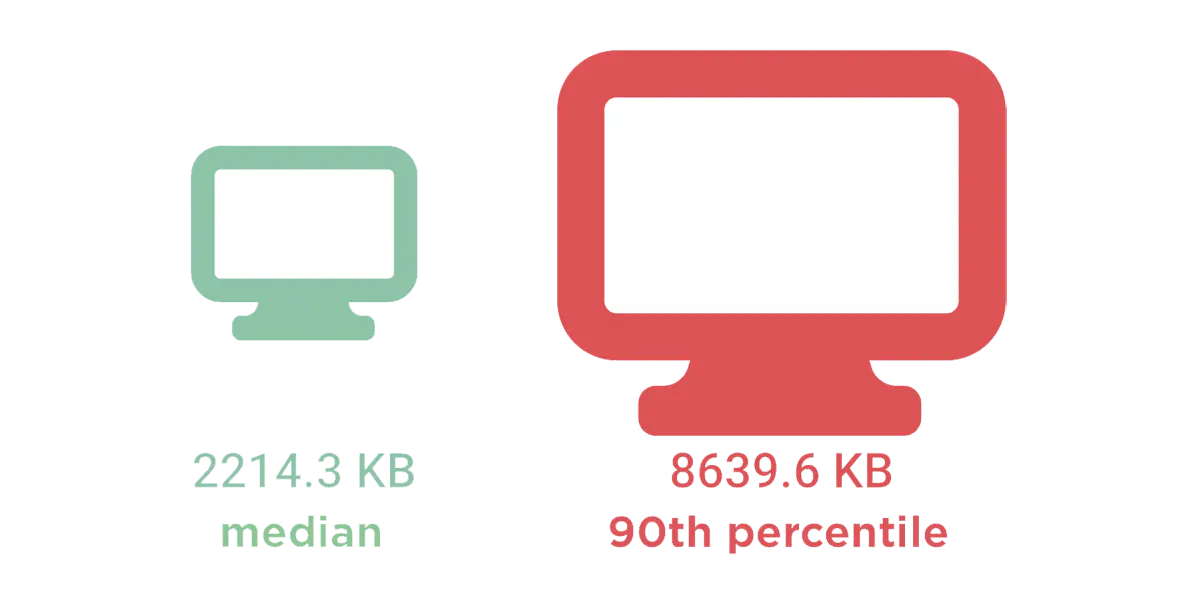
Web pages are bigger than ever. Find out how this affects metrics like Core Web Vitals and what you can do to regain control of rampant page growth.SpeedCurve
Modern Health, frameworks, performance, and harm
ericwbailey.website/published/…
"Performance, accessibility, and usability are more than inconvenient truths you can pretend don’t exist. They have a direct impact on the quality of someone’s life."
#webdev #webperf #ux #usability #a11y #uxd #webdesign

Performance, accessibility, and usability are more than just inconvenient truths you can pretend don’t exist. They have a direct impact on the quality of someone’s life…ericwbailey.website

As we build sites that are more heavily reliant on JavaScript, we sometimes pay for what we send down in ways that we can’t always easily see. In this talk, ...YouTube

This presentation was recorded at GOTO Copenhagen 2019. #GOTOcon #GOTOcphhttp://gotocph.comStuart Langridge - Member of the Web Standards Project's DOM Scrip...YouTube

Sometimes it seems like accessibility experts and other web professionals hate JavaScript. This might be true for some, but most understand that JavaScript can be useful for improving UX and even accessibility.Why I'm not the biggest fan of Single Page Applications

Performance, accessibility, and usability are more than just inconvenient truths you can pretend don’t exist. They have a direct impact on the quality of someone’s life…ericwbailey.website
"Accessibility: the land that time to interactive forgo" by @LeonieWatson@twitter.com
m.youtube.com/watch?v=tQkPog-s…
—
I have been waiting for this talk recording for weeks!

We tend to think of performance in terms of latency, code optimization, and things like the critical rendering path, but what happens when the browser create...YouTube

We tend to think of performance in terms of latency, code optimization, and things like the critical rendering path, but what happens when the browser create...YouTube

Learn how to make HTML images better for users with responsive sizes and modern formats without making your life as a developer much harder.Austin (Austin Gil)