Search
Items tagged with: webdev

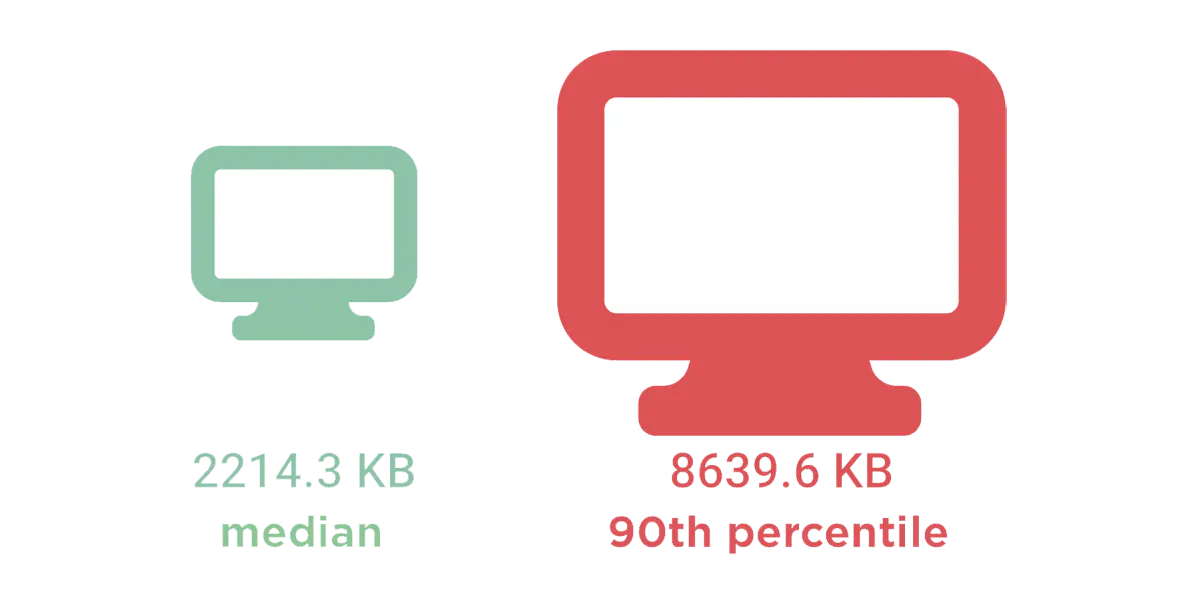
SpeedCurve | What is page bloat? And how is it hurting your business, your search rank, and your users?
Web pages are bigger than ever. Find out how this affects metrics like Core Web Vitals and what you can do to regain control of rampant page growth.SpeedCurve
Modern Health, frameworks, performance, and harm
ericwbailey.website/published/…
"Performance, accessibility, and usability are more than inconvenient truths you can pretend don’t exist. They have a direct impact on the quality of someone’s life."
#webdev #webperf #ux #usability #a11y #uxd #webdesign

Modern Health, frameworks, performance, and harm
Performance, accessibility, and usability are more than just inconvenient truths you can pretend don’t exist. They have a direct impact on the quality of someone’s life…ericwbailey.website
Addy Osmani, 2023 youtube.com/watch?v=ZKH3DLT4BK… Why JavaScript is the most expensive resource your site uses today. #webdev #webperf #javascript

The Cost Of JavaScript - 2023
As we build sites that are more heavily reliant on JavaScript, we sometimes pay for what we send down in ways that we can’t always easily see. In this talk, ...YouTube
I don't know if anyone actually does #webdevelopment testing with #GNOME #Web (Epiphany) on #Linux, but if you've found the web inspector to be infuriatingly clunky everytime you open it, these fresh tickets are for you:
* bugs.webkit.org/show_bug.cgi?i…
* bugs.webkit.org/show_bug.cgi?i…
* bugs.webkit.org/show_bug.cgi?i…
The abbreviation appreciation society
“the HTML <abbr> element is deceptively familiar and attractive, its been around forever (1999) and thus people assume that it does what it does and does it well. Nothing much changed over the iterations of the abbr element definition over the years. One notable exception is that the acronym element was obsoleted in HTML5 and abbr now is used for both acronyms and abbreviations.”
tpgi.com/short-note-the-abbrev…
/cc @micmath

Short note: The abbreviation appreciation society - TPGi
The HTML element is an incredibly common, but do you know how you can make it accessible? Find out how in this article.Steve Faulkner (TPGi)

A Deep Dive Into SVG Path Commands
An interactive guide to understanding SVG paths and path commands.Not a Number

Converting jQuery to vanilla JavaScript
Over the weekend, I read an article by Ari Stathopoulos about converting some old jQuery code to vanilla JS. Ari’s article was written back in 2019.gomakethings.com

What Is ARIA Even For?
In this inaugural episode, I talk about some common pitfalls of using ARIA with the help of Ada Lovelace, a goat, and a dinosaur with a for a head. Thanks to everyone…Vimeo

Bruce Lawson - IE: RIP or BRB?
Bruce Lawson's from State of the Browser 2022https://2022.stateofthebrowser.com/speaker/bruce-lawson/YouTube

How to Favicon in 2023: Six files that fit most needs—Martian Chronicles, Evil Martians’ team blog
Prefer SVG over PNG, trust browsers to downscale, drop obscure formats—the ultimate, exhaustive guide to favicons for modern web. Includes steps for static HTML and Webpack.Andrey Sitnik (Evil Martians)

Using HTML landmark roles to improve accessibility | MDN Blog
Learn what HTML landmark roles are, how they improve accessibility, and how you can include them on your website effectively.developer.mozilla.org

Adding captions and subtitles to HTML video - Developer guides | MDN
In other articles we looked at how to build a cross browser video player using the HTMLMediaElement and Window.fullScreen APIs, and also at how to style the player.developer.mozilla.org
The aria-modal attribute is just terrific. Now we need TalkBack and Narrator to support it.
The spec: w3.org/TR/wai-aria-1.1/#aria-m…
Support: a11ysupport.io/tech/aria/aria-…
#aria #webdev #modals #dialogs
Accessible Rich Internet Applications (WAI-ARIA) 1.1
Accessibility of web content requires semantic information about widgets, structures, and behaviors, in order to allow assistive technologies to convey appropriate information to persons with disabilities.www.w3.org

You Don't Need ARIA For That - HTMHell
A collection of bad practices in HTML, copied from real websites.You Don't Need ARIA For That - HTMHell

Common ARIA mistakes and how to avoid them
ARIA roles and attributes can make your website more accessible, if you know what you're doing.www.oidaisdes.org

How-to: Use Firefox for accessibility testing - The A11Y Project
Firefox has become one of the best tools for accessibility audits. Let’s go over Firefox’s accessibility features that you can use today.www.a11yproject.com

The problem with tooltips and what to do instead
Tooltips are not only hard to use, but they're normally totally unnecessary. Learn why that is and what you could do instead.Adamsilver.io

Meeting WCAG Level AAA - TetraLogical
Accessibility consultancy with a focus on inclusion. We can help you with knowledge, experience, strategy, assessments, and development.TetraLogical
What kind of ethics do front-end developers need?
Hidde's blogSome ways of how, as front-end developers, we can apply ethics in our work.

The F-Word
Frontend podcast by Bruce Lawson and Vadim Makeev.Frontend podcast by Bruce Lawson and Vadim Makeev.

It's very likely that…
I repeatedly see certain bad practices in HTML that ironically contain clues for implementing them properly in their class names or in the way they're built. In this evergreen post, I collect them.It's very likely that…

Writing even more CSS with Accessibility in Mind, Part 2: Respecting user preferences
Users change browser or OS settings to improve their experiences for a reason. We should respect these decisions by writing CSS.Writing even more CSS with Accessibility in Mind, Part 2: Respecting user preferences

Overlapping interactive areas
When an interactive element like a button, link, and form field sits on top of another interactive element, accessibility (and usability) problems arise.tempertemper

Defaulting on Single Page Applications (SPA)—zachleat.com
A post by Zach Leatherman (zachleat)Zach Leatherman

Intro to HTML-first Frontend Frameworks - SitePen
HTML-first front-end frameworks can help you develop modern interactive web applications while keeping page load times low and responsiveness high.SitePen
Please Disable JavaScript To View This Site from @heydon
#WebDev #FrontEnd #JavaScript #WebDesign

Heydon Pickering: Please Disable JavaScript To View This Site
This one time, I made people turn off JavaScript in their browser to view my site's content. In this talk, you will discover all the different ways this deep...YouTube