
Hidde de Vries - Shifting left, or: making accessibility easier by doing it earlier
Hidde de Vries' talk from State of the Browser 2022https://2022.stateofthebrowser.com/speaker/hidde-de-vries/YouTube

Hidde de Vries' talk from State of the Browser 2022https://2022.stateofthebrowser.com/speaker/hidde-de-vries/YouTube

A collection of bad practices in HTML, copied from real websites.A Theory of Web Relativity - HTMHell

We believe in working in the open. This blog is for designers across government to share their projects, ideas and concepts, or just to think out loud.designnotes.blog.gov.uk
With HTML alone there is no way to disable a hyperlink (an element), and have it be both exposed as a “link” and as “disabled”. Now, setting ...www.scottohara.me

Frontend podcast by Bruce Lawson and Vadim Makeev.Frontend podcast by Bruce Lawson and Vadim Makeev.

This is the first post in a series all about uploading files to the web. In this post, we cover the steps needed to upload files using only HTML.Austin (Austin Gil)
PHP Market Share in 2023 PHP is the most used server-side programming language on the web. In fact, 79.Brian Li (Kinsta)

Usually. I originally titled this InacCSS-onlyible. I even made this typographically, er, distinct image. Then I realized it was silly and will instead use the neologism in a talk so I can hear the groans IRL.Adrian Roselli

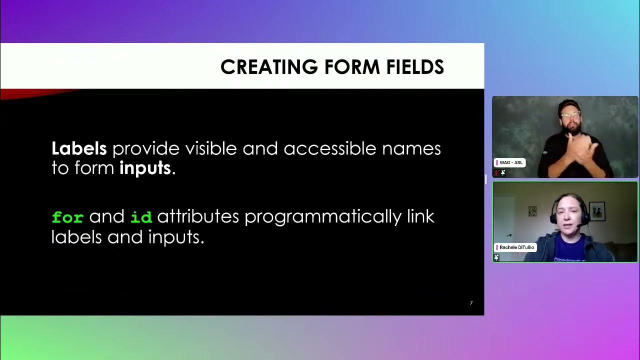
Forms have a strong semantic structure from labeling controls to ensuring the states of controls are announced by assistive technology. We look at the basics...YouTube

This presentation was recorded at GOTO Copenhagen 2019. #GOTOcon #GOTOcphhttp://gotocph.comStuart Langridge - Member of the Web Standards Project's DOM Scrip...YouTube

tabindex is a global attribute that allows an HTML element to receive focus. It needs a value of zero or a negative number in order to work in an accessible way.
#Development #Outlooks
The end of front-end development · Things are going to change, but not in the scary way people are saying ilo.im/11t8v2
_____
#Job #AI #GPT4 #ChatGPT #ChatBot #WebDevelopment #WebDev #Code #Frontend #HTML #CSS #JavaScript #Skills #Productivity

Large language models like GPT-4 are becoming increasingly capable, at an alarming rate. Within a couple of years, we won't need developers any more! …Or at least, that's the narrative going viral on Twitter.ilo.im

Welcome to PWA for Beginners! Join Beth Pan and her team in this spunky 4-chapter, 17-video tutorial that walks you through building your own Progressive Web...YouTube

The age of frontend JavaScript frameworks eating the web world didn’t happen simply because some well-meaning developers found great DX. It happened because we were fed a line.The Spicy Web
Dear devs,
It's NEVER ok to lock people out of a webapp because their User-Agent doesn't match your predefined list. 😡
Especially webapps they need to manage their healthcare.
(I am in fact using one of the browsers on this list, your code just isn't able to tell.)
 Please boost for basic education.
Please boost for basic education.

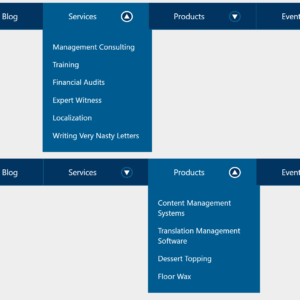
Early in 2017 I filed an issue against WAI-ARIA Authoring Practices (APG) requesting a change to the menu navigation pattern. Despite a great deal of feedback in agreement, it languished.Adrian Roselli

Users change browser or OS settings to improve their experiences for a reason. We should respect these decisions by writing CSS.Writing even more CSS with Accessibility in Mind, Part 2: Respecting user preferences
I have started contributing PR's to improve the @w3c #HTML Validator/Checker, you should too!
github.com/validator/validator…

Nu Html Checker – Helps you catch problems in your HTML/CSS/SVG - Issues · validator/validatorGitHub

You should now be well-versed in writing accessible HTML for most occasions. Our WAI-ARIA basics article will help to fill gaps in this knowledge, but this article has taken care of the basics.developer.mozilla.org

A blog post about modern CSS every day for 100 days.100 Days Of More Or Less Modern CSS

So you’re saying there’s a chance … that I’ll make it to the footer. TL;DR (added 12 December 2020): Can the user hit “back” and return to the exact same place? Is there paging for when the JavaScript breaks? Does the page have a footer? Can a keyboa…Adrian Roselli

New web services are being built to a self-defeatingly low UX and performance standard, and existing experiences are now pervasively re-developed on unspeakably slow, JS-taxed stacks.Alex Russell

The CSS3 logo as a head atop a torso with its arms folded across its chest. I am a big proponent of the First Rule of ARIA (don’t use ARIA). But ARIA brings a lot to the table that HTML does not, such as complex widgets and state information that…Adrian Roselli

Sometimes it seems like accessibility experts and other web professionals hate JavaScript. This might be true for some, but most understand that JavaScript can be useful for improving UX and even accessibility.Why I'm not the biggest fan of Single Page Applications

Links are used on almost every site on the web, however it is easy to create links that are not accessible to all.www.a11yproject.com

There is a huge and ever-widening gap between the devices we use to make the web and the devices most people use to consume it. It’s also no secretEric Bailey (CSS-Tricks)
Animations should be an enhancement, not critical to a user's understandingTatiana Mac

The only thing React is better at than other front-end frameworks is being popular. So how long will that self-perpetuating cycle continue?Josh Collinsworth

Given by Vint Cerf at Computers, Freedom, and Privacy on April 7, 1999. How easy to say – how hard to achieve! Where are we in achieving this noble objective? The Internet is in its 11th year of annual doubling since 1988.Internet Society

The Mac and Web have a long history together. From the very beginning, Mac OS X included the ability to run an Apache web server by clicking a Start button: About a decade ago, things started to change.Iconfactory Blog

That’s how people behave on the web in 2023. Some observations from real usability testing on what people do and what they don’t do on the web. From disabled copy-paste to magic link sign-in.Smashing Magazine