Search
Items tagged with: uidesign
https://stephaniewalter.design/blog/accessibility-resources-tools-articles-books-for-designer/
#UIDesign #WebDesign #a11y #design #uxDesign

Accessibility for designer: where do I start? by Stéphanie Walter - UX Researcher & Designer.
A big list of resources, articles, blog posts, and checklists to help you, designers, get started on your “building more accessible products” journey.Stéphanie Walter (Stéphanie Walter - Senior UX Designer, Mobile Expert, Conference Speaker, Blog writer and Teacher.)

What is Cognitive Load?
Understand the different types of cognitive load, and how to minimize it to make designs more user-friendly.YouTube
https://bootcamp.uxdesign.cc/app-accessibility-commonly-overlooked-accessibility-practices-for-mobile-apps-98d82907b15c #mobileDesign #mobileDev #a11y #UIDesign

App accessibility: Commonly overlooked accessibility practices for mobile apps
It’s hard to believe even with an approximately 80% smartphone penetration globally, most apps are still not accessible. Most companies still deem accessibility-related use cases as “edge cases”, and…Ryan Tan (Bootcamp)
https://www.interaction-design.org/literature/article/learn-to-create-accessible-websites-with-the-principles-of-universal-design #UIDesign #WebDesign #UniversalDesign

Learn to Create Accessible Websites with the Principles of Universal Design
Accessibility can benefit your users and also improve the brand of your product. Learn how to plan for, and focus your efforts on, designing for accessibility.Ruby Zheng (Interaction Design Foundation)
Deceptive Design - Hall of Shame
We've collected about 400 examples in our hall of shame. The most commonly complained about companies are Google, Facebook, Amazon and LinkedIn.www.deceptive.design
https://xd.adobe.com/ideas/process/wireframing/benefits-of-annotating-wireframes/
#webdesign #wireframes #uxd #ixd #uiDesign

The Many Benefits of Annotating Your Wireframes | Adobe XD Ideas
Learn how to take your wireframes one step further with annotations. We'll cover when & how to use them as well as how to prioritize what gets annotated.Ideas

The State Of Usability In 2023 🎊 — Smashing Magazine
That’s how people behave on the web in 2023. Some observations from real usability testing on what people do and what they don’t do on the web. From disabled copy-paste to magic link sign-in.Smashing Magazine

Designing With Reduced Motion For Motion Sensitivities — Smashing Magazine
Thanks to the wide support of the prefers-reduced-motion-media feature, we now have more advanced ways to design motion that can be creative and innovative while also being safer for those with motion sensitivities.Smashing Magazine

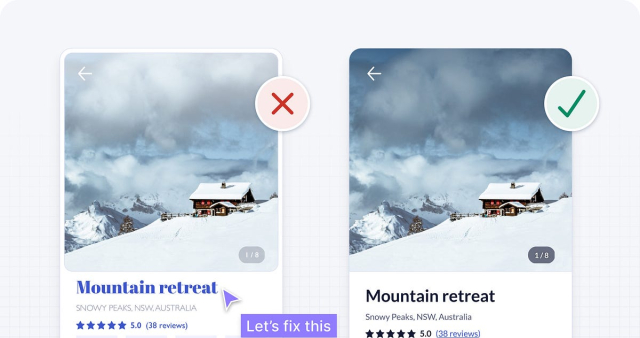
Useful Accessibility And Usability Examples To Help Improve Your Designs — Smashing Magazine
In this article, Thomas Bohm shares strategies and methods to tackle some common graphic communication problems and gives you insights into how to improve accessibility and usability and make your designs much better.Smashing Magazine

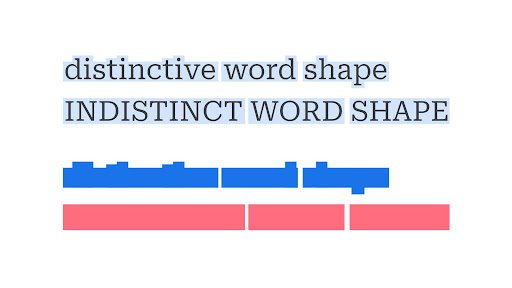
How type influences readability – Fonts Knowledge - Google Fonts
Reading is what we do, and readability refers to qualities of a text that make reading easier. This includes content decisions, or format decisions, which help a reader to easily engage with and comprehend the message intended by the author.Google Fonts

The State Of Usability In 2023 🎊 — Smashing Magazine
That’s how people behave on the web in 2023. Some observations from real usability testing on what people do and what they don’t do on the web. From disabled copy-paste to magic link sign-in.Smashing Magazine

Designing Better Links For The Web — Smashing Magazine
There are so many websites out there that have not considered the overall usability of their visually impaired users.Smashing Magazine

Foundations: target sizes - TetraLogical
Accessibility consultancy with a focus on inclusion. We can help you with knowledge, experience, strategy, assessments, and development.TetraLogical

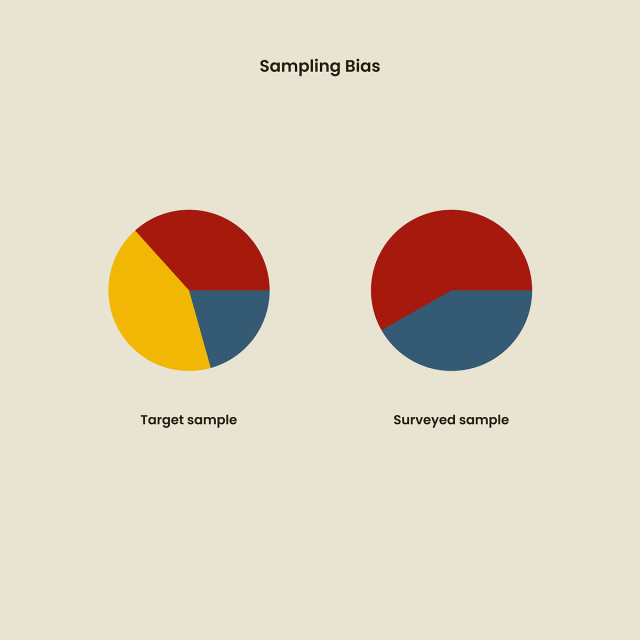
10 types of cognitive bias to watch out for in UX research & design
Understanding cognitive bias's are not only important for UX Research and UX design, but also for navigating every day life. Bias seeps into our judgement and thinking which can warp the reality of…Steffan Morris Hernandez (Bootcamp)

You Don’t Need A UI Framework — Smashing Magazine
Developers often reach for UI frameworks like Bootstrap or Material UI, hoping that they’ll save a bunch of time and quickly build a professional-looking app. Unfortunately, things rarely work out this way. Let’s talk about it.Smashing Magazine

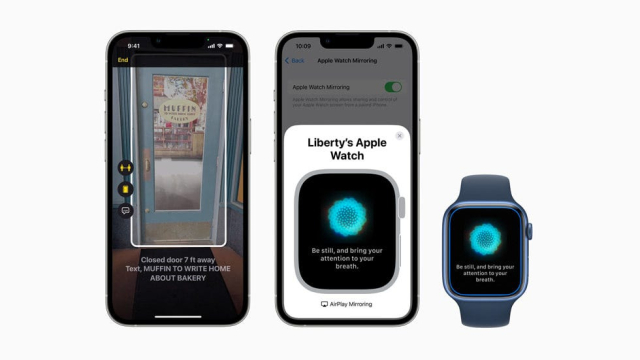
What designers can learn from Apple’s new accessibility features
Although Apple stock is down roughly 23% year to date at the time of writing this article, the $2 trillion company is now valued at more than Amazon, Alphabet and Meta — combined. Could the reason be…Eric Chung (UX Collective)

Link Targets and 3.2.5
TL;DR: Regardless of what accessibility conformance level you target, do not arbitrarily open links in a new window or tab. If you are required to do so anyway, inform users in visible text.Adrian Roselli
Inclusively Hidden | scottohara.me
There are various ways to hide content in web interfaces, but are you aware of the different effects they have on the accessibility of that content? While so...www.scottohara.me

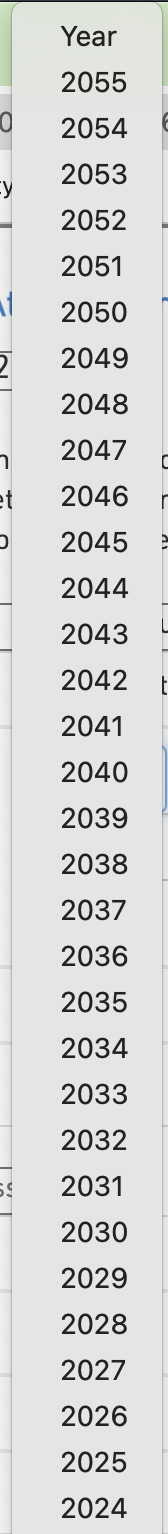
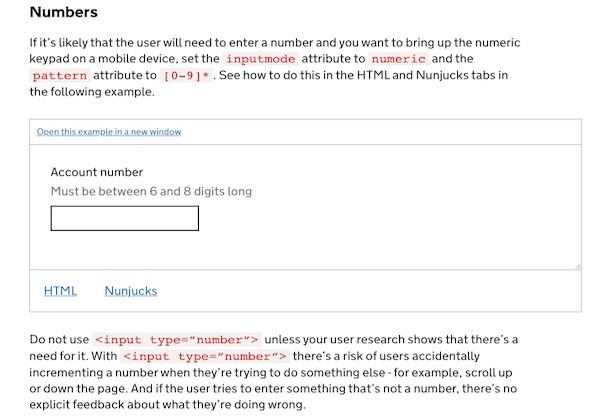
Why the GOV.UK Design System team changed the input type for numbers
About digital and technology projects in government.technology.blog.gov.uk
https://careerfoundry.com/en/blog/ux-design/free-wireframing-tools/
#ux #uiDesign #tools
![The 11 Best Free Wireframe Tools For UX/UI Designers [2022]](https://fedi.ml/photo/preview/640/378929)
The 11 Best Free Wireframe Tools For UX/UI Designers [2022]
With so many wireframing tools on the market, it can be difficult to find the right fit. Discover our top eight free wireframing tools—their pros, cons, price breakdowns, and what other designers are saying about them!Camren Browne (CareerFoundry)

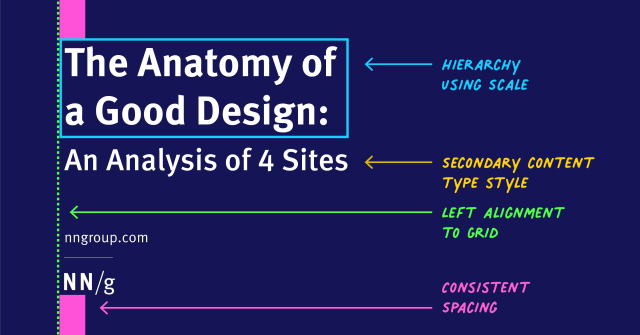
Inclusive Design
Inclusive design describes methodologies to create products that understand and enable people of all backgrounds and abilities. It may address accessibility, age, economic situation, geographic location, language, race, and more.Nielsen Norman Group
It uses an intuitive system of shades to help you select colours which meet the appropriate WCAG contrast rating, even if you're mixing and matching base colours:
https://reasonable.work/colors/
#opensource #design #ui #uidesign #color #colour #accessibility
Reasonable Colors
Reasonable Colors is an open-source color system that makes it easy to build accessible, nice-looking color palettes.Reasonable Colors