thoughtbot.com/blog/stop-aimin… #webdev #webdesign #UIDesign #productmgmt #productmanagement #accessibility

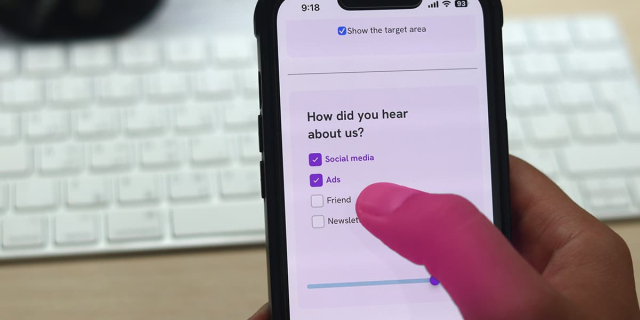
Stop aiming for compliance: Craft a better product strategy instead
Have you been shuffling accessibility compliance all around your roadmap this year? Here are 5 ways to integrate it as a practice to supercharge your product strategy instead.Caro Sotillo Silva (thoughtbot)