today is officially *THREE* weeks until the submission deadline for Good Internet magazine!
Good Internet launches in May 2025. it's a volunteer-run, not-for-profit print and digital quarterly magazine for personal website owners and those interested in using the internet as a means of self-expression, art, and recreation.
🔍 we're looking for 1,500-4,000 word articles about anything related to that!
you could write about:
* #internet history
* personal #websites
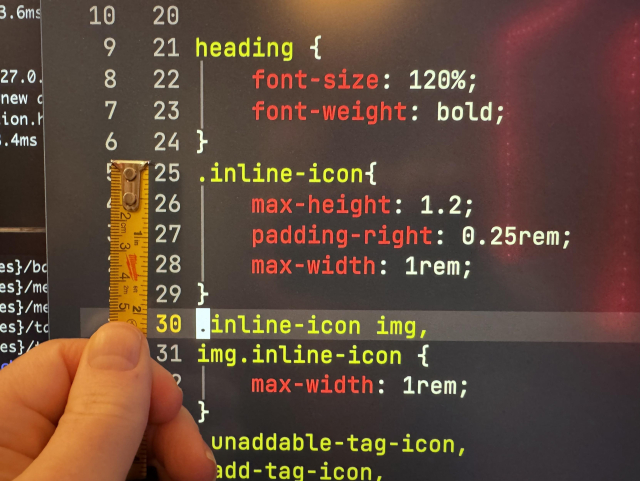
* #accessibility on the #indieweb
* finding inspiration for a #blog
* #webdesign trends
* running from the #enshittification of the #web
* lessons or post-mortems from #webdev projects
* news or overviews of #opensource projects
if it relates to hobbies on "this side of the web," whether you call it the #smallweb or indieweb, we probably want to run it!
you can have your article as low-media (meaning only text and images) or interactive, where you code an entire webpage to help tell your story.
if you're interested in learning more, you can sign up for our email list for when we launch or you can check the submission guidelines @ goodinternetmagazine.com!
(please boost if you can! ❤)