Search
Items tagged with: A11Y

Decoding Digital Accessibility Lawsuits 2023: Key Trends & Insights
Dive into the Digital Accessibility Landscape! We unveils the key insights from tracking 2023's US digital accessibility lawsuits – 4,605 cases filed.Jason Taylor (UsableNet Inc.)
It's a double release day!
For those on 2023.3 we have a security point release, NVDA 2023.3.1. We encourage all users to update to this stable release. Full info & download at: nvaccess.org/post/nvda-2023-3-…
For those on the 2024.1 betas, we have a new one - 2024.1 Beta 4 includes the security patch above, plus more - read all the info and download from: nvaccess.org/post/nvda-2024-1b…
#NVDA #NVDASr #ScreenReader #A11y #Accessibility #News #Breaking
NVDA 2023.3.1 Released
NV Access is pleased to announce that version 2023.3.1 of NVDA, the free screen reader for Microsoft Windows, is now available for download. This is a security patch release to fix a security issue…NV Access
Next Wednesday discover how you can make your presentation and meeting slide decks more #accessible and inclusive!
Join #A11yCat @volkswagenchick, she will cover definitions, standards, guidelines, & practical tips & examples.
Wed Jan 17at 12pm ET
a11ytalks.com/posts/2024-JAN/#… #a11y
Creating Accessible and Inclusive Presentations - A11yTalks
What does it mean to have accessible and inclusive presentations? In this session, we'll go over what we can do as presenters to ensure inclusivity for all our attendees regardless of how they consume the content, beyond the basics of captions and co…Creating Accessible and Inclusive Presentations - A11yTalks
Introducing Spiel - A New Speech API and Framework for Linux
blog.monotonous.org/2024/01/10…
By @eeejay
#Linux #accessibility #a11y #freedesktop #Flatpak #snap #GNOME #KDE
Introducing Spiel | monotonous.org
A New Speech API and Framework I wrote the beginning of what I hope will be an appealing speech API for desktop Linux and beyond. It consists of two parts, a...blog.monotonous.org
I needed to test support for dynamic accessible descriptions recently, so I made a blog post reference in case it's helpful for others.
darins.page/articles/dynamic-a…
#accessibility #a11y #html #webdev #ux #screenreader

Dynamic accessible descriptions reference - Darin Senneff
I recently needed to test the support of a dynamic accessible description – a element’s description that is initially one (or no) value, then changes to…Darin Senneff

Games for Blind Gamers 3
A game jam from 2024-02-01 to 2024-03-10 hosted by NightBlade. Welcome to the third annual Games for Blind Gamers jam! The goal of this jam is to build awareness of blind gaming (and accessibility in general), as...itch.io
The folks over at @koena have been bullied by French #overlay vendor #FACILiti (and are not the only ones). France does not have the same anti-SLAPP protections as I did in my own case.
Koena can use your help:
koena.net/faciliti-contre-koen…
If you can donate for their appeal, please do:
leetchi.com/fr/c/aider-koena-a…

FACIL'iti contre Koena : jugement + cagnotte - Koena
Koena condamnée à payer plus de 26000 € à FACIL'iti. Koena fait appel. Une cagnotte est lancée pour soutenir Koena dans ses frais de justice.Armony ALTINIER (Koena)
We are thrilled to welcome Dr. Gerald Hartig as the new Chief Technology Officer at NV Access.
Please read the full announcement by Michael Curran, NV Access founder at nvaccess.org/post/welcoming-dr…
Please join all of the NV Access team in welcoming Gerald into our community!
#NVAccess #NVDA #NVDAsr #News #Accessibility #A11y #Software
Welcoming Dr. Gerald Hartig as NV Access’s New Chief Technology Officer
By Michael Curran, NV access Founder We’re thrilled to welcome Dr. Gerald Hartig as the new Chief Technology Officer at NV Access. With over a decade of expertise in software engineering and …NV Access
NVDA 2024.1 Beta 3 is now available for download and testing!
Changes introduced in Beta 3:
- Bug fixes for excluding speech modes from the cycle speech mode command from settings
- Improved battery time reporting message to pluralise hours/minutes/seconds correctly
- Updates to translations
Read the full details and download at: nvaccess.org/post/nvda-2024-1b…
#NVDA #NVDAsr #ScreenReader #Accessibility #A11y #News
NVDA 2024.1beta3 available for testing
Beta3 of NVDA 2024.1 is now available for download and testing. For anyone who is interested in trying out what the next version of NVDA has to offer before it is officially released, we welcome yo…NV Access
Building and coordinating a team to support the GNOME project is one of the most fulfilling job I've had.
I find these are some of the biggest challenges
• Lots of people and organizations to coordinate with 🗺️
• Some projects are cans of worms 🥫🐛
• So many things to do 🏃
But it's very rewarding and everyone is brilliant and passionate.
I think I'll start sharing more personal updates on our efforts
Context foundation.gnome.org/2023/11/0…

Games for Blind Gamers 3
A game jam from 2024-02-01 to 2024-03-10 hosted by NightBlade. Welcome to the third annual Games for Blind Gamers jam! The goal of this jam is to build awareness of blind gaming (and accessibility in general), as...itch.io

A beginner's guide to accessible text - Pope Tech Blog
Learn how to create accessible text in your web content.Whitney Lewis (Pope Tech Blog)
Koena lost a judgment to overlay vendor FACIL’iti (I have opinions on crap anti-SLAPP protections in France).
From @armonyaltinier:
framapiaf.org/@armonyaltinier/…
From Koena:
koena.net/faciliti-contre-koen…
My take:
adrianroselli.com/2022/03/faci…
Donate (or share) for an appeal:
leetchi.com/fr/c/aider-koena-a…

FACIL'iti contre Koena : jugement + cagnotte - Koena
Koena condamnée à payer plus de 26000 € à FACIL'iti. Koena fait appel. Une cagnotte est lancée pour soutenir Koena dans ses frais de justice.Armony ALTINIER (Koena)

App is nearly inaccessible for blind users · Issue #7595 · prusa3d/PrusaSlicer
Version 2.4.0 Operating system Windows 10/11 and Mac Bigsur; Linux to be tested Behavior Expected Results Blind users should be able to reach all interface options, all controls should be properly ...GitHub
dequeuniversity.com/screenread… #a11y #screenreaders #testing

The Ultimate Mobile Accessibility Resource Guide
I tend to get asked a lot in my current role "Where the hell do I go for mobile accessibility...Mark Steadman (DEV Community)

Shifting Left to Get Accessibility Right at Microsoft
Learn how we’re finding and fixing accessibility issues earlier in the development process internally here at Microsoft.Lukas Velush (Inside Track Blog)
Section508.gov - Fiscal Year 23 Government-wide Section 508 Assessment
section508.gov/manage/section-…
#government #Section508 #gov #DigitalGov #USA #WCAG #A11y
Section508.gov
Information about the Section508.gov website, GSA’s Government-wide IT Accessibility Team, and guidance to Federal agencies on accessible information and communication technology (ICT).www.section508.gov
A Beginner's Guide to Gesture Navigation on Android - Accessible Android
With the introduction of Android 10, gesture navigation became an alternative method for these functions without buttons occupying the lower screen portion. Here's A Beginner's Guide to Gesture Navigation on AndroidJohn Dyer (Accessible Android)

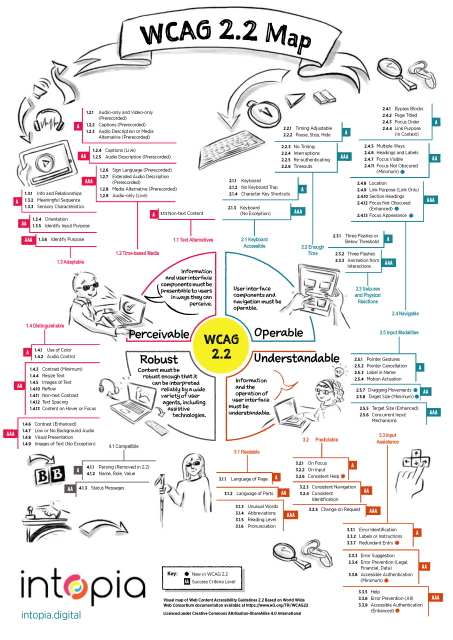
Intopia launches WCAG 2.2 Map - Intopia
Intopia has released the WCAG 2.2 Map to help users understand the latest version of the Web Content Accessibility Guidelines.Chris Pycroft (Intopia Digital)
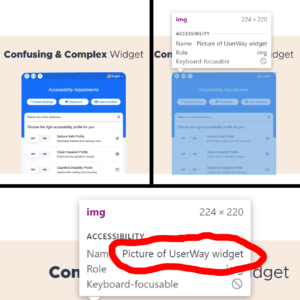
If you purchase a company that has:
• lied about “ADA compliance”,
• stolen content from others,
• relied on false advertising,
• pushed its broken LLM,
• manipulated WAVE checks,
• claimed lawsuit protection,
…and then reward that behavior by making its CEO / founder the president of your own company, then I am wary of claims the behavior will stop.
adrianroselli.com/2021/09/user…
#accessibility #a11y #UserWay #LevelAccess

#UserWay Will Get You Sued
Disclaimer: This post and the headline is my opinion. I provide verifiable facts throughout to inform that opinion.Adrian Roselli
Today's Web Design Update: groups.google.com/a/d.umn.edu/… Subscribe info: d.umn.edu/itss/training/online… #Accessibility #A11y #WebDesign
Featuring @aardrian, @siblingpastry, @theaccessibilityguy, @intopia, @mgifford, @Kilian, @hexagoncircle, @michelle, @Myndex, @huijing, @stephaniewalter, @a11ytalks, @ItsCrisDiaz, @lara_amalia, @hwsanden, @melaniersumner, @j9t, @cferdinandi, @maggie, @Meyerweb, @nilsbinder et al.
Web Design References: Webdev Newsletter
Web Design References: News and info about web design and development. The site advocates accessibility, usability, web standards and many related topics.www.d.umn.edu
Llega tarde, pero resultados del seguimiento de 2022 del observatorio de accesibilidad sobre sitios web y aplicaciones de las AAPP: administracionelectronica.gob.…
#AdministraciónDigital #AdministraciónElectrónica #a11y #a11d #accesibilidad #AdministraciónPública
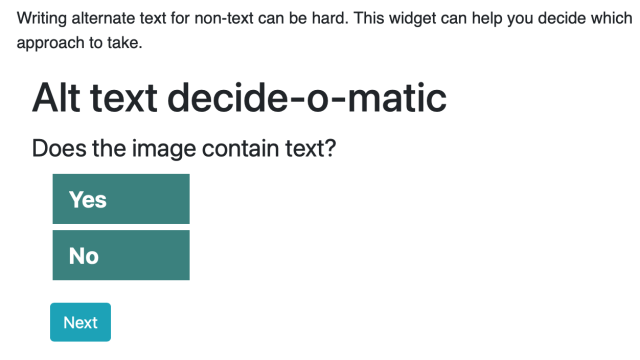
At number 10, Alt text decide-o-matic.
This decision tree will help you understand how best to include text alternatives for image-based content.
It is based on the @w3c alt text decision tree.
design.scotentblog.co.uk/toolb…

Alt text decide-o-matic | Scottish Enterprise Design blog
This decision tree will help you understand how best to include text alternatives for image-based content. It is based on the W3C's alt text decision tree.Scottish Enterprise
The European Commission explains that accessibility overlays aren't able to make sites accessible, and can make sites **less** accessible. Promises of an easy solution that skips the work of making a site accessible don't stand up.
commission.europa.eu/resources…

Accessibility overlays
Web accessibility overlays are tools or technologies that aim to improve the accessibility of a website. However, claims that a website can be made fully compliant in an automated fashion are not realistic.European Commission

Accessibility Tools and Resources for Designers • DigitalA11Y
A comprehensive list of accessibility tools and resources for designers to achieve accessibility from start.Raghavendra Satish Peri (DigitalA11Y)
Happy to provide a quote or two for this article on the OMB's new memo on accessibility. Accessibility statements are an important piece of CX. federalnewsnetwork.com/technol…
#accessibility #DigitalGov #Section508 #a11y

OMB issues digital accessibility guidelines, tells agencies to set up public feedback mechanism
The new White House directive looks to hold agencies more accountable for meeting digital accessibility requirements.Justin Doubleday (Federal News Network)
I'm really happy to see this OMB memo on digital #accessibility. So many game-changing initiatives that will have a government-wide positive impact on digital #a11y #DigitalGov #GovA11y
whitehouse.gov/omb/management/…

M-24-08 Strengthening Digital Accessibility and the Management of Section 508 of the Rehabilitation Act | OMB | The White House
View or download as a PDF. December 21, 2023 M-24-08 MEMORANDUM FOR HEADS OF EXECUTIVE DEPARTMENTS AND AGENCIES FROM: Shalanda D.The White House
A Decade+ with Android: Highlighting Observations and Shifts - Accessible Android
When the screen reader started on my first Android phone, I was greeted by an awful-sounding TTS engine called Pico TTS, the free built-in TTS engine.Kareen Kiwan (Accessible Android)

Holiday Shopping with a Screen Reader: My Black Friday Experience
Discover accessibility challenges faced by one screen reader user on Black Friday. Read about the importance of creating an inclusive shopping environment.Michael Taylor (UsableNet Inc.)
Nice, the European Union has officially stated that accessible overlays do not work. This isn't news to most of us, but it's always nice to have something official to point at!
commission.europa.eu/resources…
#a11y #accessibility #accessibledesign

Accessibility overlays
Web accessibility overlays are tools or technologies that aim to improve the accessibility of a website. However, claims that a website can be made fully compliant in an automated fashion are not realistic.European Commission
"Most importantly, tooltips should only provide descriptive and non-essential text, giving slightly more detailed text for active elements such as links and form controls. Ultimately, they provide expendable text which is already on the web page."
htmhell.dev/adventcalendar/202…
Great in-depth article about #tooltips by Jan Hellbusch. He knows what he's talking about, had the pleasure to be in one of his workshops and he's an absolute pro. 🤯
#HTML #CSS #JavaScript #accessibility #a11y #HTMHell

Design pattern for custom tooltips - HTMHell
A collection of bad practices in HTML, copied from real websites.Design pattern for custom tooltips - HTMHell