Matthias has been hard at work implementing a way to render SVG icons with animations in GTK4: blogs.gnome.org/gtk/2025/10/23…

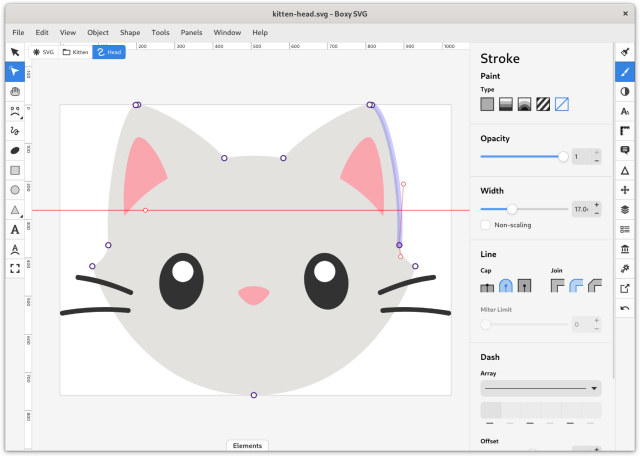
SVG in GTK
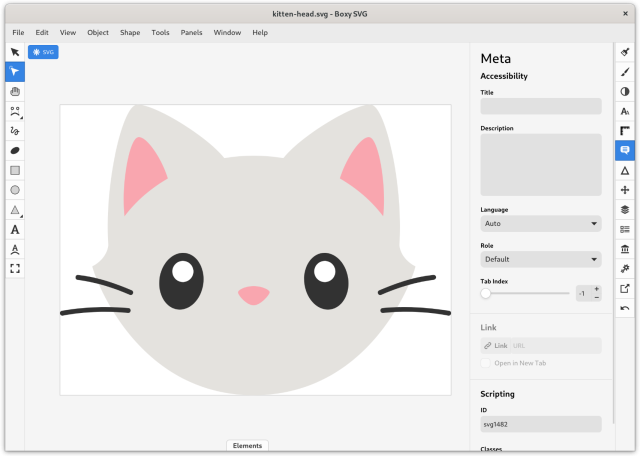
GTK has been using SVG for symbolic icons since essentially forever. It hasn't been a perfect relationship, though. Pre-History For the longest time (all through the GTK 3 era, and until recently),...mclasen (GTK Development Blog)