Search
Items tagged with: Design
1 year ago I switched from Mac to Linux for professional UX design work. In this article, I explain as simply as possible:
- Why I switched to Linux
- How you can do the same.
I cover design-specific concerns like:
- How to use Apple devices like the Magic Mouse in Linux
- Which design tools are available and how to install them
- How to find help if you get stuck
chris-wood.design/resources/li…
#Design #UXDesign #UIDesign #Linux #MacOS
Linux for UX Designers - What I learned after a year of doing design work on Linux
My experience with moving from Mac to Linux for professional UX and UI design work and how to make the switch yourself.Portfolio
Cool class on applied accessibility for designers: maven.com/soren/applied-access…
Application for scholarship for it here (apply by 11:59pm PT August 1 2024): docs.google.com/forms/d/e/1FAI…
#a11y #design #learning #lessons #accessibility #scholarship

Applied Accessibility Scholarship Application
Thank you for your interest in being considered for a scholarship for Applied Accessibility. For this scholarship, we are prioritizing people with the greatest financial needs and/or systemic marginalization Please only submit information that is tr…Google Docs
LibreOffice design, UX and UI updates – TDF’s Annual Report 2023 - The Document Foundation Blog
Design has been one of the major focus points of LibreOffice in the last few years, and the Design community has produced new icon sets, new MIME type icons, a hugely improved dark mode, and improvements to the NotebookBar (This is part of The Docume…Mike Saunders (The Document Foundation)
Pretty neat! If you're on mastodon.social (or another server running the latest in-development version of Mastodon), you can go to the Explore page eg. mastodon.social/explore/links and view posts that discuss trending news articles (see the "X posts" below the headline link).
via mastodon.social/@Gargron/11272…
#mastodon #SocialMedia #news #design #UXUI
Mastodon
The original server operated by the Mastodon gGmbH non-profitMastodon hosted on mastodon.social
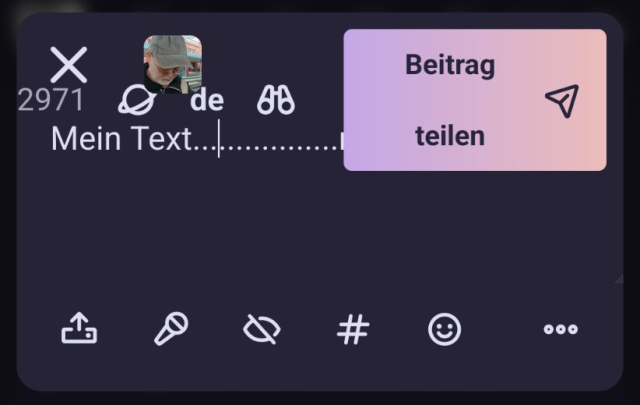
#Frage an deutschsprachige #FireFish Nutzer:
Die Beitrag teilen Schaltfläche verdeckt teilweise das Eingabefeld bei neuen #Posts mit mobilen Geräten.
@naskya@firefish.social schlägt vor, den Text zu kürzen.
Was meint Ihr wenn das geändert würde auf Senden?
Oder habt ihr einen besseren Vorschlag?
Würde nächste Woche versuchen die Übersetzung anzupassen.
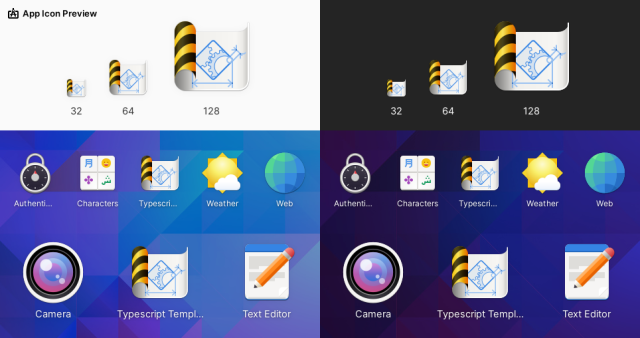
Made good progress this weekend on #IconBear , my upcoming open-source icon manager for Linux.
* Install pre-packaged icon sets to quickly start building your library.
* Icons are automatically categorised as "Outline", "Filled", "Duotone" or "Color" when you import them.
* Icons are loaded asynchronously, for improved performance.
Once work on importing, deleting and filtering sets is finished, I'll be looking to release the app 🙌
@allanday describes some good methods to keep on top of issue tracking in the new GNOME Handbook.
Explore IBM Design’s approach to designing for sustainability -- link to PDF white paper including design checklist for sustainability 🌎
ibm.com/design/practices/desig…
#IBM #design #UIDesign #sustainability #environment #goGreen
IBM Design
At IBM, our design philosophy is to help guide people so they can do their best work.www.ibm.com
If you missed @diacritica 's talk at @fosdem about Penpot 2.0, don't worry, because here we bring it to you!
#opensource #design #developer

Penpot 2.0 is (almost) here! - FOSDEM'24 talk by Pablo Ruiz-Múzquiz
Penpot, the Open Source Design Tool for Design and Code Collaboration, is about to release 2.0, a massive leap forward. We've got a new UI, a revamped design...YouTube

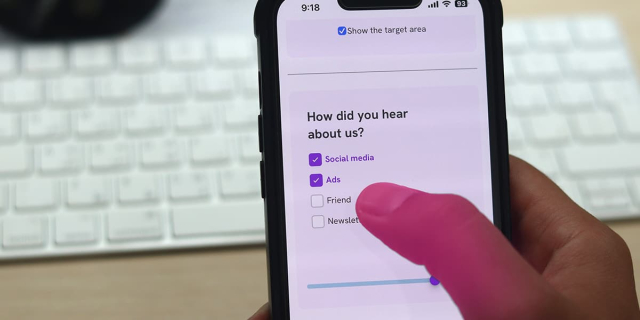
Designing better target sizes
An interactive guide on designing better target sizes on the web.ishadeed.com
Falsehoods programmers believe about… Biometrics
(For the new reader, there is a famous essay called Falsehoods Programmers Believe About Names. It has since spawned a long list of Falsehoods Programmers Believe About....)
Everyone has fingerprints!
The BBC has a grim tale of a family with a genetic mutation which means they have no fingerprints. It det
shkspr.mobi/blog/2021/01/false…
#/etc/ #design #falsehoods #policy #security
The Creative Freedom Summit will cover five main topics:
* Accessibility
* Community
* Crafts & Skills
* Demos
* UX/Design
Whether you want to dive deep into a specific tool or listen to a higher level discussion, we have something for you!
Join us on Jan 23-25: creativefreedomsummit.com/
#CreativeFreedomSummit #ArtWithOpenSource #Art #Accessibility #Design

Creative Freedom Summit - Hosted by the Fedora Design Team
The conference dedicated to the features and benefits of Open Source creative tools. Be inspired and learn how you can enjoy more creative freedom!Creative Freedom Summit
V Bufferu mam uz dlouho zalozenou ideu o Figma Dev Modu, kteremu se podarilo znicit vsechna hand-off reseni nedavne minulosti. Kdo si jeste pamatuje Zeplin?
Ted mi na >c.d email prisla smutna zprava, ze Figma presouva Dev Mode exkluzivne do placeneho planu. To je nenapadna, ale dost zasadni zprava. V celem nasem neziskovo-dobrovolnickem setupu jsme odkazani na hand-off prave Figmy ve view only modu.
Presun vyvojaru do placeneho modu bude bolet. Ceka nas Zeplin Revival?

Understand UX - UX Dictionary
Learning about UX? Or working with UX professionals? Find out what they're talking about in this community-built UX dictionary.UX dictionary
w3c.github.io/sustyweb/
#design #accessibility #frontend #inclusion
Web Sustainability Guidelines (WSG) 1.0
Web Sustainability Guidelines (WSG) 1.0 covers a wide range of recommendations for making websites and products more sustainable.w3c.github.io
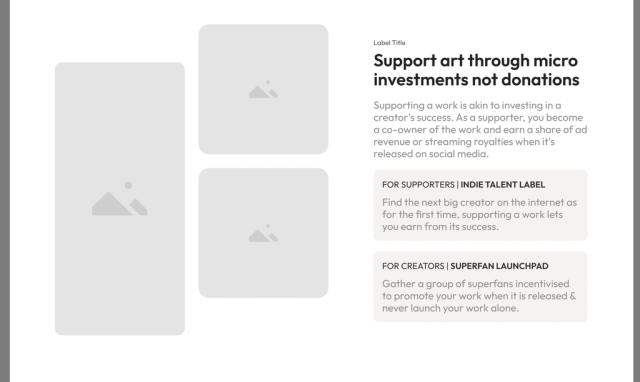
WRKS neni charita.
Jeden ze zajimavych problemu vyplyvajici z rozhovoru s tvurci obsahu je poziciovani platforem typu Patreon, Kofi... jako "charity". Podporujte umelce pro dobry pocit.
Je to casto zminovany duvod, proc se jim umelci brani. Snazime se proti tomu vymezit a nestavet umelce do role zebraku na ulici.
👇 Navh copy landing page. Vystihli jsme podstatu dobre? Je tomu rozumet? 🙏
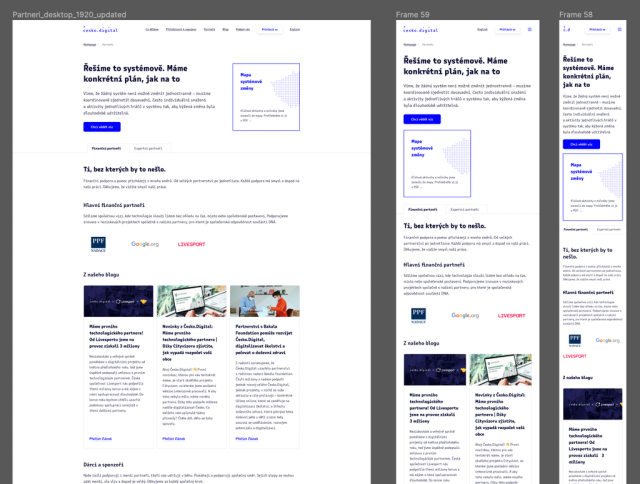
Prepis webu >c.d do Webflow zdarne probiha.
Tedy probiha uprava designu. Designerka upravuje Figmu, tak aby s ni slo pracovat ve Webflow kompatibilnim formatu. Z tehle faze uz jde udelat hruby export primo do Webflow (pluginem) a jenom doladit detaily.
Koncept responsivity ve webflow je top->down. Zacina se na Desktopu (>991), pres Tablet (>767) po mobil (<=767). Silne doporucuju je nemenit. To by mohlo rozbit predatelnost projektu, Webflow koderi jsou na to zvykli.
Everyone waiting for @bagder to reach 100 operating systems but actually the only important aspect is that it’s not a prime number for the list to fit nicely into a rectangle. 😉
99 did a very good job of 9×11 OSes. 100=10×10 will probably do just fine.
But dare you anyone submitting the 101st OS (prime number)! ☝️
This:
“Scrollbars Are Becoming A Problem”, Artemis Everfree (artemis.sh/2023/10/12/scrollba…).
Via HN: news.ycombinator.com/item?id=3…
On Lobsters: lobste.rs/s/fhyvyr/scrollbars_…
#UX #Scrollbars #Scrolling #Design #Affordance #Accessibility #GUI
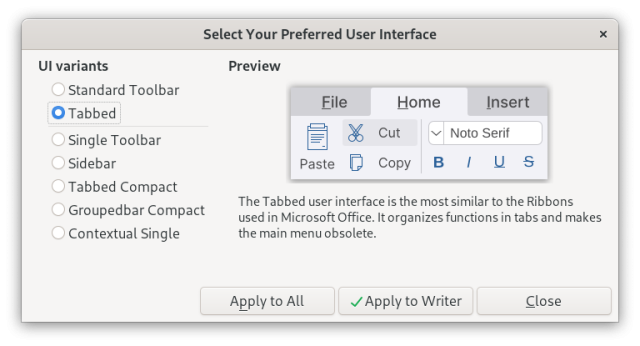
Some very vocal #LibreOffice devs consider that client-side window decorations (for example #GTK HeaderBar kind of things) are "NOT a #UX #design issue", and that it's all about the burden of maintaining that across different OSes/platforms.
Yeah… I might buy their argument if LibreOffice had the guts to actually commit to only one (or two) UI layouts and toolkits, instead of maintaining *seven* UI layout choices, to begin with 🙄️
bugs.documentfoundation.org/sh…
I’ve promised enough people this, so I had to do it! 😁
Here’s my write-up of how I added client-side Fediverse-powered comments to my Jekyll blog using the Mastodon API.
Huge props to @jwildeboer for the initial inspiration, as well as @julian and everyone who provided feedback for inspiring the design improvements.
cassidyjames.com/blog/fedivers…
✨💬 Reply to this thread then check the blog post comments to see it in action!
#Mastodon #Jekyll #WebDevelopment #ActivityPub #design

Toot toot! Mastodon-powered Blog Comments
The Fediverse—and Mastodon’s API—is magic for static Jekyll sitesCassidy James Blaede
The 7 Principles
The 7 Principles on the Centre for Excellence in Universal Design website.universaldesign.ie