Chrome / TalkBack bug I first reported in 2020, and which was fixed for a time (?) appears to be back. Looking for confirmation before I file yet another one.
A named region with a `tabindex` does not expose its contents. Chrome / TalkBack only announces its accName and role.
I think I have an ugly workaround (“Shawarma” heading).
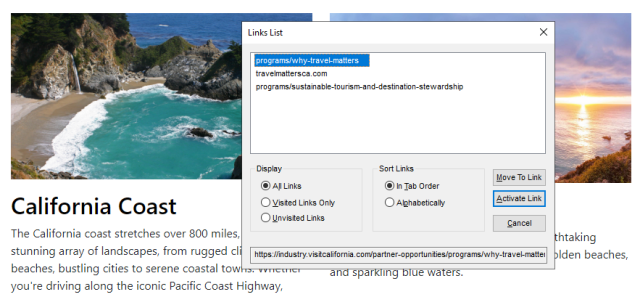
Test case:
codepen.io/aardrian/pen/Exzyad…
Similar to issue I filed earlier this month, which I limited to APG tab panels.