Search
Items tagged with: screenreader
Our In-Process blog is back for 2026! And we've got a bumper issue to start with:
We highlight the "Switching from Jaws to NVDA" guide, we have tips for running NVDA on a Mac and creating a new NVDA Shortcut.
We hear from a user on their achievements in 2025, and we want to hear yours! And finally, a quick tipe from @JenMsft here on Mastodon on Using Clip with the command line!
All available now at: nvaccess.org/post/in-process-2…
#NVDA #NVDAsr #ScreenReader #Accessibility #Blog #News
I use this all the time on the RNIB Talking Book site. It makes browsing tables of search results much easier and it's a service we use quite a lot. Quoting Freedom Scientific / Vispero: JAWS Feature Spotlight: Smart Navigation
Want a faster, more intuitive way to move through web pages, PDFs, and HTML content? Smart Navigation helps you browse more efficiently by letting you navigate by controls, tables, or both, so you can focus on the information that matters.
In this archived 20 Minute Tech Tips episode, you’ll learn what Smart Navigation is, why it matters, how to enable it, and how to switch modes on the fly.
Listen now: freedomscientifictraining.libs…
#JAWS #ScreenReader
image: JAWS Feature Spotlight, Smart Navigation. Dark blue shark fin with wavy line along the bottom of image. @freedomscientific

Freedom Scientific Training Podcast: 20 Minute Tech Tips: Unlocking JAWS Smart Navigation
In this episode, Freedom Scientific trainer Ron Miller dives deep into JAWS Smart Navigation, a powerful feature designed to make navigating web pages, PDFs, and HTML documents more intuitive.freedomscientifictraining.libsyn.com
- Characters and words (5%, 3 votes)
- Words (25%, 13 votes)
- Nothing (62%, 32 votes)
- Characters (5%, 3 votes)
Mantis Q40 question: when using the onboard applications, I can switch between QWERTY and #braille input by pressing F12. Is there a way to achieve the same thing while connected to an external device in terminal mode?
In other words: I want to use the FDS and JKL keys as simulated Perkins-style input while connected to NVDA, VoiceOver, etc. without using any software-based simulation features built into the #screenReader itself.
Hey friends — quick accessibility question for the blind Discord users out there.
I’m on macOS using VoiceOver and trying to set a custom Discord keybind for “Disconnect from Voice Channel.” I’ve added it in Settings → Keybinds, but I can’t tell if it’s actually saving, and the shortcut never fires when I’m in a call.
Has anyone gotten this working reliably on Mac?
If so, what key combo are you using, and did you have to do anything special to make it stick?
Any tips, workarounds, or confirmations that this is just a Discord bug would be super appreciated.
Thanks in advance 🙏
#accessibility #a11y #blind #VoiceOver #macOS #Discord #screenreader #AssistiveTech
How do I use Gmail with JAWS? Our archived training walks through six practical tips to help you work more efficiently in Gmail. Learn keyboard-driven ways to write, format, review, and manage email with confidence using JAWS screen reader.
Listen here: freedomscientifictraining.libs…
Freedom Scientific Training Podcast: Six Essential Tips for Improving Your Gmail Experience with JAWS
In this training session, Liz and Rachel walk through six practical tips to help JAWS users work more efficiently in Gmail.freedomscientifictraining.libsyn.com
question for people- for the accessible description of an emoji, would you expect it to say the skin tones?
for instance, "women holding hands" vs "women holding hands: light skin tone, medium-light skin tone"
personally the latter feels very verbose, but i'd love to get thoughts!

GitHub - gozaltech/espeak-ng-sapi: Sapi5 interface for espeak-ng text-to-speech synthesizer
Sapi5 interface for espeak-ng text-to-speech synthesizer - gozaltech/espeak-ng-sapiGitHub
I picked up a Keychron K10 Max from Amazon and got it yesterday, and I don't think I ever want to go back to a membrane keyboard again.
For context: before this, I was using a Logitech Ergo K860. It's a split, membrane keyboard that a lot of people like for ergonomics, and it did help in some ways — but for me, it was also limiting. My hands don't stay neatly parked in one position, and the enforced split often worked against how I naturally move. It also wasn't rechargeable, and the large built-in wrist rest (which I know some people love) mostly became a dirt-collecting obstacle that I had to work around.
Another big factor for me is that I often work from bed. That means my keyboard isn't sitting on a perfectly stable desk. It's on a tray, my lap, or bedding that shifts as I move.
The Logitech Ergo K860 is very light, which sounds nice on paper, but in practice it meant the keyboard was easy to knock around, slide out of position, or tilt unexpectedly. Combined with the split layout, that meant I was constantly re-orienting myself instead of just typing.
The Keychron, by contrast, is noticeably heavier — and that turns out to be a feature. It stays put. It doesn’t drift when my hands move. It feels planted in a way that reduces both physical effort and mental overhead. I don't have to think about where the keyboard is; I can just use it.
For a bed-based workflow, that stability matters more than I realized.
With chronic pain, hand fatigue, and accessibility needs, keyboards are not a neutral tool. They shape how long I can work, how accurately I can type, and how much energy I spend compensating instead of thinking.
This new keyboard feels solid, responsive, and predictable in a way I didn't realize I was missing. The keys register cleanly without requiring force, and the feedback is clear without being harsh. I'm not fighting the keyboard anymore. It's just doing what I ask.
What surprised me even more is how much better the software side feels from an accessibility perspective. Keychron's Launcher and its use of QMK are far more usable for me than Logitech Options Plus ever was. Being able to work with something that’s web-based, text-oriented, and closer to open standards makes a huge difference as a screen reader user. I can reason about what the keyboard is doing instead of wrestling with a visually dense, mouse-centric interface.
That matters a lot. When your primary interface to the computer is the keyboard, both the hardware and the configuration tools need to cooperate with you.
I know mechanical keyboards aren't new, but this is my first one, and I finally understand why people say they'll never go back. For me, this isn't about aesthetics or trends. It's about having a tool that respects my body and my access needs and lets me focus on the work itself.
I'm really grateful I was able to get this, and I'm genuinely excited to keep dialing it in. Sometimes the right piece of hardware, paired with software that doesn’t fight you, doesn’t just improve comfort. It quietly expands what feels possible.
#Accessibility #DisabledTech #AssistiveTechnology
#ScreenReader #NVDA
#MechanicalKeyboards #Keychron
@accessibility @disability @spoonies @mastoblind
#AskFedi what screen readers are people using these days?
With folks moving to more secure browsers, I feel like it’s time to find new ones for website accessibility audits. Curious how others are treating the browser upheaval & accessibility?
I’m working on this for one of my #nonprofit clients and to grow out our accessibility resources for communicators.
#accessibility #disabilityRights #disabiltyjustice #screenreader
If someone needs help with their #accessibility from a native #screenReader user with a coding background, keep me in mind.
If you want your product to be more #accessible as a new year's resolution, also keep me in mind. i won't even judge if you drop the resolution two weeks after.
If you've received complaints your product isn't accesssible but decided they weren't worth addressing, please realize you're deliberately choosing to exclude a bunch of people, decide you want to be a better human than that, and THEN keep me in mind :)
If anyone needs help with their #accessibility from someone with both native #screenReader experience and a coding background, keep me in mind I guess :)
Located in the eastern Netherlands, primarily interested in remote opportunities.
#fediHired #layoffs

GitHub - fastfinge/kittentts-nvda: proof of concept kittentts synthDriver for NVDA
proof of concept kittentts synthDriver for NVDA. Contribute to fastfinge/kittentts-nvda development by creating an account on GitHub.GitHub
Dear #QT toolkit, recently I'm again looking into your #screenreader #a11y into #QML in particular.
I'm trying to make one of my favorite apps @Mixxx DJ Software a bit more accessible.
Last night I have managed to turn the menu with items such as 4 decks, Library, Effects and more into aria toolbar pattern in terms of keyboard navigation. It only consumes single tab stop when navigating through it and other buttons can be reached using the arrow keys.
Of course there is much more to do and I've started a forum topic documenting my attempts.
New #screenReader verbosity settings for messages are now widely available in #Slack, under the #accessibility category of preferences. You can now control which parts of messages are spoken and in what order.
As part of this change, you'll also find that recent replies in threads now have relative timestamps (e.g. "just now" or "2 minutes ago") instead of absolute ones. This update brings the screen reader experience in line with the visual interface, with absolute timestamps still being used outside of threads.
If you have suggestions or run into problems, please use the /feedback command and mention that you use a screen reader. Alternatively I'm also happy to pass along any issues if I can reproduce them.
Ist hier jemand, der mir Fragen zu Screenreadern für Personen mit Sehbehinderung beantworten kann? Ich schreibe gerade Alt-Texts für eine Website und habe eine spezifische Frage:
Wie kommen Screenreader mit englischen Begriffen und Abkürzungen klar?
Welcome to our last In-Process blog post for 2025! nvaccess.org/post/in-process-1…
In this edition:
- Holiday Season Trading Hours
- NVDA with Digitech Reece
- World Blindness Summit Presentation
- Finding Things
Do check it out, have a wonderful break if you are having time off or a holiday, spend time with loved ones, and we look forward to catching up with everyone in 2026!
#NVDA #NVDAsr #ScreenReader #Accessibility #Christmas #NewYear
The World #Blind Union General Assembly and World #Blindness Summit in São Paulo, #Brazil in September was an amazing opportunity not only to talk about NVDA, but to give a presentation on the amazing MOVEMENT behind the world's favourite free #screenreader! We have two videos of the presentation and a full transcript for you, complete with an audience-initiated chant of "#NVDA NVDA NVDA!" at the end!

Release v4: A Lot Of Good Volunteers · fastfinge/eloquence_64
As with any open source project, 64-bit eloquence wouldn't be possible without the community behind it. This release brings us the following: fixes to indexes, and further code simplification (Tha...GitHub
If you saw our recent post on here about Reece, the young boy from Australia who got the ABC to put audio description on "Behind the News", then you'll love this follow up video he made especially about NVDA. It is THE feel-good piece to watch this holiday season!
nvaccess.org/post/NVDA-with-Di…
#NVDA #NVDAsr #ScreenReader #Accessibility #MakingADifference #Empowering #GoodNews #Technology #FeelGood
Just discovered an incredible resource for accessible Bible study: World Bible Plans
As a totally blind, autistic, chronically ill Christian, finding tools that are both spiritually rich and screen‑reader friendly isn't easy. Their EPUB plans (like the World English Bible with David Guzik's commentary) have proper headings for navigation, built-in cross-references, and formatting that makes daily devotions possible without frustration.
I don't know if all their plans are accessible by default, so I suggest mentioning in the “additional requests” box that you're blind and need screen‑reader friendly formatting. That's what I did, and the result was excellent.
Also note that if you choose a Bible version that isn't in the public domain, the plan will only give you a guide showing which verses to read, not the full text.
If you've struggled with inaccessible study tools, this might be a game‑changer.
#Christian #Bible #BlindChristian #Accessibility #BibleStudy #WorldBiblePlans #ScreenReader
Custom Made for You: Free Bible Reading Plan eBooks
WBP offers custom-made free bible reading plans with scriptures and commentaries in your language : Custom-made specifically for you per your requirements .worldbibleplans.com
I am working on some Gemini related stuff (the protocol, not Google AI) and would be interested in hearing about how Gemini stacks up from an accessibility perspective. Are there any specific clients or screen readers that work best? Is there any specific Gemini formatting that helps or hinders? Is there any accessible-specific content that you think should be made available via Gemini?
On a related note, am I wrong in thinking that Gemini is well suited to a low/no vision user? And if so, why?
This week's In-Process is a bumper one - but don't miss it because as well as all the news on NVDA 2025.3.2, more on configuration profiles and the NEW Web interface for the add-on store, we've also got a BLACK FRIDAY SALE!
All that and EVEN MORE at: nvaccess.org/post/in-process-2…
#NVDA #NVDAsr #ScreenReader #BlackFriday #BlackFriday2025 #Sale #Accessibility
Yesterday an open-source developer Christian has released life changing update to the privacy respecting #android app called #MakeACopy. The app now features so called #accessibility mode that is enabling #screenReader users to take pictures of the paper documents independently.
Accessibility guide is available on github.
The latest prerelease version provides clear Accessibility guidance phrases with screen readers such as Talkback, Corvus, Jieshuo and others that can handle announcement accessibility event.
I am verry happy about this. We are now getting privacy respecting open-source based screen reader accessible solution that performs very well and is easy to use.
The prerelease version can be downloaded at
github.com/egdels/makeacopy/re…

makeacopy/docs/accessibility_mode_guide_en.md at main · egdels/makeacopy
MakeACopy is an open-source document scanner app for Android that allows you to digitize paper documents with OCR functionality. The app is designed to be privacy-friendly, working completely offli...GitHub
NV Access is pleased to announce that version 2025.3.2 of NVDA, the free screen reader for Microsoft Windows, is now available for download. We encourage all users to upgrade to this version.
This is a patch release to fix a security issue.
Full info and download at: nvaccess.org/post/nvda-2025-3-…
#NVDA #NVDAsr #ScreenReader #Accessibility #NewVersion #Release #Update #Download #FOSS #Free
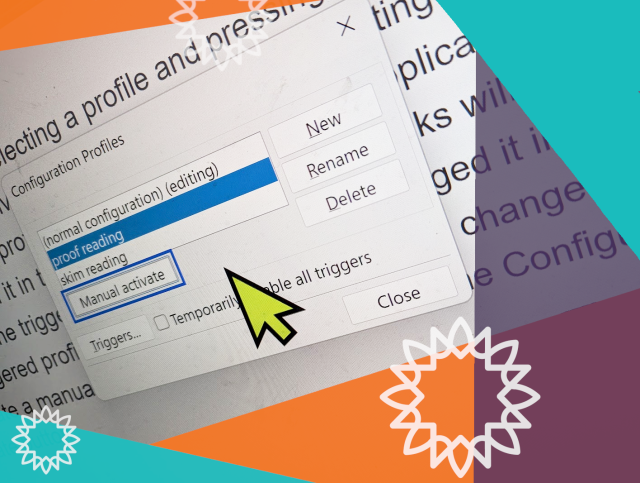
Who here uses manual configuration profiles in NVDA? What do you use them for? Do please let us know!
And if you're not sure what configuration profiles are all about, check out the recent In-Process blog, which covered them: nvaccess.org/post/in-process-1…
This week's In-Process blog post is out! Featuring:
- NVDA 2025.3.1
- Reece gets Behind the News with Audio Description
- Manual configuration profiles
- Featured add-on: “Check Input Gestures”
- Bonus tip: Report keystroke
Read it here: nvaccess.org/post/in-process-1…
(Or subscribe for future issues at: nvaccess.org/newsletter ).
It's definitely worth it for Reece at least, he's a little firecracker!
#NVDA #NVDAsr #Blog #Newsletter #News #BTN #Tips #ScreenReader
I've said it before, but it's disappointing when small things let down the #accessibility of an otherwise good interface.
For instance, I've told many people that the Tailscale web UI is actually quite good with a #screenReader. Unfortunately, the first thing an NVDA user hears after authenticating is a bunch of nonsense caused by an unlabelled SVG, and it doesn't create the best first impression:
"
banner landmark visited link graphic graphic
visited link graphic graphic
visited link graphic graphic
visited link graphic graphic
visited link graphic graphic
visited link graphic graphic
visited link graphic graphic
visited link graphic graphic
visited link graphic graphic
"