Search
Items tagged with: webDev

Front-end development’s identity crisis
I’m not a “[full-stack] developer”, regardless of what my last job title saysElly Loel
This piece from @heydon details his system for using the new features of #CSS to test HTML for proper semantics and structure. Just incredible what’s going on in some of these selectors.
heydonworks.com/article/testin…
Testing HTML With Modern CSS
CSS can be a great HTML testing tool, especially in 2024Heydon Pickering (heydonworks.com)
tetralogical.com/blog/2024/03/…
by Henny Swan via @TetraLogical
#webdev #webdesign #a11y #accessibility

Accessibility foundations - TetraLogical
Our **foundations** series provides an overview of core accessibility considerations. They are a good starting point for visual designers, content designers, interaction designers, and developers when designing and building accessible products and s…TetraLogical
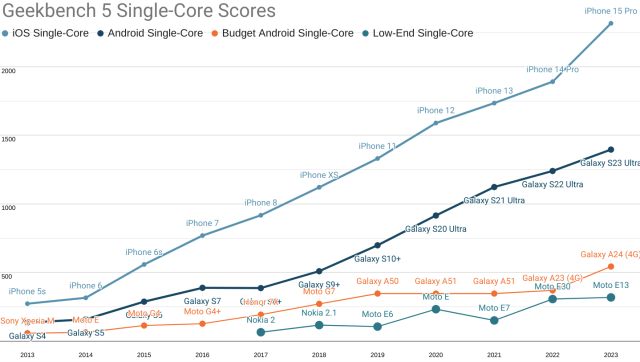
Please don't bloat web pages!
"Modern web bloat means some pages load 21MB of data - entry-level phones can't run some simple web pages"
tomshardware.com/tech-industry…
#webperf #webdev #webdevelopment #usability #sustainability

Modern web bloat means some pages load 21MB of data - entry-level phones can't run some simple web pages, and some sites are harder to render than PUBG
Danluu benchmarks numerous websites and discusses their impact on older and/or weaker hardwareChristopher Harper (Tom's Hardware)

Full-text RSS feed is an offline-friendly act
RSS feed that only offers partial content cannot be read when there’s no Internet access. For me, that’s the most crucial timeJuha-Matti Santala

Bugs I’ve filed on browsers
I think filing bugs on browsers is one of the most useful things a web developer can do. When faced with a cross-browser compatibility problem, a lot of us are conditioned to just search for some q…Read the Tea Leaves
Use GitHub?
GitHub Customer Research Panel—Feedback shapes everything we do at GitHub.

JavaScript Bloat in 2024
What is the average size of JavaScript code downloaded per website? Fuck around and find out!tonsky.me
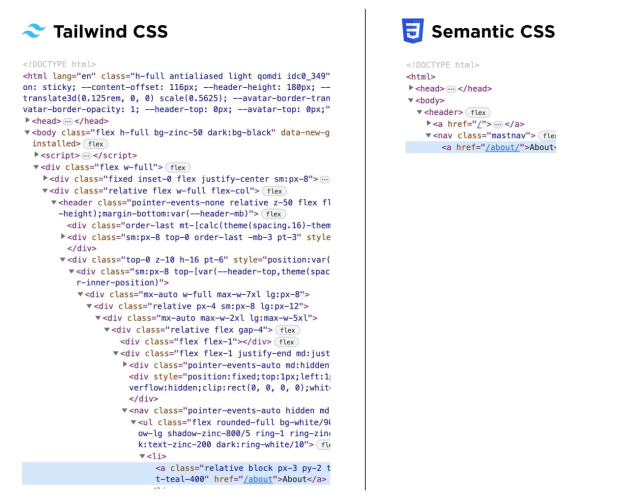
nuejs.org/blog/tailwind-vs-sem…
"Semantic version is several times smaller, renders faster, and requires no extra CSS tooling"
#webperf #css #webdev

Tailwind vs Semantic CSS
Comparing two identically designed websites, their weight, amount of HTML and CSS, rendering speed, and best practices.nuejs.org
I am currently working on #accessibility in #forgejo. And I discovered a problem with focus where it is not possible to navigate the page with "tab", a dropdown makes the focus skip to the end of the page and you end up in a loop.
Can someone recommend ways or tools to debug focus in webbrowsers? I have a hard time to see how the focus skips there. Any hints are welcome.
Thank you.

Why is JavaScript fragile?
I talk a lot about how JavaScript is the most fragile part of the stack, and that it’s better to lean on HTML, CSS, and server-side languages when you can.gomakethings.com

MDN Curriculum | MDN Curriculum
The MDN Web Docs site provides information about Open Web technologies including HTML, CSS, and APIs for both Web sites and progressive web apps.MDN Web Docs
👁🗨Screen Readers support for text level HTML semantics
"A long time ago (2008) I wrote an article: Screen Readers lack emphasis. At the time, 15 years ago..."
#a11y #webDev #HTML #screenReaders
tpgi.com/screen-readers-suppor…

Screen Readers support for text level HTML semantics - TPGi
A long time ago (2008) I wrote an article: Screen Readers lack emphasis. At the time, 15 years ago, the screen readers tested did not signify the semantics of text...Steve Faulkner (TPGi)

A look at the new WAI-ARIA 1.3 draft
Exploring WAI-ARIA 1.3: A Future look at Web Accessibility.Craig Abbott (craigabbott.co.uk)
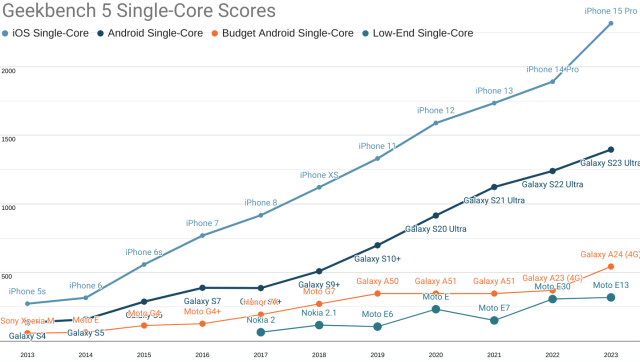
The Performance Inequality Gap, 2024
infrequently.org/2024/01/perfo…
"building JavaScript-first websites has been a predictably terrible idea"
#webdev #webperf #javascript #mobile #inequality

The Performance Inequality Gap, 2024
How much HTML, CSS, and JavaScript can we afford? More than in years past, but much less than frontend developers are burdening users with.Alex Russell
I wrote an article about how to make hastags accessible. Did some #ScreenReader testing with #JAWS, #NVDA, #VoiceOver and #Narrator, which was fun!
Pretty long one though, contains a bunch of tables for comparison. Enjoy the ride!
stevefrenzel.dev/posts/easy-we…
#accessibility #a11y #html #JavaScript #WebDev #frontend

Easy web accessibility wins: Hashtags
Is there a way to create hashtags that work for everyone? I did some screen reader testing and was surprised by the outcome!Steve Frenzel
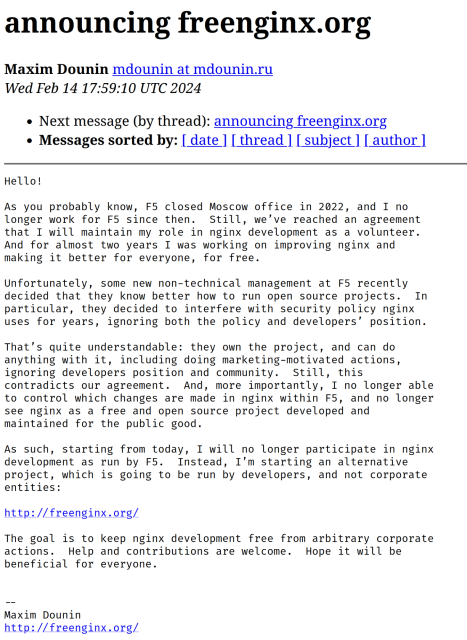
nginx (by F5) forked as freenginx by long time core developer Maxim Dounin 👀
freenginx.org/pipermail/nginx/…
phoronix.com/news/Nginx-Forked…
#freenginx #nginx #webdev #selfhosting #opensource
Core NGINX Developer Forks Web Server Into Freenginx
Maxim Dounin as one of the longtime core developers of the Nginx web server announced the creation today of a new fork of the project called Freenginx.www.phoronix.com
🤡 The wrong way to use aria-roledescription to call out someone as a fascist:
html5accessibility.com/stuff/2…
#a11y #webDev #politics #ARIA
[share author='stevef' profile='https://html5accessibility.com/stuff/author/stevef/' avatar='' link='https://html5accessibility.com/stuff/2020/10/06/micro-note-on-aria-roledescription/' posted='2020-10-06 13:28:50' guid='81daf735-8b2361906e7d629a-214181df' message_id='https://html5accessibility.com/stuff/2020/10/06/micro-note-on-aria-roledescription/']aria-roledescription is not a label
It is an alternative expression of the Aural UI of the role of an element.
inappropriately using aria-roledescription may inhibit users’ ability to understand or interact with an element.
ARIA 1.1
The wrong way to use aria-roledescription and call out someone as a fascist:
code
<img aria-roledescription="fascist" src="dt.PNG"
alt="Donald Trump">
This is wrong because you are not identifying the subject of the image as a fascist, you are overwriting the <img> element role so it effectively becomes a <fascist> element. Also, there is no explicit text identification of the subject as a fascist.
A much better way to achieve the aim of identifying a fascist (and not misusing aria-roledescription):
Example of a fascist
code
<figure>
<figcaption>Example of a fascist</figcaption>
<img src="dt.PNG" alt="Donald Trump">
</figure>

Back to Basics: 5 HTML attributes for improved accessibility and user experience - HTMHell
A collection of bad practices in HTML, copied from real websites.Back to Basics: 5 HTML attributes for improved accessibility and user experience - HTMHell

Introduction to web sustainability | MDN Blog
What can web designers and developers do to build a more sustainable web? This post explores the environmental impacts of web technologies and looks at some of the ways we can build greener websites.MDN Web Docs

You Don't Need ARIA For That - HTMHell
A collection of bad practices in HTML, copied from real websites.You Don't Need ARIA For That - HTMHell
noti.st/cariefisher/1gWjQz/css…
Presentation slides from WordPress Accessibility Day by Carie Fisher
#css #a11y #webdesign #webdev

CSS + Accessibility: Inclusion Through User Choice by Carie Fisher
Every day we have a series of choices to make. Get up early to work out or hit the snooze button? Double foam mocha latte or decaf green tea? Tabs or spaces? Our choices — even the small ones — shape our identities and help frame how we see the world…noti.st

The Performance Inequality Gap, 2024
How much HTML, CSS, and JavaScript can we really afford? More than in years past, but much less than front-end developers are burdening experiences with.Alex Russell
GitHub hiring Staff Manager , Software Engineering , Accessibility in United States | LinkedIn
Posted 11:48:26 AM. About GitHubAs the global home for all developers, GitHub is the complete AI-powered developer…See this and similar jobs on LinkedIn.www.linkedin.com

The decline of React
Over the last week, I’ve been seeing a wave of articles and Mastodon posts from people who I would consider advocates of React about how React is actually bad now. The first one I saw was from Tom MacWright.gomakethings.com
16 Lesser Known Accessibility Issues [and Tips]
toward.studio/latest/16-lesser…
"12. Don’t hide labels. Ever."
#a11y #accessibility #webdev #webdesign #tips #UIDesign #forms

16 Lesser Known Accessibility Issues | Toward
In this post Matt discusses 16 accessibility issues and solutions we've encountered while building a bi-lingual website application for a public sector…Toward Studio
React community appears to be finally starting to see how maybe, just maybe, things are a little overwrought and oversold for an abstraction that ultimately derives HTML.
dev.to/matfrana/react-where-ar…
#webdev #frontend #strugglestack

React, where are you going?
I'm writing these random notes as an open letter to the people I deeply trust in the React (and more...Matteo Frana (DEV Community)
I needed to test support for dynamic accessible descriptions recently, so I made a blog post reference in case it's helpful for others.
darins.page/articles/dynamic-a…
#accessibility #a11y #html #webdev #ux #screenreader

Dynamic accessible descriptions reference - Darin Senneff
I recently needed to test the support of a dynamic accessible description – a element’s description that is initially one (or no) value, then changes to…Darin Senneff

A lot of what people use React for would be better handled with vanilla JavaScript
This week, we’ve been looking at harmful complexity in web projects, and why choosing React for mostly static web projects is bad. These days, it’s common for mostly static websites to have a little bit of dynamic content.gomakethings.com

Back to Basics: 5 HTML attributes for improved accessibility and user experience - HTMHell
A collection of bad practices in HTML, copied from real websites.Back to Basics: 5 HTML attributes for improved accessibility and user experience - HTMHell

Getting started with Web Performance 🚀 - HTMHell
A collection of bad practices in HTML, copied from real websites.Getting started with Web Performance 🚀 - HTMHell