
Your site or app should work as much as possible without JavaScript
I’m amazed at how often this is a controversial opinion, but… your site or app should work as much as possible without JavaScript.gomakethings.com

I’m amazed at how often this is a controversial opinion, but… your site or app should work as much as possible without JavaScript.gomakethings.com
🗒️Not so short note on aria-label usage – Big Table Edition
Updated: 22 May 2024
#HTML #ARIA #WebDev #accessibility
srcset, sizes, picture, source, and how they all fit.danburzo.ro
New bookmark: React, Electron, and LLMs have a common purpose: the labour arbitrage theory of dev tool popularity.
“React and the component model standardises the software developer and reduces their individual bargaining power excluding them from a proportional share in the gains”. An amazing write-up by @baldur about the de-skilling of developers to reduce their ability to fight back against their employers.
Originally posted on seirdy.one: See Original (POSSE). #GenAI #llms #webdev
“The reasons why use of the placeholder attribute as the only means of providing a user readable prompt for a form control is deficient UX, are voluminous. It is frustrating having to rehash this discussion endlessly.”
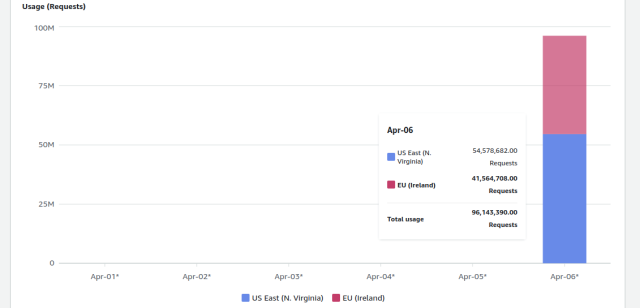
What on earth?! Amazon S3 charges you for unauthorised requests to S3?!
That's just absolutely insane! I better check my AWS account and delete any unused buckets I have in there …
medium.com/@maciej.pocwierz/ho…
#aws #s3 #infosec #webdev #cloud

Imagine you create an empty, private AWS S3 bucket in a region of your preference. What will your AWS bill be the next morning?Maciej Pocwierz (Medium)
Why are my live regions not working? by @patrick_h_lauke
"Live regions have a reputation for being "flaky" and inconsistent. While this can be attributed in part to shortcomings in current implementations, the problem can also be caused by developers misunderstanding how live regions are intended to work."

I’m not a “[full-stack] developer”, regardless of what my last job title saysElly Loel
This piece from @heydon details his system for using the new features of #CSS to test HTML for proper semantics and structure. Just incredible what’s going on in some of these selectors.
heydonworks.com/article/testin…
CSS can be a great HTML testing tool, especially in 2024Heydon Pickering (heydonworks.com)

Our **foundations** series provides an overview of core accessibility considerations. They are a good starting point for visual designers, content designers, interaction designers, and developers when designing and building accessible products and s…TetraLogical
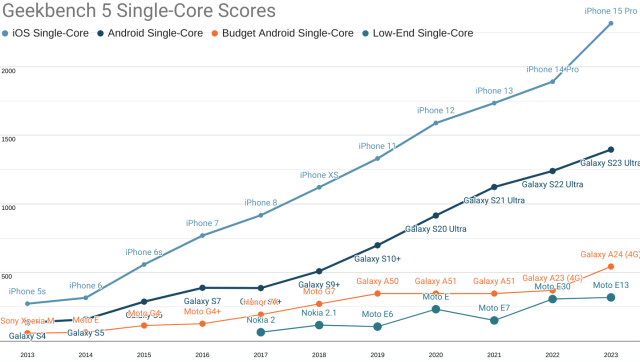
Please don't bloat web pages!
"Modern web bloat means some pages load 21MB of data - entry-level phones can't run some simple web pages"
tomshardware.com/tech-industry…
#webperf #webdev #webdevelopment #usability #sustainability

Danluu benchmarks numerous websites and discusses their impact on older and/or weaker hardwareChristopher Harper (Tom's Hardware)

RSS feed that only offers partial content cannot be read when there’s no Internet access. For me, that’s the most crucial timeJuha-Matti Santala

I think filing bugs on browsers is one of the most useful things a web developer can do. When faced with a cross-browser compatibility problem, a lot of us are conditioned to just search for some q…Read the Tea Leaves
Use GitHub?
GitHub Customer Research Panel—Feedback shapes everything we do at GitHub.

What is the average size of JavaScript code downloaded per website? Fuck around and find out!tonsky.me

Comparing two identically designed websites, their weight, amount of HTML and CSS, rendering speed, and best practices.nuejs.org
I am currently working on #accessibility in #forgejo. And I discovered a problem with focus where it is not possible to navigate the page with "tab", a dropdown makes the focus skip to the end of the page and you end up in a loop.
Can someone recommend ways or tools to debug focus in webbrowsers? I have a hard time to see how the focus skips there. Any hints are welcome.
Thank you.

I talk a lot about how JavaScript is the most fragile part of the stack, and that it’s better to lean on HTML, CSS, and server-side languages when you can.gomakethings.com

The MDN Web Docs site provides information about Open Web technologies including HTML, CSS, and APIs for both Web sites and progressive web apps.MDN Web Docs
👁🗨Screen Readers support for text level HTML semantics
"A long time ago (2008) I wrote an article: Screen Readers lack emphasis. At the time, 15 years ago..."
#a11y #webDev #HTML #screenReaders
tpgi.com/screen-readers-suppor…

A long time ago (2008) I wrote an article: Screen Readers lack emphasis. At the time, 15 years ago, the screen readers tested did not signify the semantics of text...Steve Faulkner (TPGi)

Exploring WAI-ARIA 1.3: A Future look at Web Accessibility.Craig Abbott (craigabbott.co.uk)
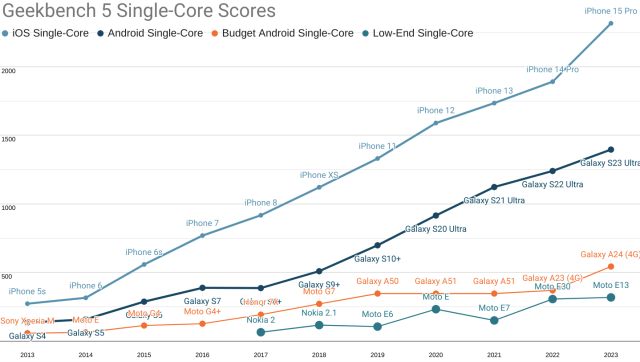
The Performance Inequality Gap, 2024
infrequently.org/2024/01/perfo…
"building JavaScript-first websites has been a predictably terrible idea"
#webdev #webperf #javascript #mobile #inequality

How much HTML, CSS, and JavaScript can we afford? More than in years past, but much less than frontend developers are burdening users with.Alex Russell
I wrote an article about how to make hastags accessible. Did some #ScreenReader testing with #JAWS, #NVDA, #VoiceOver and #Narrator, which was fun!
Pretty long one though, contains a bunch of tables for comparison. Enjoy the ride!
stevefrenzel.dev/posts/easy-we…
#accessibility #a11y #html #JavaScript #WebDev #frontend

Is there a way to create hashtags that work for everyone? I did some screen reader testing and was surprised by the outcome!Steve Frenzel
nginx (by F5) forked as freenginx by long time core developer Maxim Dounin 👀
freenginx.org/pipermail/nginx/…
phoronix.com/news/Nginx-Forked…
#freenginx #nginx #webdev #selfhosting #opensource
Maxim Dounin as one of the longtime core developers of the Nginx web server announced the creation today of a new fork of the project called Freenginx.www.phoronix.com
🤡 The wrong way to use aria-roledescription to call out someone as a fascist:
html5accessibility.com/stuff/2…
#a11y #webDev #politics #ARIA
[share author='stevef' profile='https://html5accessibility.com/stuff/author/stevef/' avatar='' link='https://html5accessibility.com/stuff/2020/10/06/micro-note-on-aria-roledescription/' posted='2020-10-06 13:28:50' guid='81daf735-8b2361906e7d629a-214181df' message_id='https://html5accessibility.com/stuff/2020/10/06/micro-note-on-aria-roledescription/']aria-roledescription is not a label
It is an alternative expression of the Aural UI of the role of an element.
inappropriately using aria-roledescription may inhibit users’ ability to understand or interact with an element.
ARIA 1.1
The wrong way to use aria-roledescription and call out someone as a fascist:
code
<img aria-roledescription="fascist" src="dt.PNG"
alt="Donald Trump">
This is wrong because you are not identifying the subject of the image as a fascist, you are overwriting the <img> element role so it effectively becomes a <fascist> element. Also, there is no explicit text identification of the subject as a fascist.
A much better way to achieve the aim of identifying a fascist (and not misusing aria-roledescription):
Example of a fascist
code
<figure>
<figcaption>Example of a fascist</figcaption>
<img src="dt.PNG" alt="Donald Trump">
</figure>

A collection of bad practices in HTML, copied from real websites.Back to Basics: 5 HTML attributes for improved accessibility and user experience - HTMHell

What can web designers and developers do to build a more sustainable web? This post explores the environmental impacts of web technologies and looks at some of the ways we can build greener websites.MDN Web Docs

A collection of bad practices in HTML, copied from real websites.You Don't Need ARIA For That - HTMHell

Every day we have a series of choices to make. Get up early to work out or hit the snooze button? Double foam mocha latte or decaf green tea? Tabs or spaces? Our choices — even the small ones — shape our identities and help frame how we see the world…noti.st

How much HTML, CSS, and JavaScript can we really afford? More than in years past, but much less than front-end developers are burdening experiences with.Alex Russell
Posted 11:48:26 AM. About GitHubAs the global home for all developers, GitHub is the complete AI-powered developer…See this and similar jobs on LinkedIn.www.linkedin.com

Over the last week, I’ve been seeing a wave of articles and Mastodon posts from people who I would consider advocates of React about how React is actually bad now. The first one I saw was from Tom MacWright.gomakethings.com