Search
Items tagged with: css

The Thing With Leading in CSS · Matthias Ott – User Experience Designer
Matthias Ott is an independent user experience designer and developer from Stuttgart, Germany. Besides design practice he teaches Interface Prototyping at the Muthesius Academy of Fine Arts and Design, Kiel.Matthias Ott – User Experience Designer

User Stylesheets Are Still Pretty Great and Should Be More Widely Supported
Have you thought about your user stylesheet lately? I cannot blame you if you have not, especially if you have no idea what I mean when I write “user stylesheet”.pxlnv.com
If you're interested, I wrote an article on how I approached it:
https://www.darins.page/articles/progressively-enhanced-dark-mode
#ux #frontend #development #html #css #javascript #userexperience #webdev

Progressively-enhanced dark mode - Darin Senneff
Recently, I added a dark mode setting to my website. Dark mode is a color theme feature that’s pretty common these days. Letting users adjust the color of…Darin Senneff

PX or REM in CSS? Just Use REM
When choosing between pixels and rems in CSS, you should almost always use rems. It's a simple rule to follow. This article explains why.Austin (Austin Gil)
Responsive accessibility using visibility hidden | scottohara.me
Like it or not, even though content can be made to adapt to different viewport sizes and zoom levels by use of CSS media queries, sometimes the end result ca...www.scottohara.me

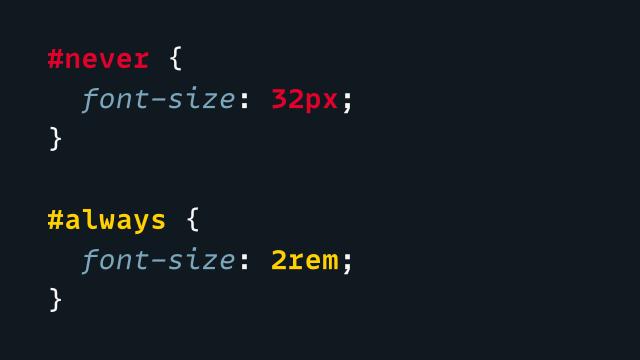
Why you should never use px to set font-size in CSS
Many developers seem to believe there's no difference between px and other CSS units. Let's dispel that myth, for the sake of better accessibility.Josh Collinsworth
It's got a few bugs and issues -- some original, and some because of things that have changed in MATE or GTK in the few years since I first worked on it. But it still mostly holds up.
It's for MATE, but should work with varying degrees of success on other desktop environments.
https://gitlab.com/hadrosoft/memphis-98
#Linux #GUI #GTK2 #GTK3 #Windows95 #Windows98 #Windows9x #CSS #Ubuntu #MATE #MATEDesktop

Hadrosaurus Software / Memphis 98 · GitLab
Theme for GTK2/GTK3/Metacity, designed to emulate the look and feel of Windows 9xGitLab
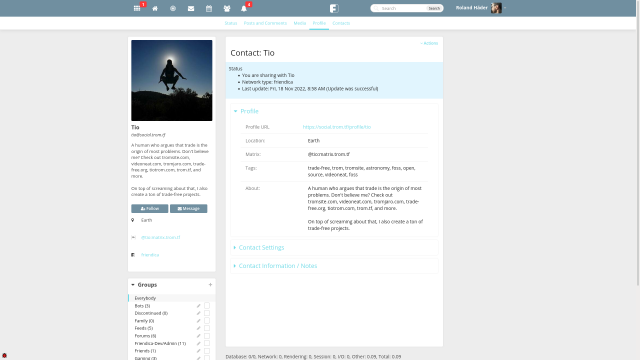
CSS class' "icon" property "height" causing distance beween two lines in profile views
The said #CSS class .icon has a property height: 48px which with current HTML structure causes a distance between two lines when I view a remote profile (view: /contact/X or a post (view: /display/X):
I'm sure, removing height from the said CSS class won't fix it in the long run but maybe checking the HTML/div structure would.

6 Steps to Improve HTML Images For Users & Developers
Learn how to make HTML images better for users with responsive sizes and modern formats without making your life as a developer much harder.Austin (Austin Gil)

Is There Too Much CSS Now? | CSS-Tricks
As front-end developers, we've wished for a lot of things over the years — ways to center things in CSS, encapsulate styles, set an element’s aspect ratio,Sacha Greif (CSS-Tricks)
My favorite coding language is #rustlang, but I "speak" #typescript, #javascript, #html, #css, too.
I'm also capable in #python and #swift, but not as much.
I'm new to the mastodon/toot style of communication (never used Twitter, either), so I'm still learning of how this all works.
My goal is to give you some behind-the scenes peeks onto the DeltaChat development.
#introduction
https://drafts.csswg.org/css-cascade-6/#scope-atrule
#css #web #dev
(And yes, I always wanted to write a “considered harmful” title. And here it is!)
#a11y #webdev #css

Text-overflow: ellipsis considered harmful · Eric Eggert
On the downsides of constraining content through CSS.Eric Eggert
Hi. I am @fyrfli@bkgrdclrshm.link also known as @fyrfli@mastodon.coffe.
I am a massive tinkerer and thinkerer ... to a fault. I am re-learning how to build web stuff because the last time I did any of that was back when Geocities was still a thing. (yeah, yeah .. I am dating myself).
I am obsessed with #CSS#FOSS#Debian#SelfHosting#Photography ... and I am "mom" to an American Eskimo or #Eskie (known as a MittelSpitz in the rest of the world), and a "red" Siberian #Husky. I am also an avid #Gamer currently unable to resist a good #RemnantsFromTheAshes session (and those can last all day if I am not careful). I also play #ARK and #WoW.
I hail from Kingston, #Jamaica and and am married with no children.
Are you into #CSS/#HTML/#Jekyll? Your help would be most welcome!
➡️ https://github.com/AntennaPod/antennapod.github.io#help-improve-our-webspace
#webdev #FOSS #markdown #staticsite #liquid
GitHub - AntennaPod/antennapod.github.io: AntennaPod website
AntennaPod website. Contribute to AntennaPod/antennapod.github.io development by creating an account on GitHub.GitHub