Search
Items tagged with: CSS
"Most importantly, tooltips should only provide descriptive and non-essential text, giving slightly more detailed text for active elements such as links and form controls. Ultimately, they provide expendable text which is already on the web page."
htmhell.dev/adventcalendar/202…
Great in-depth article about #tooltips by Jan Hellbusch. He knows what he's talking about, had the pleasure to be in one of his workshops and he's an absolute pro. 🤯
#HTML #CSS #JavaScript #accessibility #a11y #HTMHell

Design pattern for custom tooltips - HTMHell
A collection of bad practices in HTML, copied from real websites.Design pattern for custom tooltips - HTMHell
chrome.google.com/webstore/det…
#a11y #wcag #tools #text #css #accessibility #webdesign

Text Spacing Editor
A tool for editing text spacing properties on web pages. WCAG conformance information included.chrome.google.com
About CSS prefers-reduced-transparency:
developer.chrome.com/blog/css-…
#UIDesign #CSS #usability #a11y

CSS prefers-reduced-transparency - Chrome for Developers
Optimize and adjust for users who prefer an opaque UI.Chrome for Developers

Day 103: the prefers-reduced-transparency media feature - Manuel Matuzovic
I'm a frontend developer in Graz, specialized in HTML, accessibility, and CSS layout and architecture.Manuel Matuzovic
smolcss.dev/
#developer #css
ashleemboyer.com/blog/don-t-us… #a11y #css #webdev #webdesign

Don't Use Fixed CSS height or width on Buttons, Links, or Any Other Text Containers | Ashlee M Boyer
Fixed heights and widths risk 'loss of content' when text is resized.ashleemboyer.com
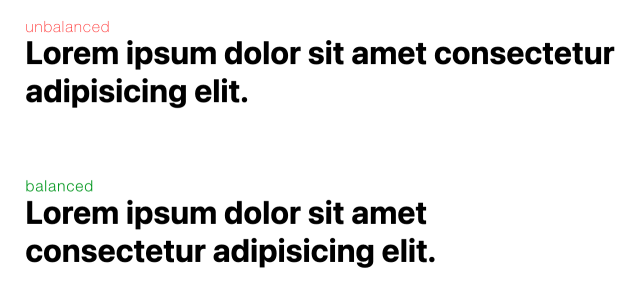
text-wrap:balance has landed on the latest Firefox 🎉
This allows multiple lines of text to have their lines broken in such a way that each line is roughly the same width, often used to make headlines more readable and visually appealing.
bugzilla.mozilla.org/1731541
developer.chrome.com/blog/css-…
#CSS #Typography
CSS text-wrap: balance - Chrome for Developers
A classic typography technique of hand-authoring line breaks for balanced text blocks, comes to CSS.Chrome for Developers

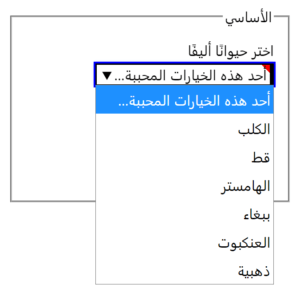
Under-Engineered Select Menus
Others in this sorta-series: Under-Engineered Custom Radio Buttons and Checkboxen Under-Engineered Toggles Under-Engineered Toggles Too Under-Engineered Text Boxen I am still confounded how many developers and designers see a and immediately…Adrian Roselli
Today, two open letters from academics on the scientific arguments against the current #CSS (client side scanning) initiatives have been released:
* The first (in English, internationally coordinated) one is online at tinyurl.com/CSAScientistsLette… and still open for additional signatures.
* The second (in German, by #Austrian academics) one is online at ins.jku.at/chatcontrol/ and explicitly includes law experts in addition to the arguments from a security, privacy, and AI perspective.
This debate is expected to gain new steam with #Spain taking over the EU council presidency, given recently leaked statements like "Ideally, in our view, it would be desirable to legislatively prevent EU-based service providers from implementing end-to-end encryption" (wired.co.uk/article/europe-bre…).
Please boost on any channels you deem adequate. The discussion is still open, and we have little time to bring it to a more rational level.
#csam #law #eu #privacy #dataprotection #privacy #humanrights #messenger #chat #chatcontrol #signal #whatsapp #telegram #threema #e2ee

Leaked Government Document Shows Spain Wants to Ban End-to-End Encryption
In response to an EU proposal to scan private messages for illegal material, the country's officials said it is “imperative that we have access to the data.”Lily Hay Newman (WIRED UK)

Writing even more CSS with Accessibility in Mind, Part 2: Respecting user preferences
Users change browser or OS settings to improve their experiences for a reason. We should respect these decisions by writing CSS.Writing even more CSS with Accessibility in Mind, Part 2: Respecting user preferences

An Introduction to the Reduced Motion Media Query | CSS-Tricks
The open web's success is built on interoperable technologies. The ability to control animation now exists alongside important features such as zoomingEric Bailey (CSS-Tricks)

Making the GOV.UK Frontend typography scale more accessible
We believe in working in the open. This blog is for designers across government to share their projects, ideas and concepts, or just to think out loud.designnotes.blog.gov.uk

CSS-only Widgets Are Inaccessible
Usually. I originally titled this InacCSS-onlyible. I even made this typographically, er, distinct image. Then I realized it was silly and will instead use the neologism in a talk so I can hear the groans IRL.Adrian Roselli
#Development #Outlooks
The end of front-end development · Things are going to change, but not in the scary way people are saying ilo.im/11t8v2
_____
#Job #AI #GPT4 #ChatGPT #ChatBot #WebDevelopment #WebDev #Code #Frontend #HTML #CSS #JavaScript #Skills #Productivity

The End of Front-End Development
Large language models like GPT-4 are becoming increasingly capable, at an alarming rate. Within a couple of years, we won't need developers any more! …Or at least, that's the narrative going viral on Twitter.ilo.im

Designing With Reduced Motion For Motion Sensitivities — Smashing Magazine
Thanks to the wide support of the prefers-reduced-motion-media feature, we now have more advanced ways to design motion that can be creative and innovative while also being safer for those with motion sensitivities.Smashing Magazine

What’s the right font size in web design? - Pimp my Type
If you want your text to be read, set it at a sufficient size! But what is a good font size, and how can you apply it in your web or app design? This article and video has answerers for you with some practical examples focused on body text in respons…Oliver (Pimp my Type)

Writing even more CSS with Accessibility in Mind, Part 2: Respecting user preferences
Users change browser or OS settings to improve their experiences for a reason. We should respect these decisions by writing CSS.Writing even more CSS with Accessibility in Mind, Part 2: Respecting user preferences
📝 Process CSS or Sass With LightningCSS in @eleventy
Use these plugins or code snippets to make #CSS a first-class templating language in Eleventy and add processing with LightningCSS and/or Sass.
11ty.rocks/posts/process-css-w…

Process CSS or Sass With LightningCSS | 11ty Rocks!
Use these plugins or code snippets to make CSS a first-class templating language in Eleventy and add processing with LightningCSS and/or Sass.11ty.rocks

100 Days Of More Or Less Modern CSS
A blog post about modern CSS every day for 100 days.100 Days Of More Or Less Modern CSS

Line heights in CSS work better with ratios
Say you’ve got this CSS and you need to set a nice, compact line height: h1 { font-size: 40px; } You open up the designer’s static design and it says the line height should be 44px. Easy peas…Andy Bell

The Guide To Responsive Design In 2023 and Beyond - Ahmad Shadeed
A modern look at responsive web design.Ahmad Shadeed Blog

Using CSS to Enforce Accessibility
The CSS3 logo as a head atop a torso with its arms folded across its chest. I am a big proponent of the First Rule of ARIA (don’t use ARIA). But ARIA brings a lot to the table that HTML does not, such as complex widgets and state information that…Adrian Roselli

Creating A High-Contrast Design System With CSS Custom Properties — Smashing Magazine
Managing our colors can truly help people to access our content. In this article, Brecht de Ruyte takes a deep dive into how we can create a high-contrast system while maintaining a balance between designing something accessible and respecting the lo…Smashing Magazine
prefers-reduced-motion: Taking a no-motion-first approach to animations
Animations should be an enhancement, not critical to a user's understandingTatiana Mac

The Thing With Leading in CSS · Matthias Ott – User Experience Designer
Matthias Ott is an independent user experience designer and developer from Stuttgart, Germany. Besides design practice he teaches Interface Prototyping at the Muthesius Academy of Fine Arts and Design, Kiel.Matthias Ott – User Experience Designer

User Stylesheets Are Still Pretty Great and Should Be More Widely Supported
Have you thought about your user stylesheet lately? I cannot blame you if you have not, especially if you have no idea what I mean when I write “user stylesheet”.pxlnv.com
Added a color theme picker to my site recently, using a progressive enhancement strategy.
If you're interested, I wrote an article on how I approached it:
darins.page/articles/progressi…
#ux #frontend #development #html #css #javascript #userexperience #webdev

Progressively-enhanced dark mode - Darin Senneff
Recently, I added a dark mode setting to my website. Dark mode is a color theme feature that’s pretty common these days. Letting users adjust the color of…Darin Senneff

PX or REM in CSS? Just Use REM
When choosing between pixels and rems in CSS, you should almost always use rems. It's a simple rule to follow. This article explains why.Austin (Austin Gil)
Responsive accessibility using visibility hidden | scottohara.me
Like it or not, even though content can be made to adapt to different viewport sizes and zoom levels by use of CSS media queries, sometimes the end result ca...www.scottohara.me

Why you should never use px to set font-size in CSS
Many developers seem to believe there's no difference between px and other CSS units. Let's dispel that myth, for the sake of better accessibility.Josh Collinsworth
My Windows 9x-inspired theme for GTK2/GTK3/Metacity, "Memphis 98"
It's got a few bugs and issues -- some original, and some because of things that have changed in MATE or GTK in the few years since I first worked on it. But it still mostly holds up.
It's for MATE, but should work with varying degrees of success on other desktop environments.
gitlab.com/hadrosoft/memphis-9…
#Linux #GUI #GTK2 #GTK3 #Windows95 #Windows98 #Windows9x #CSS #Ubuntu #MATE #MATEDesktop

Hadrosaurus Software / Memphis 98 · GitLab
Theme for GTK2/GTK3/Metacity, designed to emulate the look and feel of Windows 9xGitLab