
Writing Accessible Form Messages - Ricky Onsman
Writing accessible form messages is of critical importance for people with some kinds of disabilities.Ricky (Ricky Onsman)

Writing accessible form messages is of critical importance for people with some kinds of disabilities.Ricky (Ricky Onsman)

This is for everyone: documenting how we rebuild inclusive digital services across governmentaccessibility.blog.gov.uk

**Important note for attendees** Online attendance is open to everyone. We need to collect names for in-person attendees, so please answer the question whMeetup
Ensuring negative numbers are available for everyone. "The minus character (−) yields great support in most screen readers, and suffers less situational gotchas than the hyphen-minus character"
deque.com/blog/ensuring-negati…
Great article written by 2 of my favorite comrades.
A Cognitive perspective on UX Design Principles including a neurodivergent perspective with links to relevant guidance and resources.www.ab11y.com
RESOLVED (elizabeth) in Thunderbird - Disability Access. Last updated 2023-10-12.bugzilla.mozilla.org
I published a blog post for TPGi about the Digital Accessibility Blogs and Newsletters I follow to keep up with things. And it lets me give some credit to people like @laura_carlson and @a11ynews
tpgi.com/digital-accessibility…
#DigitalAccessibility #a11y #accessibility

Digital accessibility blogs and newslettersRicky Onsman (TPGi)
Op Mastodon praat ik wel vaak over #toegankelijkheid, maar bijna nooit over mijn werk (expres). Maar vandaag mag eindelijk het nieuws naar buiten dat het bedrijf waar ik werk, Firm Ground, gekocht is door Swink.
swink.nl/nieuws/swink-en-firm-…
Voor mijzelf was de aanloop hier naartoe nogal stressvol. Ik hoop dat de rust in mijn werkende leven nu een beetje terug kan komen.
Ik heb opeens veel nieuwe collega's en een kantoor in Amsterdam, niet bepaald om de hoek.
Effe wennen!

Swink en Firm Ground gaan samen verder als één bureau. Wat dit voor jou als klant/relatie betekent, vertellen we hier.Swink
Oort seems like a pretty fun Rust programming game. The idea is that you get to program ships to engage in space combat. Similar to other games such as Space Traders.
The idea is pretty cool, but it uses a web editor to input the code and it is not accessible, so I can't use it. Pity.

A unique multiplayer game built on a free Web API. The best sandbox platform to learn a new skill or apply your knowledge in a fun and meaningful way. Use any programming language with our RESTful API to control the most powerful fleet in universe.spacetraders.io

Does responsibility for web accessibility belong to developers or to content editors? Spoiler alert: it's both.Simon Waters (Silktide)
I've written a #tutorial on how to program #accessible #native #gui #windows applications in #rust using the native-windows-gui library: modulus.isonomia.net/tech/nwg/
Also available in Spanish: modulus.isonomia.net/tech/nwg-…
Hoy os explico como podemos crear nuestros propios GUIs accesibles en Windows utilizando el lenguaje de programación Rust y la...modulus.isonomia.net
Bueno, ya he sacado tutorial. Aquí os explico como programar una aplicación de #gui nativa para #windows con #rust, y #accesible. modulus.isonomia.net/tech/nwg-…
Hoy os explico como podemos crear nuestros propios GUIs accesibles en Windows utilizando el lenguaje de programación Rust y la...modulus.isonomia.net

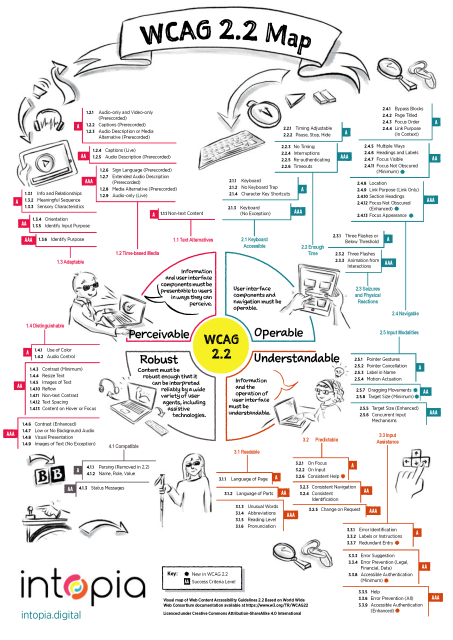
Intopia has released the WCAG 2.2 Map to help users understand the latest version of the Web Content Accessibility Guidelines.Chris Pycroft (Intopia Digital)

Others in this sorta-series: Under-Engineered Custom Radio Buttons and Checkboxen Under-Engineered Toggles Under-Engineered Toggles Too Under-Engineered Text Boxen I am still confounded how many developers and designers see a and immediately…Adrian Roselli

You’ve seen them in the wild, maybe even audited them. The stuff of nightmares. But what makes a truly accessible date picker? This presentation will explore...YouTube
WCAG 2.2 is now published as a Web Standard (“W3C Recommendation”)!
For an introduction to WCAG and a link to WCAG 2.2, see the WCAG 2 Overview
w3.org/WAI/standards-guideline…
There are a few updates in the WCAG 2 FAQ
w3.org/WAI/standards-guideline…
See new "In briefs" in
What's New in WCAG 2.2
w3.org/WAI/standards-guideline…

This page lists the new success criteria in Web Content Accessibility Guidelines (WCAG) 2.2. It includes quotes from personas to help you understand some aspects of the success criteria.W3C Web Accessibility Initiative (WAI) (Web Accessibility Initiative (WAI))

If you're involved in the field of web accessibility and follow laws and regulations relating to accessibility, California AB 1757 looks like something to celebrate.karlgroves@gmail.com (karlgroves.com)

On Wednesday October 4 the United States Supreme Court will hear arguments in a case about who can file a lawsuit under the Americans with Disabilities Act. The case is called Acheson Hotels vs. Deborah Laufer. Ms. Laufer is a disabled woman.Law Office of Lainey Feingold

**Important note for attendees** Online attendance is open to everyone. We need to collect names for in-person attendees, so please answer the question whMeetup

A game jam from 2023-07-22 to 2023-07-31 hosted by NightBlade & vampirebox. Welcome to the first BARE Jam! The goal of this jam is to explore technologies we can use to make games accessible to blind players. Beginners and vet...itch.io

Law Office of Lainey Feingold posted this week that Adrian Roselli is the target of a SLAPP lawsuit filed by Audio Eye.Michelle Frechette (Post Status)

Typefaces are the foundation of accessible visual reading experiences, so choosing a performant typeface that enhances legibility and readability for people with poor vision, learning disabilities, aphasia, dyslexia or low adult literacy is of paramo…Gareth Ford Williams (www.linkedin.com)
Modern Health, frameworks, performance, and harm
ericwbailey.website/published/…
"Performance, accessibility, and usability are more than inconvenient truths you can pretend don’t exist. They have a direct impact on the quality of someone’s life."
#webdev #webperf #ux #usability #a11y #uxd #webdesign

Performance, accessibility, and usability are more than just inconvenient truths you can pretend don’t exist. They have a direct impact on the quality of someone’s life…ericwbailey.website

This is an article about a lawsuit filed by AudioEye, a multi-million dollar accessibility company, against Adrian Roselli, a long-time leader in the global digital accessibility community.Law Office of Lainey Feingold
“aria-label Does Not Translate”
adrianroselli.com/2019/11/aria…
As of my 6 March 2023 update at the end of this post, `aria-label` auto-translation support is seemingly as spotty as when I first wrote this post.

As of my 6 March 2023 update at the end of this post, aria-label auto-translation support is seemingly as spotty as when I first wrote this post. It does, actually. Sometimes.Adrian Roselli
An accessibility overlay vendor (#AudioEye) is suing @aardrian, an accessibility specialist, in the United States of America.
I've already shared this story before. The news is that his attorney has filed a motion to dismiss under New York’s anti-SLAPP (strategic lawsuit against public participation) law (what doesn't really exist in France).
Quick reminder that AudioEye is a member of the IAAP (International Association of Accessibility Professionals)… If this makes you feel bad, it's normal.
#accessibility #a11y #overlays
adrianroselli.com/2023/05/audi…

On Wednesday March 8, 2023, a man who turned out to be a process server came to my house and delivered a stack of papers — a 30 page lawsuit from Akin Gump Strauss Hauer & Feld LLP along with Buffalo-area firm Phillips Lytle LLP, both representing Au…Adrian Roselli
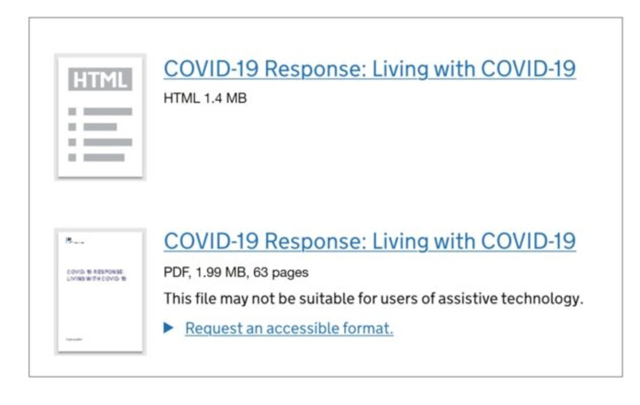
"Making a positive change: PDF to HTML
The Government Digital Service (GDS) states “Compared with HTML content, information published in a PDF is harder to find, use and maintain”."
Consider the needs of the people you are publishing the information for. Engage with them early to explore alternative options that may better meet their needs.
YES !
accessibility.blog.gov.uk/2023…

This is for everyone: documenting how we rebuild inclusive digital services across governmentaccessibility.blog.gov.uk