
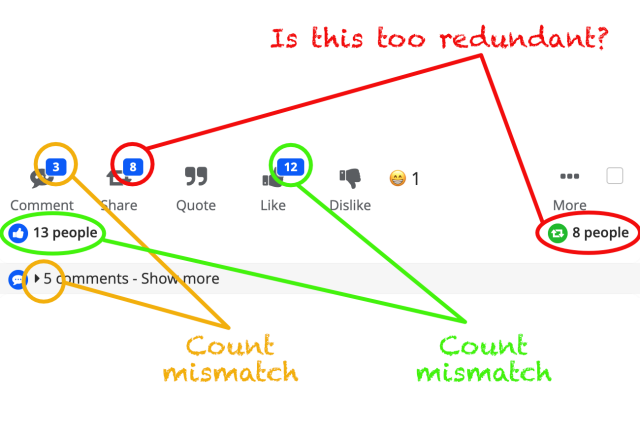
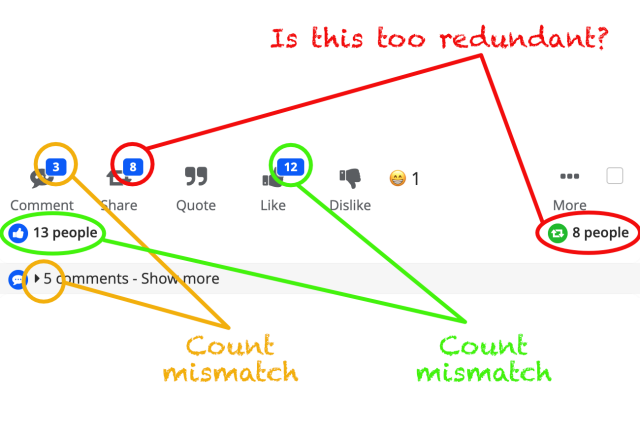
How would people feel about a future version of Bookface removing the engagement counts from the Action Button? Now that the response info is reduced to an icon and a number the count on the Action Button with the same icon is redundant and makes the UI unnecessarily cluttered.
I know since the beginning of Bookface some people have found the engagement counts on the buttons too "busy" or "distracting" but before I remove them I thought I'd ask how people feel about that?
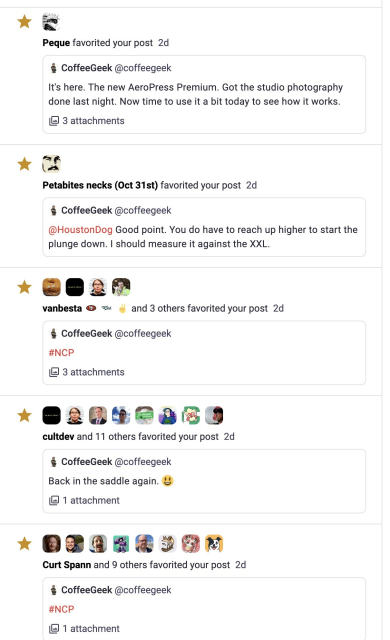
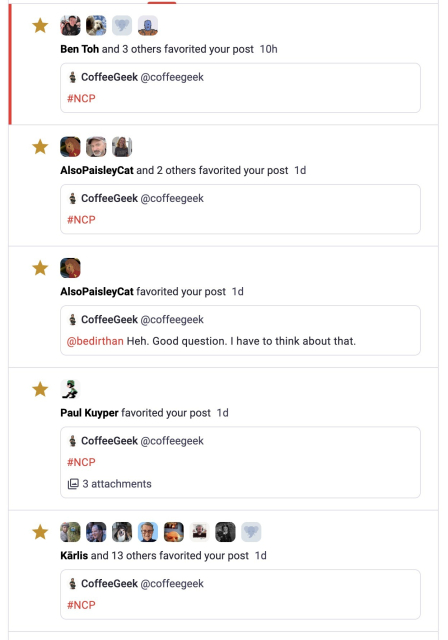
I don't know if anyone else has noticed it, but sometimes the engagement counts and responses don't agree. I *think* this is because the engagement counts are subtracting your own interactions? So in the screenshot above it's not counting my 2 comments and not counting my "Like" on the buttons, but is counting them in the response totals. Getting rid of the counts on the buttons would eliminate this inconsistency.
Thoughts?
@Friendica Developers @Friendica Support
#Friendica #BookFace #uidesign