Perhaps, @krille@mastodon.art can tell more, from the develop the #Matrix#App#FluffyChat
Search
Items tagged with: accessibility
Perhaps, @krille@mastodon.art can tell more, from the develop the #Matrix#App#FluffyChat
Volker Weber (@vowe@social.heise.de)
Sonos has a plan to fix the new software Here is when Sonos wants to bring back the features they "forgot" in the new update: Screen reader for visually impaired customers: May 21 Adding and editing alarms: May 21 Adding to queue and pla…Heise Medien on Mastodon
Modernizing #accessibility for @gnome and desktop #Linux was the subject of a recent talk by Matt Campbell, long-time a11y advocate and developer of screen reading technologies across multiple OSes.
Watch the talk about GNOME leading an effort to design & prototype a new accessibility architecture:
youtube.com/watch?v=w9psDfEFf9…

Modernizing Accessibility for Desktop Linux - Matt Campbell, GNOME Foundation
Modernizing Accessibility for Desktop Linux - Matt Campbell, GNOME FoundationThe desktop Linux ecosystem has changed dramatically since accessibility was fir...YouTube
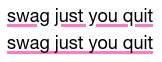
I remember longing for proper skipping of descenders in #CSS. Now that skipping is default in most browser I’m often struck by how *terrible* it is for hyperlink legibility.
The first line in the image shows a linked line with text-decoration-skip-ink set to "auto".
The second line shows the same linked line with text-decoration-skip-ink set to "none".
Just by looking at the first line, you can’t say if it is multiple links or or not.
Perhaps something for @Seirdy.
How to Use the Google Sound Search Widget to identify music - Accessible Android
That melody playing constantly in your head has you eager to know what it is. You were listening to a radio station and heard music that caught yourEditorial Staff (Accessible Android)
Blind Sonos users have an important and rare opportunity to make our presence felt and our displeasure heard about the massive #accessibility regression in the new mobile apps.
Next Tuesday 14 May between 2 and 5 PM US Eastern time, three senior Sonos staff are conducting an “ask me anything” (AMA) session in the Sonos community. In attendance will be Diane Roberts, Senior Director of Software Development, Kate Wojogbe, Senior Director of User Experience, and Tucker Severson, Director of Product Management.
These are the key people in the company who agreed to the app being released in the inaccessible state it’s in, and they are the key people who need to take fixing it seriously.
Many people want to take some action that makes a difference. This is something you can do.
You can bookmark the page for the AMA. It is, en.community.sonos.com/events/…
Try to become familiar with the forum before Tuesday, because while it isn’t completely inaccessible, it’s not the best and a little quirky. You should be able to sign in with your Sonos ID.
Perhaps compose your question thoughtfully ahead of time and have it on your computer, so you can paste it into the AMA when it goes live. It will not hurt for Sonos to understand how upset and inconvenienced many of us are by what they have done. We can do that firmly while remaining polite.
They need to understand, the best way to make us go away is to fix what they broke. We won’t be quiet until we get back what they took from us.
Happy contributing.

Sonos App Redesign AMA
Hey everyone! We have some exciting news to share with you all.Today is when the new app update with the new design is released, and will be rolled out to all of you during the next few days.en.community.sonos.com
“Level-Setting Heading Levels”
adrianroselli.com/2024/05/leve…
TL;DR: Avoid setting heading levels greater than six (6). This applies whether using `aria-level` or the proposed `headingstart` HTML attribute. Use HTML `<h#>` elements whenever possible.

Level-Setting Heading Levels
TL;DR: Avoid setting heading levels greater than six (6). This applies whether using aria-level or the proposed headingstart HTML attribute. Use HTML elements whenever possible.Adrian Roselli
Imagináis gastar una pasta gansa en unos altavoces y que por una decisión de la empresa la aplicación para gestionarlos se vuelva inaccesible? Esto les ha ocurrido a todos los clientes ciegos de Sonos.
I encourage everyone to comment on this New #Sonos App and #Accessibility en.community.sonos.com/control…

New Sonos App and Accessibility
At Sonos, we take accessibility seriously and aim to build listening experiences that everyone can enjoy.Keith N (en.community.sonos.com)
@nick #Sonos has replaced its app not because they truly think the app is better. But because they can replace specialised Android, iOS, Windows, and macOS teams with one generic team who know how to use cross-platform tools.
It goes beyond that, though. Look at the ideas behind the new home screen, which essentially can be described as: "put what you want on it". Is that primarily a user-facing improvement? No.
Rather, it's a reason to not rely on designers who can carefully think through information architecture, viewport sizes, user flows, and the best ways to present information. Make it the user's problem so that they can fire the people whose responsibility it used to be, or move them to another team where they won't be able to do their best work and will eventually quit and not be replaced.
This update goes way beyond #accessibility. It's a fundamental shift in how they do business, and it will be shit for everyone. That, more than the lack of #VoiceOver support, is what will probably cause me to move away from their ecosystem.
Cricket Masters - Accessible Android
A brand new click cricket game involving strategy & simulator. Play as cricket captain of your team and win matches without getting hitwicket.Accessible Android
 Come hang out while we hack the system over at twitch.tv/ic_null #blind #twitch #accessibility #goingLive #selfPromo #toomanyHashtags
Come hang out while we hack the system over at twitch.tv/ic_null #blind #twitch #accessibility #goingLive #selfPromo #toomanyHashtags
ic_null - Twitch
ic_null streams live on Twitch! Check out their videos, sign up to chat, and join their community.Twitch
t.me/+D_39lHa00NdhYWQ0
#Android #Accessibility #Telegram

It appears Sonos is about to become less useable by screen reader users. The CEO should stop it now, but here’s how to protect your investment if he doesn’t
Revision History 7 May, added a new section to the top of the post describing dialogue I have had with Sonos and a statement they have issued. 7 May, added a section featuring responses from…Mosen At Large

ic_null - Twitch
ic_null streams live on Twitch! Check out their videos, sign up to chat, and join their community.Twitch
A brief reminder that our Call for Presentations for the next #id24 (scheduled for 12 September 2024) is still open until 7 June inclusivedesign24.org/2024/
(and a small note: have an idea for a talk, but perhaps you're not comfortable doing a whole presentation in English? let us know anyway ... in the past we've had a few presentations in other languages, so it's not necessarily a hindrance)
#a11y #accessibility #barrierefreiheit #accessibilité #inclusiveDesign #accessibilità

Inclusive Design 24 (#id24)
A free 24-hour online community event on accessibility and inclusionInclusive Design 24 (#id24)
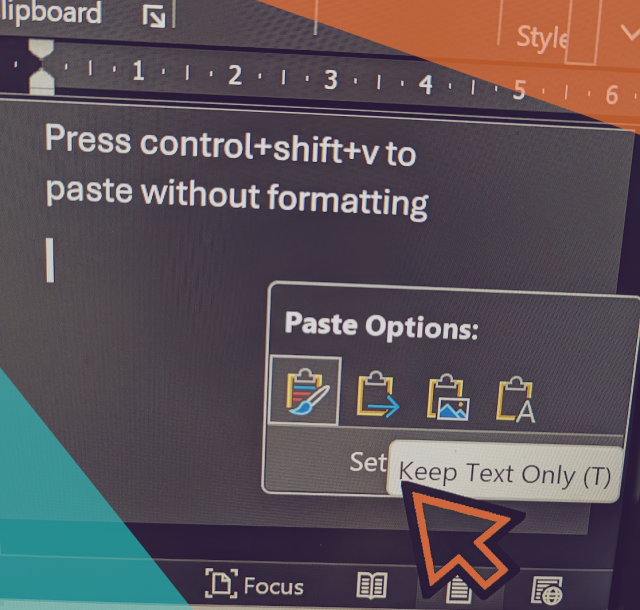
This week's In-Process is out, featuring all you need to know about copying text in Word, using Browse mode in Word, getting help in NVDA, and a special thanks to our friends at ISCB! All online now: nvaccess.org/post/in-process-6…
#NVDA #NVDAsr #ScreenReader #Accessibility #Microsoft #MicrosoftOffice #Office365 #Office #Keyboard
In-Process 6th May 2024
We’ve previously covered a lot of the headline features of NVDA 2024.1. Today let’s look at a couple you may have missed. Specifically, copying text in Word, and getting help. Copying t…NV Access
Happy 25 years of WCAG!
On this day in 1999, the Web Content Accessibility Guidelines 1.0 were published. WCAG 2.2 is still one of the most important standards on the web, ensuring a base level of access for everyone.
1.0 – May 5, 1999 w3.org/TR/WCAG10/
2.0 – Dec 11, 2008 w3.org/TR/WCAG20/
2.1 – Jun 5, 2018 w3.org/TR/WCAG21/
2.2 – Oct 5, 2023 w3.org/TR/WCAG22/
Web Content Accessibility Guidelines (WCAG) 2.1
Web Content Accessibility Guidelines (WCAG) 2.1 covers a wide range of recommendations for making Web content more accessible.www.w3.org
Warner Brothers is looking for a programmer in Montreal to work on accessibility for the upcoming Wonder Woman game. Remote option available! careers.wbd.com/global/en/job/…
WB Games Montreal Job Page
Apply for Programmeur.euse jouabilité, accessibilité / Gameplay Programmer, Accessibility job with Warner Bros. Games Montréal in Montreal, Quebec, Canada.Warner Bros. Discovery
I believe this is the first of its kind implementation on the web, i.e. first-letter navigation, so kudos to the Drive team! :) #accessibility #ux unmute.community/@payown/11236…
Sonos is considered a recommended speaker brand in the blind community.
Both because many blind people are audiophiles, and because their app is screen reader accessible.
However, Sonos is about to release a new version of their app and at the moment it looks like it will be practically unusable for the blind.
Screen reader users that will not prevent their devices from updating will lose access to the expensive hardware they have purchased.
#accessibility #blind #sonos #IOS #android

It appears Sonos is about to become less useable by screen reader users. The CEO should stop it now, but here’s how to protect your investment if he doesn’t
What is Sonos? Sonos develop a series of high-quality smart speakers. They are known for their ability to stay in sync throughout your home when the speakers are grouped. Sonos speakers come in a r…Mosen At Large
Editted to fix link. Please boost for reach if this kind of stuff interests you. Will post more on this later.
Once upon a time, there was a cool emulator frontend called Retroarch. This emulator wasn't accessible until I and a few other gamers went to them and asked about adding accessibility. An amazing person known as BarryR made it happen. Now, if you turn on accessibility mode in settings, or pass the "--accessibility" (or something like that) flag on the command line, you get spoken menus, including the emulator's pause menu, good for saving states and such. Then, using PIL and other image processing Python utilities, running a server and hooking into Retroarch, the script allowed players to move around the map, battle, talk to NPC's, ETC. The only problem was, no one wanted to test it. The blind gaming community pretty much spoke, saying that we want new games. We want cool new, easy accessibility. So that's what we have no, follow the beacon or get sighted help in the case of diablo and such. It's sad, but meh. It's what we wanted I guess. No Zelda for us. So, this is about as far as he got:
To expand on what devinprater was saying: I am working on an accessibility pack/service for Final Fantasy 1 for the NES (this was what was shown in the latest RetroArch update). The idea is similar to how Pokemon Crystal access works, but it's using the RetroArch AI Service interface to do so.
Right now, the FF1 access service is mostly done, but I need more testers to try it out and give me feedback on how it's working. Right now, you can get up to the point where you get the ship, but there's no code to deal with how the ship moves, so that still needs to be done. Likewise with the airship later on.
The service works the latest version of RetroArch, on linux and mac, but not windows. This is due to how nvda reads out the text and until the next major update to nvda (which will have a feature to fix this), it'll have to wait. If you have those, I (or maybe devinprater) can help you set it up on mac/linux to test out. The package itself is available at: (new link cause old one broke yesterday): dropbox.com/scl/fi/ggffl769fx6…
#accessibility #finalFantasy #RetroArch #blind #emulator #emulation #Python #ai #ML #MachineLearning
Phonak's hearing aid technology. I am currently in a trial of Phonak devices, and Jonathan's helpful review coheres with my experience. I haven't yet tried any of the accessories, such as remote microphones, that are also addressed in the review.
livingblindfully.com/episode-2…
#HearingAids #ScreenReaders #Accessibility

Episode 279:A user review of the Seleste Smart Glasses, an accessible Washer dryer from LG, and going in-depth into accessible Phonak hearing aid technology
Here are the topics covered in this episode, and the time in the file for each. Welcome to 279 0:00 A user review of the Seleste Smart Glasses 3:05 Demonstration of an accessible LG washer dryer 11:05 Microsoft Copilot on Windows 10 23:03 Problems wi…Living Blindfully
Top Tech Tidbits for Thursday, May 2, 2024 - Volume 961
toptechtidbits.com/tidbits2024…
The Week's News in Access Technology
A Mind Vault Solutions, Ltd. Publication
#news #technology #accessibility #a11y #disability #blind #deaf #deafblind #toptechtidbits
Top Tech Tidbits. The world's #1 online resource for current news and trends in access technology.
Subscribers: 17,060 Opt-In Subscribers were sent this issue via email. 170 Premium Subscribers were sent this issue via email.
Top Tech Tidbits for Thursday, May 2, 2024 - Volume 961
The Top Tech Tidbits newsletter. The world's #1 online resource for current news and trends in access technology.Top Tech Tidbits - A Mind Vault Solutions, Ltd. Publication
Thank you to everyone who have boosted, and thank you to the people who have taken the time to 💟the feature requests.
Before the hearts were still in the single digits, and now its closer to 20. This is good, but it's not enough for it to get attention.
Please boost this post, and please 💟 the #obsidian feature requests for #screenreader support, essential for #blind and #partiallysighted users.
forum.obsidian.md/t/accessibil…
forum.obsidian.md/t/accessibil…

Accessibility: Label input elements to assist with screen readers
This was an accessibility feature request submitted by email. Adding to the forum for multi-user feedback. Use case or problem I have encountered significant accessibility issues as a blind user, particularly with the Android version of the app.Obsidian Forum
Hi friends,
The alt-text.org alt text library project needs a new leader, I have brain cancer.
I built a working, scalable, proof of concept library of shared alt text with fuzzy matching.
I'd like to connect with the #accessibility dev community. I want to hand the project off to a team or a leader if anyone is willing to take it over.
Github: github.com/alt-text-org
WIP MVP: a site designed for writing alt text with a private library: my.alt-text.org
Boosts appreciated
A few extra seconds of your time it takes to add a good image description can really improve someone's day.
"To a totally blind person like me it means a lot to have a picture in my mind of your images, especially the animal pics."
"I don't know what it is, but as a blind user it's making me emotional to be able to actually interact with content."
#accessibility #a11y #AltText #ImageDescriptions
Alt Text Hall of Fame - Alt Text Hall of Fame
What is alt text? Alternative text (or alt text, in short) is the text you can use to describe an image when you publish it on your website or social media.Alt Text Hall of Fame

ic_null - Twitch
ic_null streams live on Twitch! Check out their videos, sign up to chat, and join their community.Twitch
github.com/khanshoaib3/stardew…
#stardew_valley #smapi #blind #accessibility #a11y @mastoblind

GitHub - khanshoaib3/stardew-access: An accessibility mod for Stardew Valley with screen reader and keyboard only support!
An accessibility mod for Stardew Valley with screen reader and keyboard only support! - khanshoaib3/stardew-accessGitHub
Tomorrow at 3 PM EST I'll do a first #stream. We'll make us a #TryHackMe account, go through the new user flow, maybe do a room or two while looking at the various #accessibility gotchas we run into. In future streams we'll do similar for HTB, HTBA etc. as well as more #programming related things but tomorrow ...we leave pallet town all mozie-like. See you all then! #twitch #infoSec #selfPromo
I keep forgetting to mention that I am doing a workshop at #AccessU in a couple weeks:
knowbility.org/programs/access…
107 slides (so far), 4 group exercises, 3 hours, pencil and/or paper.
Prototyping Accessibility — Knowbility
An introduction to digital accessibility concepts and approaches, specifying a minimal user interface element for practice. No code or computers needed (nor used).Knowbility
It's also true that many #hacking tools, platforms, courses etc. could use some help in the #accessibility department. It's a neverending vicious circle.
Enter my new twitch channel, IC_null. On this channel, I will be streaming #programming and #hacking content including THM, HTB and who knows what else, from the perspective of a #screenReader user.
What I need, is an audience. If this is something you reckon you or anybody you know might be interested in, drop the channel a follow or share this post. Gimme that #infoSec Mastodon sense of comradery and help me out to make this idea an actual thing :) twitch.tv/ic_null #tryHackMe #streamer #selfPromo

ic_null - Twitch
ic_null streams live on Twitch! Check out their videos, sign up to chat, and join their community.Twitch
#SocialCoop has been discussing whether to disable images on May 16 and October 10 for #WorldSightDay, as suggested here stefanbohacek.online/@stefan/1….
One concern raised about this proposal is that it is symbolic and might not do anything to improve the lives of people with visual impairments.
I would like to hear perspectives from people with visual impairments on whether this kind of action is helpful.
(boosts welcome; please only reply if you rely on alt text)

Stefan Bohacek (@stefan@stefanbohacek.online)
Attached: 1 image In solidarity with the blind and vision-impaired community, I propose that twice a year, on the World Sight Day and the Global Accessibility Awareness Day, fediverse admins disable images on their servers to highlight the importanc…Stefan's Personal Mastodon Server
If you're #blind, #VisuallyImpaired, or otherwise rely on #AssistiveTecnhologies and #AltText, your thoughts on this proposal to temporarily disable images across the fediverse to highlight the importance of well-written image descriptions would be very much appreciated.
social.coop/@dynamic/112349215…
Please boost the original post for reach!
dynamic (@dynamic@social.coop)
#SocialCoop has been discussing whether to disable images on May 16 and October 10 for #WorldSightDay, as suggested here https://stefanbohacek.online/@stefan/112275637561897034.social.coop
Please Help Make #PKM and #obsidian accessible to #blind and #partiallysighted users!
If you haven't already, please #boost this post and 💟 these feature requests:
- forum.obsidian.md/t/accessibil…
- forum.obsidian.md/t/accessibil…

Accessibility: Label input elements to assist with screen readers
This was an accessibility feature request submitted by email. Adding to the forum for multi-user feedback. Use case or problem I have encountered significant accessibility issues as a blind user, particularly with the Android version of the app.Obsidian Forum
I really appreciate the boosts regarding this important #accessibility issue within the #pkm community.
If you use #ObsidianMD please 💟 these feature requests and make #obsidian usable for #blind and #partiallysighted users.
- forum.obsidian.md/t/accessibil…
-forum.obsidian.md/t/accessibil…
You might have your sight now, but what if you lost it one day? How would you cope without screen reader support?

Accessibility: Label input elements to assist with screen readers
This was an accessibility feature request submitted by email. Adding to the forum for multi-user feedback. Use case or problem I have encountered significant accessibility issues as a blind user, particularly with the Android version of the app.Obsidian Forum
Even if you don't code, this is essay presents a solid case on why #AI can't be relied on to replace work requiring any degree of empathy and nuanced understanding
Specifically, if you're building accessible web-based experiences, @hdv explains why "outsourcing" this work create more harm than good and offers some better alternatives to focus on instead (hint: invest in a #DesignSystem)
#accessibility #a11y #InclusiveDesign
hidde.blog/ai-for-accessible-c…

“AI” and accessible front-end components: is the nuance generatable?
Are LLMs helpful tools to assist with making accessible front-end components? Let's find out.Hidde's blog
I am constantly amazed at all the ways we continue to allow religious institutions to directly impact the function of our democracy despite the Establishment Clause essentially telling us to maybe not:
motherjones.com/politics/2024/…
via:
researchbuzz.masto.host/@resea…

Churches don't have to be accessible. That's a voting rights problem.
In 2024, millions of people will vote at religious sites. What if you're disabled?Mother Jones