Search
Items tagged with: accessibility
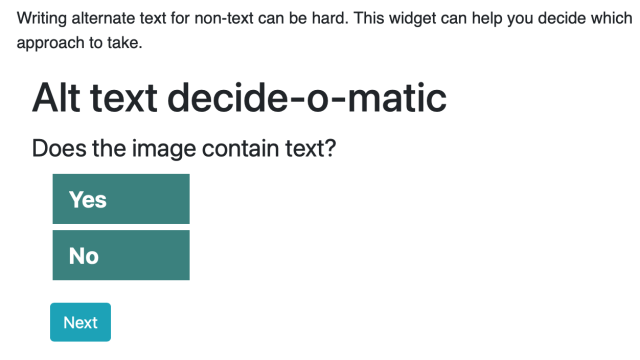
At number 10, Alt text decide-o-matic.
This decision tree will help you understand how best to include text alternatives for image-based content.
It is based on the @w3c alt text decision tree.
design.scotentblog.co.uk/toolb…

Alt text decide-o-matic | Scottish Enterprise Design blog
This decision tree will help you understand how best to include text alternatives for image-based content. It is based on the W3C's alt text decision tree.Scottish Enterprise
Podcast - Accessible Android
You can Tune in to the Blind Android Users podcast and find all episodes hereSalih Kunduz (Accessible Android)
The European Commission explains that accessibility overlays aren't able to make sites accessible, and can make sites **less** accessible. Promises of an easy solution that skips the work of making a site accessible don't stand up.
commission.europa.eu/resources…

Accessibility overlays
Web accessibility overlays are tools or technologies that aim to improve the accessibility of a website. However, claims that a website can be made fully compliant in an automated fashion are not realistic.European Commission
Happy to provide a quote or two for this article on the OMB's new memo on accessibility. Accessibility statements are an important piece of CX. federalnewsnetwork.com/technol…
#accessibility #DigitalGov #Section508 #a11y

OMB issues digital accessibility guidelines, tells agencies to set up public feedback mechanism
The new White House directive looks to hold agencies more accountable for meeting digital accessibility requirements.Justin Doubleday (Federal News Network)
blog.arxiv.org/2023/12/21/acce…
#accessibility #LaTeX
I'm really happy to see this OMB memo on digital #accessibility. So many game-changing initiatives that will have a government-wide positive impact on digital #a11y #DigitalGov #GovA11y
whitehouse.gov/omb/management/…

M-24-08 Strengthening Digital Accessibility and the Management of Section 508 of the Rehabilitation Act | OMB | The White House
View or download as a PDF. December 21, 2023 M-24-08 MEMORANDUM FOR HEADS OF EXECUTIVE DEPARTMENTS AND AGENCIES FROM: Shalanda D.The White House
Many of the improvements are performance-related, taking advantage of the cache of accessibility tree nodes maintained by the AT-SPI service. Table processing has received particular attention, and fundamental changes are underway in the code that handles users' keystrokes, some of which need to be interpreted as screen reader commands, with the remainder being passed through to the application.
I have been testing some of the changes along the way, as have other users active on the Orca mailing list. Rapid and precise bug reports continue to contribute to the development process. At this point, it is reasonable to expect these valuable improvements to appear in a release during the first half of 2024, presumably as part of GNOME 46.
#linux #orca #ScreenReader #AssistiveTechnology #accessibility #Gnome
Nice, the European Union has officially stated that accessible overlays do not work. This isn't news to most of us, but it's always nice to have something official to point at!
commission.europa.eu/resources…
#a11y #accessibility #accessibledesign

Accessibility overlays
Web accessibility overlays are tools or technologies that aim to improve the accessibility of a website. However, claims that a website can be made fully compliant in an automated fashion are not realistic.European Commission
"Most importantly, tooltips should only provide descriptive and non-essential text, giving slightly more detailed text for active elements such as links and form controls. Ultimately, they provide expendable text which is already on the web page."
htmhell.dev/adventcalendar/202…
Great in-depth article about #tooltips by Jan Hellbusch. He knows what he's talking about, had the pleasure to be in one of his workshops and he's an absolute pro. 🤯
#HTML #CSS #JavaScript #accessibility #a11y #HTMHell

Design pattern for custom tooltips - HTMHell
A collection of bad practices in HTML, copied from real websites.Design pattern for custom tooltips - HTMHell
Adobe has just added AltText & Extended Description to the IPTC fields supported by Lightroom Classic (I requested this feature in March 2022 & just got word that they've added it). This is potentially huge for anyone who uses LR to prep images for social media, e.g. Mastodon, or the Web.
@paul Could Ivory automatically read these fields & use them to populate the alt-text on image posts? (Read Ext. Desc. first, fallback to AltText?)
WTH @RocketChat why the hell are accessibility features like high contrast themes only available with "Enterprise"?! Do this with things that do not exclude people based on their disabilities.
What is being done there is straight up discrimination!
NVDA 2024.1 Beta 1 is now available for testing. Highlights include a new on-demand speech mode, the ability to drop speech modes from the NVDA+s command, a new "native selection" mode for Firefox, bulk actions in the add-on store & ability to review add-ons & more!
Note this release breaks add-on compatibility and only works on Windows 8.1 and newer.
Full info and Download from: nvaccess.org/post/nvda-2024-1b…
#NVDA #NVDAsr #ScreenReader #Update #Beta #NewVersion #A11y #Accessibility #News

NVDA 2024.1beta1 available for testing
Beta1 of NVDA 2024.1 is now available for download and testing. For anyone who is interested in trying out what the next version of NVDA has to offer before it is officially released, we welcome yo…NV Access
Podcast - Accessible Android
You can Tune in to the Blind Android Users podcast and find all episodes hereSalih Kunduz (Accessible Android)
European Commission makes statement on accessibility overlays.
"Claims that a website can be made fully compliant without manual intervention are not realistic"
"overlay tools may make a website less accessible for some users"
commission.europa.eu/resources…
#eu #a11y #accessibility #overlays #fail

Accessibility overlays
Web accessibility overlays are tools or technologies that aim to improve the accessibility of a website. However, claims that a website can be made fully compliant in an automated fashion are not realistic.European Commission
Podcast - Accessible Android
You can Tune in to the Blind Android Users podcast and find all episodes hereSalih Kunduz (Accessible Android)
docs.google.com/forms/d/e/1FAI…
#braille #BrailleDisplays #AssistiveTEchnology #accessibility

Braille Display Usage
This questionnaire contains questions about the usage of Braille displays in any life situation (education, work, personal use).Google Docs
Call to the global accessibility community. An overlay company won a 26,000 Euro judgment against accessibility consultancy Koena, a woman-owned 7 person shop run by @armonyaltinier. Koena was sued for sharing its opinion, as part of the global public conversation about the overlay company's one-line-of-code product.
I'm supporting Koena's fundraising campaign to raise money to appeal the judgment. Learn how you can help: lflegal.com/2021/11/overlay-le… #accessibility #a11y
chrome.google.com/webstore/det…
#a11y #wcag #tools #text #css #accessibility #webdesign

Text Spacing Editor
A tool for editing text spacing properties on web pages. WCAG conformance information included.chrome.google.com

Accessible Android
Welcome to the official accessibleandroid.com channel! Stay updated with the freshest news, tips, app insights, and device reviews directly from our website. Join us for all things Android accessibility!Telegram
This festive season give the gift of accessibility with an NV Access donation. Your support ensures we continue delivering life-changing technology to blind and visually impaired people globally.
Donations can be made here, nvaccess.org/support-us/#donat…
#Donate #Donation #NVDA #ScreenReader #Accessibility #Christmas
A disability advocate preserves his voice with iPhone
apple.com/ca/newsroom/2023/11/…
But wow, what a great video and a story!
#accessibility

A disability advocate preserves his voice with iPhone
For professor and disability advocate Tristram Ingham, Personal Voice provides a new type of reassurance.Apple
Hello Fediverse,
We are looking for Text-To-Speak (TTS) expertise to help or advise us on improving the default voice of the Linux desktop.  📣
📣
Please reach out or boost 
Thanks!
#Linux #tts #accessibility #a11y #GNOME #KDE #FreeSoftware #freedesktop #ml
I am just testing @Jami with a #screenreader on both linux desktop and android for #accessibility.
Initial setup is accessible on both the platforms.
Listing conversations I can't really say as I only have single contact.
Audio calling is working fine. I am impressed that the call setup took just a moment. On android controls like microphone toggle, speaker / earpiece toggle and hangup button are working fine.
I am unable to find out in call controls with the keyboard on linux.
On both desktop and android I can write messages.
On android I can read messages, find and execute additional actions in the popup menu.
On the desktop I can't read incoming and outgoing messages with a screen reader. I haven't discovered on how to copy them.
In conclusion comparing this to the tox chat the Jami is more accessible with a screen reader. Perhaps I will be able to figure out how to handle the calls with a keyboard shortcuts however the fact message text is not readable with a screen reader on desktop linux and perhaps other platforms sounds dissapointing. The idea and decentralized nature of this communication app sounds really amazing.
dropbox.com/scl/fi/n7xn2fsv70c…
If you like this one and would like to support the dev, all the info you need is at t.me/unigramplus. Thanks, Kostya, and greetings to Ukraine! #NVDASR #Accessibility #Blind
UnigramPlus for NVDA 🇺🇦
Welcome to the UnigramPlus add-on channel. New versions of this add-on will be released here and here you can write your comments, feedback and suggestions on this add-on.Telegram

Front end devs really don't understand accessibility
Yesterday, I discovered that quite a few of my articles have made their way onto Hacker News. And the conversations around them are actually, generally speaking, pretty good for what I generally expect from the site.gomakethings.com

Burnout in the digital accessibility field
What I do to avoid it!Nic Steenhout (Nic’s Accessibility musings)
Podcast - Accessible Android
You can Tune in to the Blind Android Users podcast and find all episodes hereSalih Kunduz (Accessible Android)
In-Process is out! Featuring some more NVDA 2023.3 goodies, a few other things we've been up to, a sneak peek at something in NVDA 2024.1 AND a HUGE walkthrough of Object Navigation. If you're not familiar with how object navigation works after that, I'll give you a refund on the cost of your In-Process subscription! 🤑: nvaccess.org/post/in-process-4…
#NVAccess #NVDA #NVDAsr #ScreenReader #Blog #News #Tutorial #A11y #Accessibility
In-Process 4th December 2023
Can you believe it’s December already?! As we speed towards Christmas, let’s check out some more presents from NVDA 2023.3. Plus, everything else going on in the world of NVDA, and a big tutorial o…NV Access
nsstudiosweb.com/downloads/ren…
#renpy #jaws #nvda #steam #accessibility #a11y #gamedev #SlayThePrincess #arcadeSpirits
I have a question regarding a semantic HTML construct, and I'd like to know what the current consensus is (if there is one). So here goes:
Should navigation links be placed in an unordered list in a <nav>?
The spec doesn't recommend anything, but examples from MDN (developer.mozilla.org/en-US/do…) and WHATWG (html.spec.whatwg.org/multipage…) consistently use lists unless the contents are written in prose. Is this still the preference more broadly?
I have some other questions in this area. Safari removes list semantics if you remove the bullets (with exceptions, such as if the list is a child of "nav"), due to alleged "list-itis". At what point do lists become inappropriate? If I have a list of blog posts, and I format them as cards, with a heading, publish date, summary, and an image, is that too much content for each <li>?
Also, MDN and WHATWG point out not all links should be contained in navs (such as footer links), and "nav" should instead signal major blocks of navigation links. Would my prior example of a list of blog posts count as a major block? Should I enclose my list of blog posts in a nav? Does that extend to all section, category, and tag pages listing pages in that section/category/tag?
Feel free to respond if you have opinions, but keep it civil, and boosts are appreciated.
Are you involved in digital accessibility outside the United States? I welcome updates to my global law and policy page - and I'd especially like to hear how laws and policies are implemented outside the United States.
I'm getting ready for Part 2 of my digital #accessibility legal update coming up on December 7. Free and online. Global page is here: lflegal.com/global-law-and-pol… You can register for the webinar here: go.3playmedia.com/wbnr-11-30-2… #a11y
2023 Digital Accessibility Legal Update with Lainey Feingold
Join us for our 2023 Digital Accessibility with Lainey Feingold!go.3playmedia.com
The #UPowerWAD project is an #EU project to empower disabled users to exercise their rights regarding the Web #accessibility directive and report issues regarding public sector websites: funka.com/en/projekt/upower-wa…
#a11y
Equipped with a fresh pot of tea and reading Keyboard accessibility myths and #WCAG by @graeme on the @TetraLogical blog:
tetralogical.com/blog/2023/11/…

Keyboard accessibility myths and WCAG - TetraLogical
Accessibility consultancy with a focus on inclusion. We can help you with knowledge, experience, strategy, assessments, and development.TetraLogical
So I wrote a blog post for the first time in 5 years, warning about hcaptcha's accessibility account. Long story short, they banned me from the accessibility account because I'm not blind. I am blind, but well, they seem to think not. Please boost, share, etc since this seriously affects me, and it's not ok at all. You can read the full blog post here: 4mt.me/hcaptchastory
#blind #hcaptcha #a11y #accessibility #boost
I was banned from the hcaptcha accessibility account for not being blind | The Blog of Michael Taboada
Also known as: why you shouldn't trust a company who makes their product intensionally inaccessible with allowing you an accessibility workaround It's been a while, hasn't it? Well I'm back again with a long overdue blog post.Michael Taboada (The Blog of Michael Taboada)