We're finally addressing a behavior that has been driving some of us crazy with how floating windows transition from/to the overview on GNOME Shell
gitlab.gnome.org/GNOME/gnome-s…
#GNOME #Shell #JavaScript #Linux #FOSS #OpenSource
We're finally addressing a behavior that has been driving some of us crazy with how floating windows transition from/to the overview on GNOME Shell
gitlab.gnome.org/GNOME/gnome-s…
#GNOME #Shell #JavaScript #Linux #FOSS #OpenSource
this is so cool! I ported to #webxdc TIC-80 #fantasy #computer for making, playing and sharing tiny #games
you can import/export files with add/get commands!
with this you can create #retro games in #lua, #fennel, #python, #ruby, #javascript etc and play/share them with friends as in-chat apps in #DeltaChat / #ArcaneChat
I would like to expose the webxdc API to TIC-80 games so they can do networking/multiplayer and send in-chat messages
Dear #Python Developer,
The single sentence, "The interface is like #JavaScript WebSocket object," does not constitute acceptable documentation in the context of a Python project.
Yours,
Annoyed.
Going build-free with native JavaScript modules | Weblog | Django
"Modern CSS supports many of the features natively that the build tools were created for. CSS nesting to organize code, variables, @supports for feature detection.
JavaScript ES6 / ES2015 was a big step forward, and the language has been progressing steadily ever since. It now has native module support with the import / export keywords
Meanwhile, with HTTP/2 performance improvements, parallel requests can be made over the same connection, removing the constraints of the HTTP/1.x protocol."
djangoproject.com/weblog/2025/…
#django #javascript #tools #webdev
Event handling in JAWS and NVDA by @siblingpastry
#a11y #JavaScript #screenReaders
tpgi.com/event-handling-in-jaw…

Complications can arise with JavaScript event handling in screen readers, because the virtual cursor intercepts or modifies page events.James Edwards (TPGi)
We'll be at the Austin JavaScript Meetup tonight! 🎉 Come say hi, chat about open source, and connect with the community!
#Thunderbird #JavaScript #Austin
meetup.com/austin-js/events/31…
**Talk:** Building UIs for Everyone: Accessibility as a Frontend Responsibility **Speaker:** Kushal Kumar Nerella **Abstract:** Kushal will share some of tMeetup
When you’re scripting for a screen reader, then you’re scripting for the browser, with exactly the same level of JavaScript support.
However complications can arise with event handling, because screen readers intercept events and don't always pass them on to the browser, and even then, keyboard actions might fire mouse events.
tpgi.com/event-handling-in-jaw…
#accessibility #a11y #javascript

Complications can arise with JavaScript event handling in screen readers, because the virtual cursor intercepts or modifies page events.James Edwards (TPGi)
Moving on from React, a Year Later
"Our server-rendered, JavaScript-light approach has delivered a faster and more reliable experience."
kellysutton.com/2025/01/18/mov…
#webdev #webdevelopment #reactJS #javascript #webperf
A retrospective on making the switch from React to StimulusJS at ScholarlyKelly Sutton
Happy I Love Free Software Day! 💕
Unfortunately, this year I could not join nor organize any in-person celebration, BUT of course I want to share my gratitude to the many, countless #FreeSoftware services I don’t merely use, but actually depend on.
Last year, I decided to focus only on #YunoHost, because it would have been crazy to list all the projects I use and I love.
This time, even if I will most certainly forget someone, I am challenging myself to mention all the #LibreSoftware my life is powered by.
Without further ado, THANK YOU to:
Lastly, but most importantly, the biggest thank you goes to all the free software libraries and dependencies the above mentioned #software are made of/built with, including #C, #JavaScript, #Python, #Rust, and all community-maintained programming languages.
I am super sorry if I forgot someone!
#OpenSource #ILoveFS #SoftwareFreedom #Fairphone #Android #LineageOS #FSFE #OpenStreetMap #PhotoPrism #LibreOffice #Readeck #Eleventy #11ty #GNOME #Signal #forgejo #Codeberg #MusicBrainz #ListenBrainz #MetaBrainz

Information and insights concerning the configuration and maintenance of Tommi’s server.Tommi (Tommi’s mind)
The next version of Deno will have a super fast JS/TS plugin API for the linter 🎉
Watch @lcasdev write a lint rule to ban string literals in <60 seconds.
This, plus many other goodies, to land next week with Deno 2.2.
#deno #nodejs #typescript #webdev #javascript
Building a CLI is easy with these browser methods 👀
#deno #nodejs #typescript #WebDev #javascript #WebDevelopment
New year, new role @Mastodon!
Our core team is looking for a senior Front-end Developer to elevate the web UI/UX experience for our users.
Ideally:
1. You are highly skilled in accessible and semantic #HTML
2. Proficient in modern #CSS
3. Experienced with #Javascript, #Typescript and complex React/Redux applications
This remote full-time position requires a 4-hour overlap with the CET timezone.
For more info/to apply:
jobs.ashbyhq.com/mastodon/6a09…
#FediHire #GetFediHired #hiring #frontend

We're looking for a Front-end Developer to work with us remotely on our free and open-source Mastodon software.jobs.ashbyhq.com
$ pip3 search something
...
RuntimeError: PyPI no longer supports 'pip search' [...]. Please use pypi.org/search (via a browser) instead. [...]
Sure, no problem. Let's see …
»JavaScript is disabled in your browser. Please enable JavaScript to proceed.«
Urgh, but okay, #pip is a #Python package manager, they're good guys. Let me just open #NoScript and temporarily allow pypi.org ... oh no, it wants to run #JavaScript from …
ethicalads.io
fastly-insights.com
googletagmanager.com
gstatic.com
statuspage.io
That's what you get after 30 years of using the term #OpenSource instead of #FreeSoftware.
I don't know how many times we have to say this. Last I counted it was 1.2 million times and almost 20 years.
"Developers should always prefer using the correct semantic HTML element over using ARIA."
developer.mozilla.org/en-US/do…
#webdev #javascript #html #webdevelopment #a11y #aria

Most JavaScript libraries offer a library of client-side widgets that mimic the behavior of familiar desktop interfaces. Sliders, menu bars, file list views, and more can be built with a combination of JavaScript, CSS, and HTML.MDN Web Docs
Good morning #fediverse !
I'm feeling #KISS today...
« Keep
IT
Simple
Stupid »
(Amazing, how many things you can do with just simple,
#html
+
#css
+
#javascript
cc @cferdinandi ... who amongst others, inspired me , thX
It's done. Now it’s your turn, Oracle.
We’ve submitted a formal petition to cancel the JavaScript trademark: it is generic, Oracle has abandoned it, and Oracle committed fraud on the USPTO during the last trademark renewal.
Oracle has until January 4th to respond, or the case will go into default, which will result in the trademark being canceled.
It's time to #FreeJavaScript.
#deno #node #javascript #typescript #webdev

Oracle is holding the JavaScript trademark hostage, and we’re pursuing legal means to #FreeJavaScript. Here’s a brief update.Deno Blog
Another Thunderbird Live Development sessions is happening soon!
Come hang out to watch some behind the scene coding, ask questions, yell at the world, and bond through trauma.
youtube.com/live/XJGOkjwF9fI?f…
#thunderbird #live #coding #javascript #opensource #foss

Come alongside the journey of implementing a new feature inside Thunderbird.From the initial idea and definition of the scope of work, to design mock-ups and...YouTube

There are big tradeoffs, naturally, but vanilla JavaScript is very powerful, usable everywhere, lightweight, and high-performance. Learn it and use it when it's the best choice.frontendmasters.com
People on StackOverflow telling people to screw up #accessibility with the HTML dialog element defeats the purpose of using that element in the first place IMO. Please upvote my answer that corrects the numerous wrong answers, including the accepted answer, to this question if you have an SO account.
stackoverflow.com/a/79028606/2…
#webDev #a11y #html #css #javaScript
Rusty V8 is now stable!
With zero-overhead bindings to V8 APIs, memory safety through Rust’s ownership model, and great docs, it’s battle-hardened and production-ready. From here on, Rusty V8 will follow Chrome versions for predictable upgrades.
deno.com/blog/rusty-v8-stabili…
#rust #deno #javascript #typescript #v8
If you use React.JS, have ever used React.JS, have ever decided your production team should use React.JS, this one's for you courtesy of @HeydonWorks
briefs.video/videos/what-is-re…
Don't Use JS for That: Moving Features to CSS and HTML by Kilian Valkhof 👏
Of course, ensure it's accessible – especially the scroll example in this presentation.
youtube.com/watch?v=IP_rtWEMR0… #webdev #webdevelopment #javascript #css
Today at 10:15 MDT (16:15 UTC), Philip Chimento, Andy Holmes, and Evan Welsh and others will present the latest JavaScript technologies available in the GNOME stack for the crowd at GUADEC 2024
events.gnome.org/event/209/con…
#guadec #guadec2024 #gnome #igalia #gjs #javascript
@vixalientoots did it again 🎩
After adding TypeScript support; Angelo made Workbench able to use TypeScript for JavaScript diagnostics and completions  ✨
✨
#GNOME #GTK #JavaScript #TypeScript #GSoC
Why don’t we talk about minifying CSS anymore? blog.sentry.io/why-dont-we-tal…
Me: because Javascript is a much, much, much bigger problem for web performance.
#a11y #webdev #css #javascript #webperf

Remember Grunt files? Gulp files? We rarely need to think about CSS minification, chunking, splitting and post-processing anymore. Here's why.Salma Alam-Naylor (Product Blog • Sentry)
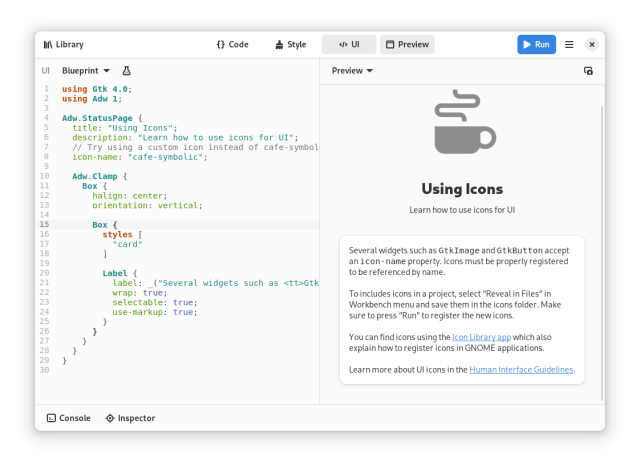
Workbench 46.1 is out!
flathub.org/apps/re.sonny.Work…
Happy International Workers' Day
See what's new and details at blog.sonny.re/workbench-46-1
#GNOME #GTK #JavaScript #rustlang #Python #Vala #Linux #development

Labor day marks the release of Workbench 46.1 This new release comes with Save/restore window state and dimensions for each session/pro...Sonny's
This is why I don't do front-end dev:
youtube.com/watch?v=aWfYxg-Ypm…
#Javascript #FrontEnd #Programming
![Interview with Senior JS Developer 2024 [NEW]](https://fedi.ml/photo/preview/640/538993)
Javascript programming languageRust part soon on ?: https://www.patreon.com/ProgrammersAreAlsoHumanJS Stack merch: https://www.redbubble.com/i/sticker/SATAN-...YouTube
Ok wtf. So you're telling me that #Google #Chrome's #V8 #JavaScript engine was more #insecure than #Mozilla's #Spidermonkey after all these years? Because I'm pretty sure SM has been already doing plenty of the things mentioned in this article (I've touched on SM code plenty of times, so much more than I wanted because I worked on separating Spidermonkey from the monolithic #libxul, it's still hurting my brain...), even before the #Quantum rewrite. So even #PaleMoon which has been commonly trashed for being "old and insecure" is apparently more secure than Chrome, but most crucially it also disproves the long-standing blind belief by security freaks out there that Chrome is "more secure" than #Firefox when it's the other way around on many fronts...
thehackernews.com/2024/04/goog…
#web #webbrowser #browser #browsers #openweb

Google tackles Chrome security with new V8 Sandbox. This aims to stop memory issues from spreading, protecting your browser experience.The Hacker News

What is the average size of JavaScript code downloaded per website? Fuck around and find out!tonsky.me

I talk a lot about how JavaScript is the most fragile part of the stack, and that it’s better to lean on HTML, CSS, and server-side languages when you can.gomakethings.com
The Performance Inequality Gap, 2024
infrequently.org/2024/01/perfo…
"building JavaScript-first websites has been a predictably terrible idea"
#webdev #webperf #javascript #mobile #inequality

How much HTML, CSS, and JavaScript can we afford? More than in years past, but much less than frontend developers are burdening users with.Alex Russell
I wrote an article about how to make hastags accessible. Did some #ScreenReader testing with #JAWS, #NVDA, #VoiceOver and #Narrator, which was fun!
Pretty long one though, contains a bunch of tables for comparison. Enjoy the ride!
stevefrenzel.dev/posts/easy-we…
#accessibility #a11y #html #JavaScript #WebDev #frontend

Is there a way to create hashtags that work for everyone? I did some screen reader testing and was surprised by the outcome!Steve Frenzel