Search
Items tagged with: ux

Why do websites have so many pop-ups?
UI experts say pop-ups are a bad idea. So why is the “most hated” element of web design everywhere?s.e. smith (The Verge)
But before he discovered the awesomeness of #OpenSource, he had to learn a hard life lesson about pricey, proprietary software...
Find out that story and much more in our "Meet The Team" series, a series of conversations with the people behind the software you use every day.
https://blog.thunderbird.net/2023/03/meet-the-team-alex-castellani-product-design-manager/
#Thunderbird #Community #Linux #UX #Interview #Email

Meet The Team: Alex Castellani, Product Design Manager
Meet the humans behind the Thunderbird software you use and love. Let's kick it off with our Product Design manager, Alex Castellani!Jason Evangelho (The Thunderbird Blog)
#Email #Mail #Mozilla #Thunderbird #UI #UX #Outlook #Office #Office365 #Microsoft365 #OfficeSuite #Alternative #PIM #Tasks #Events #Calendar #Contacts
https://alexhollender.com/wikipedia-2023-redesign
reminded me of a post I wrote in 2019: Design, and Friction Preventing Design Improvement, in Open Tech
https://www.harihareswara.net/posts/2019/design-and-friction-preventing-design-improvement-in-open-tech/
On:
those exceptional #FLOSS projects that aren't developer tools, and are robust, & have high-quality user experience
problems & approaches in product management + #UX #design in #opensource, and people already working on it
Wikimedia & design pushback specifically
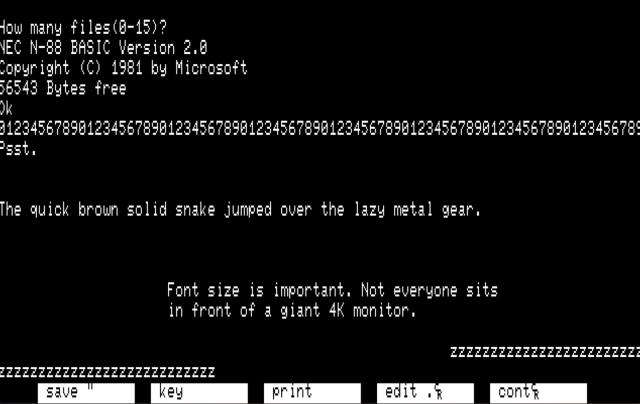
Text was never hard to read on 8-bit systems. A single character, generally 8x8, was a large enough portion of the screen to remain legible at distance (ie TV).
The textmode ratio of 40 or 80 chars wide by 25 chars high is a standard on MANY microcomputers and terminals. On terminals, this ratio exists today.
Consider making your text at least this large. Tiny text is really, really shitty.
#gamedev
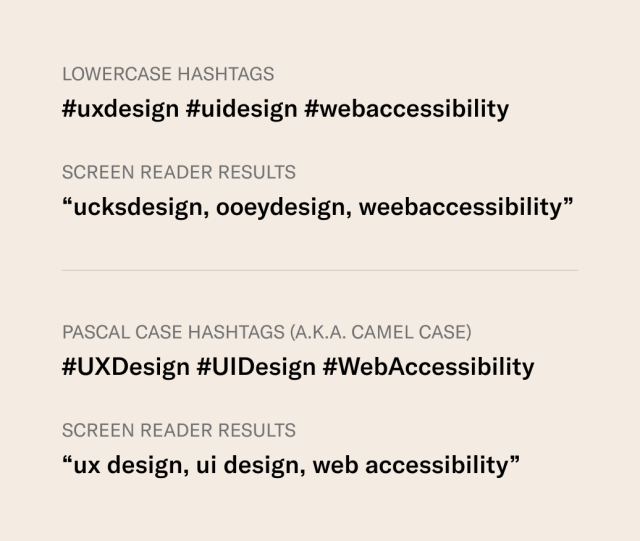
Every hashtag on every post on every platform should ALWAYS be pascal case (a.k.a. camel case). I made this to illustrate how screenreaders read hashtags depending on whether they are lowercase or pascal case.
It’s a small thing that all of us can do to build a more inclusive, accessible internet for all. Please take the time to use pascal case.
Read more:
https://markwyner.medium.com/hashtag-accessibility-by-everyone-for-everyone-298667b2d891
#Accessibility #WebAccessibility #Usability #Readability #Hashtags #SocialNetworking #Blogging #UX
Hashtag Accessibility, by Everyone for Everyone - Mark Wyner - Medium
I posted about hashtag accessibility on Mastodon and LinkedIn that got a lot of attention. There were so many replies from people who didn’t know about the accommodation I outlined, who vowed to…Mark Wyner (Medium)
Don't watch if flickering lights are a problem.
Can't upload captions. Here they are.
[Silence]
[Shrilling]
[Silence]#Accessibility #A11y #UX

The State Of Usability In 2023 🎊 — Smashing Magazine
That’s how people behave on the web in 2023. Some observations from real usability testing on what people do and what they don’t do on the web. From disabled copy-paste to magic link sign-in.Smashing Magazine
https://github.com/CivicActions/accessibility-data-reference
#a11y #ux #data

GitHub - CivicActions/accessibility-data-reference: Reference data files around WCAG, and VPAT
Reference data files around WCAG, and VPAT. Contribute to CivicActions/accessibility-data-reference development by creating an account on GitHub.GitHub
If you're interested, I wrote an article on how I approached it:
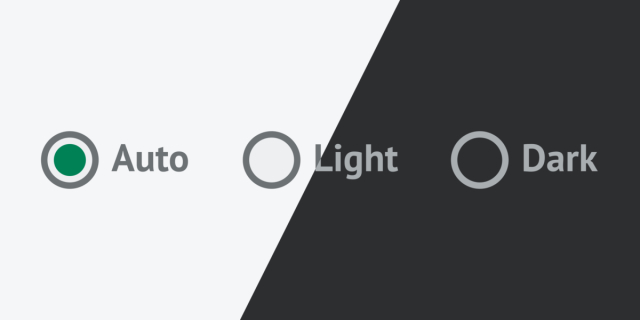
https://www.darins.page/articles/progressively-enhanced-dark-mode
#ux #frontend #development #html #css #javascript #userexperience #webdev

Progressively-enhanced dark mode - Darin Senneff
Recently, I added a dark mode setting to my website. Dark mode is a color theme feature that’s pretty common these days. Letting users adjust the color of…Darin Senneff
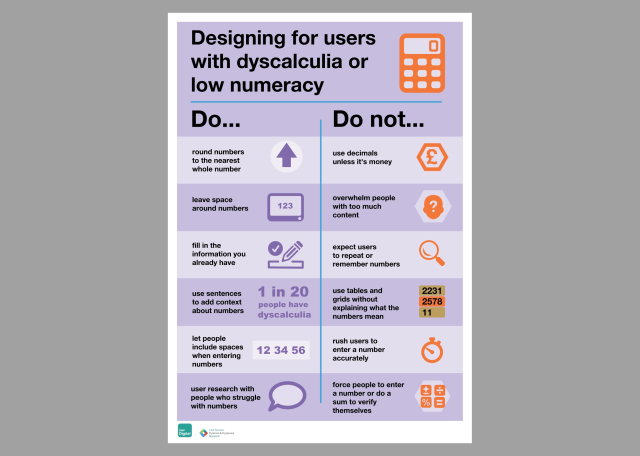
https://designnotes.blog.gov.uk/2022/11/28/designing-for-people-with-dyscalculia-and-low-numeracy/
#UX #UI #Dyscalculia #articles #BestPractices #design

Designing for people with dyscalculia and low numeracy
We believe in working in the open. This blog is for designers across government to share their projects, ideas and concepts, or just to think out loud.designnotes.blog.gov.uk
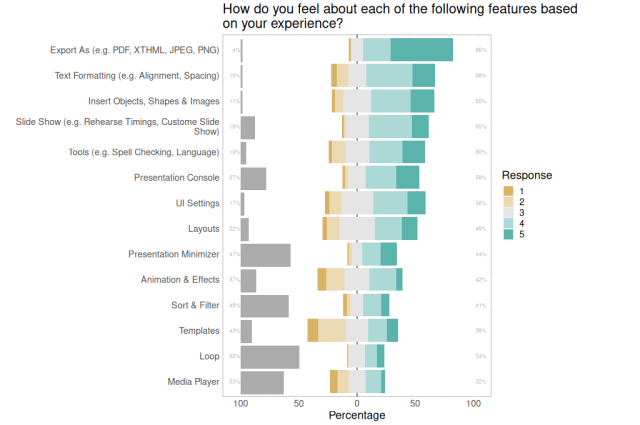
#UX #Survey #libreoffice
https://design.blog.documentfoundation.org/2022/11/29/results-from-the-survey-about-libreoffice-impress/
Mobile #UX has been alinenating users from the file system (so that Big Tech, not the user is in control) and has been dumbing down users to the point that they don't understand the concept of the hierarchical file system anymore.
Software (even open source software) increasingly tries to hide the file system from users. Or neglect it. #Gnome and Co. don't even show application icons on the ELF executables.
It needs to change.
Now. https://lobste.rs/s/sttul0/
https://careerfoundry.com/en/blog/ux-design/free-wireframing-tools/
#ux #uiDesign #tools
![The 11 Best Free Wireframe Tools For UX/UI Designers [2022]](https://fedi.ml/photo/preview/640/378929)
The 11 Best Free Wireframe Tools For UX/UI Designers [2022]
With so many wireframing tools on the market, it can be difficult to find the right fit. Discover our top eight free wireframing tools—their pros, cons, price breakdowns, and what other designers are saying about them!Camren Browne (CareerFoundry)
https://www.uxmatters.com/mt/archives/2018/05/how-to-create-good-error-messages.php
How to Create Good Error Messages :: UXmatters
Web magazine about user experience matters, providing insights and inspiration for the user experience communityUXmatters
... I’ve looked for existing sets of guidelines without luck, so apparently I get to draw my own line in the sand. An earlier version of this post proved popular on Mastodon, I’m expanding it here. This is a first effort and some of my suggestions may not hold up, though I hope most will. Further discussion on that point at the end of this post....
- Persistence is free
- Pixels are cheap
- Paints are expensive ...
https://diaspora.glasswings.com/posts/638a8d10e041013afba8448a5b29e257
This is based off an earlier toot as part of a longer thread, here:
https://toot.cat/@dredmorbius/108595472904617729
I felt this needed and deserved a post-length treatment and so it has one.
I'd very much like to hear criticisms / improvements.
#eink #ui #ux #interfaces #UIUX #design #WebDesign #AppDesign

E-Ink Design Principles for Web and Applications
E-Ink Design Principles for Web and Applications If you're engaged in application or Web UI/UX design for E-Ink devices or displays (https://en.wikipedia.org/wiki/Electronic_paper), it helps to keep in mind what these displays' capabilities are.Glass Wings diaspora* social network
https://penpot.app/why-beta.html
Consider boosting?