Word-As-Image for Semantic Typography wordasimage.github.io/Word-As-…
Search
Items tagged with: Design
Word-As-Image for Semantic Typography wordasimage.github.io/Word-As-…

Dangerous Design: Why We Need to Think about Design Ethics / Kate Every #id24 2022
What do we mean when we talk about ethical design? And why is it important? This talk will give some concrete examples of where tech has gone wrong, and give...YouTube
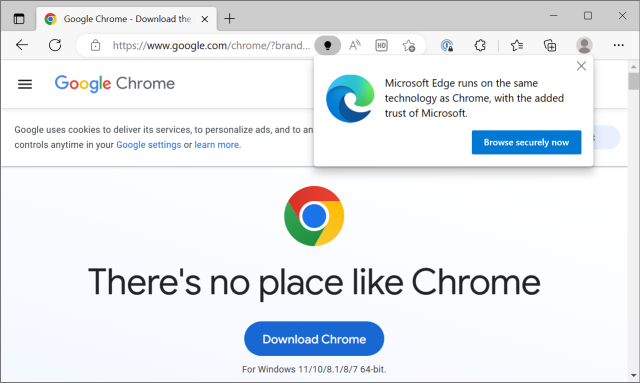
Wow, so the other day I shared what #Microsoft does when you search to download #Firefox from #Edge* but they go one step further for #Chrome.
(I have zero love for either surveillance capitalist but, my goodness, what absolute asshattery. Having spent more time than I’d like testing in #Windows these past two days, I constantly feel like some malevolent entity is trying to exploit me at every turn. Because one is. This OS is a case study in hostile #design.)
* mastodon.ar.al/@aral/109704475…
#web
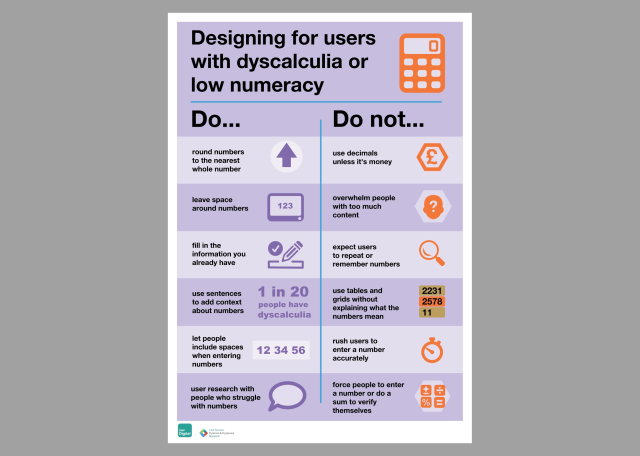
Designing for People with Dyscalculia and Low Numeracy
designnotes.blog.gov.uk/2022/1…
#UX #UI #Dyscalculia #articles #BestPractices #design

Designing for people with dyscalculia and low numeracy
We believe in working in the open. This blog is for designers across government to share their projects, ideas and concepts, or just to think out loud.designnotes.blog.gov.uk

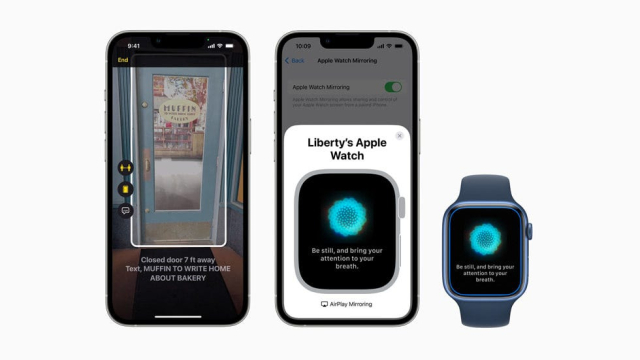
What designers can learn from Apple’s new accessibility features
Although Apple stock is down roughly 23% year to date at the time of writing this article, the $2 trillion company is now valued at more than Amazon, Alphabet and Meta — combined. Could the reason be…Eric Chung (UX Collective)
The Design + Accessibility Summit
Join us online Nov 29–Dec 2 for The Design + Accessibility Summit, the essential HOW-TO event for design professionals who need to master accessibility.CreativePro Network
What do people think of this list of design principles for leveraging platforms for tge good of all? aspire.ashoka.org/Leveraging-P…
Dear @libreoffice, your message is clearly an understatement.
"Designing with LibreOffice" is a book about making full use of the writing experience of the LibreOffice Suite.
"LibreOffice is as much a desktop publishing application as an office suite"

Inclusive Design
Inclusive design describes methodologies to create products that understand and enable people of all backgrounds and abilities. It may address accessibility, age, economic situation, geographic location, language, race, and more.Nielsen Norman Group

Design Is a Job by Mike Monteiro
Take care of yourself as a working designer and use design as a tool for good.A Book Apart
45 minutes from 0 to a new app icon. Watch the 2022 GNOME app icon workflow. I don't think I make a single remark during the whole thing ;)
Really appreciate the free software tooling for all this. Thank you!
youtube.com/watch?v=89fwZ_3vnj…
#gnome #icon #design #appiconpreview

Designing a GNOME App Icon using Inkscape and App Icon Preview
The 2022 workflow for designing app icons. Music by @GesceapYouTube
PS. This isn’t some new revelation; I’ve been advocating for this from the start :)
#mastodon #federation #decentralisation #centralisation #design #singleTenant #SmallWeb
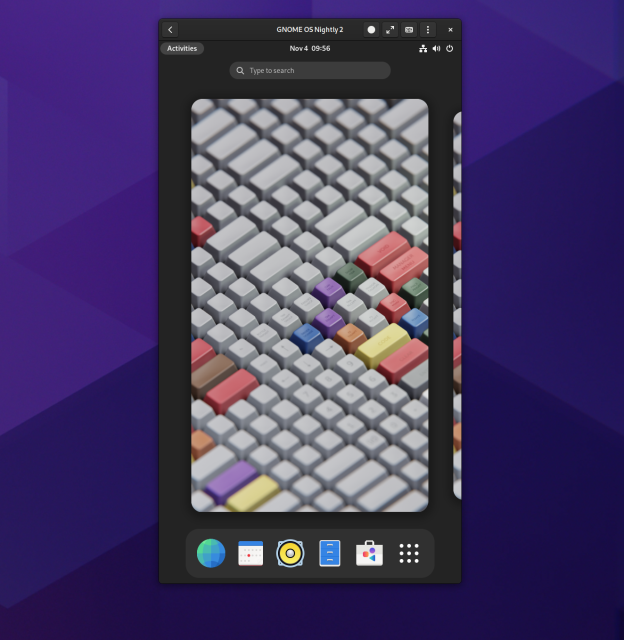
So remember how I was saying you shouldn’t have to know or care if your operating system is immutable for an immutable operating system to be usable by everyday folks? (You know, clever folks, like brain surgeons and astronauts, not just your regular garden variety tech hobbyist with time to spare following instructions from a wiki.)
Seems others think so too… #VanillaOS sounds very promising. #Fedora #Silverblue folks should take some notes.
Vanilla OS
Vanilla OS is an On-Demand immutable Linux based distribution which aims to provide a vanilla GNOME experience.vanillaos.org
Come and hang out while I explore some design solutions for the next version of @thunderbird
youtu.be/-3bRhmIyH5I
#thunderbird #live #design

Design a new Address Book for Thunderbird 115
Join me during one of my usual mornings spent designing Thunderbird.Help me fix bugs, take a look under the hood, yell at me for not being smart, and learn h...YouTube
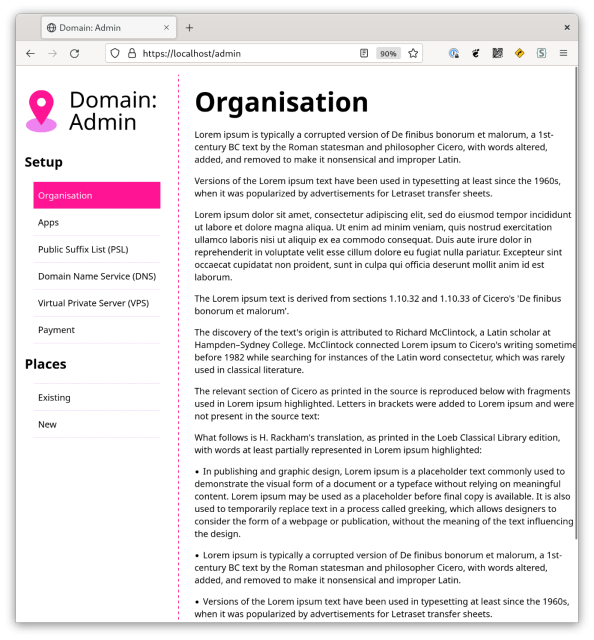
You’ve heard of lorem ipsum, now meet… *meta* lorem ipsum!
(I’ll show myself out.)
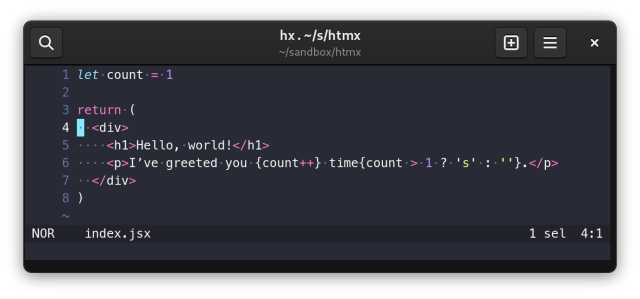
So, folks who build web sites, I just added this conditional syntax to Kitten HTML template strings. Thoughts?
(See third code example. The is().yes().no().endIs() function chaining. My goal is to provide an alternative to the JavaScript ternary operator that’s easier to read. Does this succeed? Any suggestions?)
codeberg.org/kitten/app#how-ma…
#interfaces #code #design
Lipstick on a Pig: learning the most important lesson in design
ar.al/2022/08/17/lipstick-on-a…
#design #blog #post #LipstickOnAPig

Lipstick on a Pig: learning the most important lesson in design
I just released a little tool called Lipstick on a Pig for GNOME that helps keep the visual appearance of command-line applications that implement custom colour themes for syntax highlighting in sync with the current light/dark mode setting of your s…Aral Balkan
Wow, I just accidentally realised that Helix Editor’s increment number feature (Ctrl+a) can understand dates, even those embedded in URLs.
What a delight :)
(To go from the partial URL in the first screenshot to the second, I just had to press Ctrl+a once.)
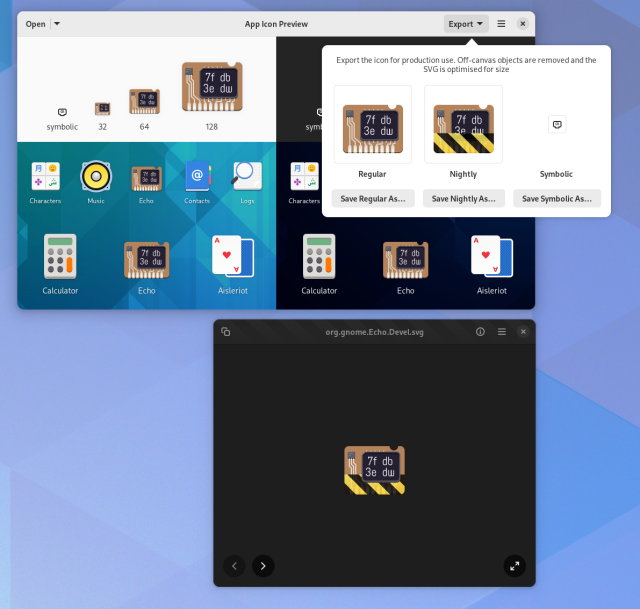
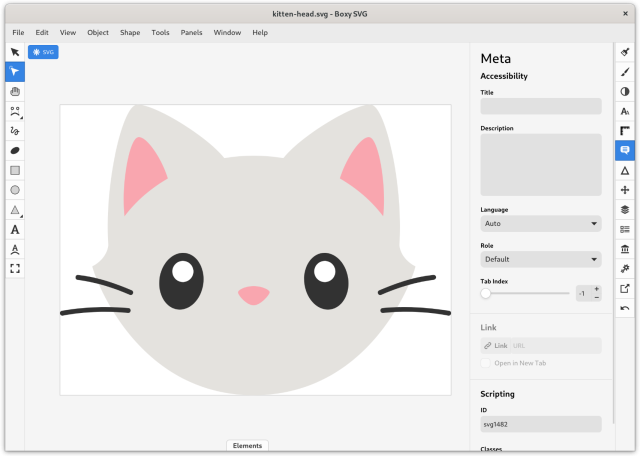
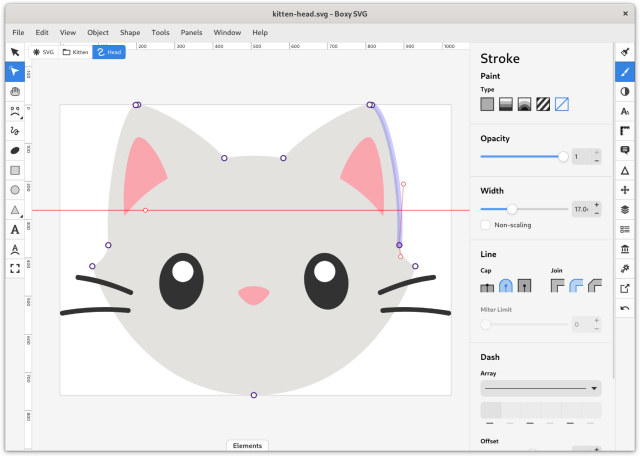
And, finally (there’s so much more but I’ll stop raving now and get back to work), the web-related features, like a built-in accessibility and scripting panel and access to the SVG source, styling, etc.
If you’re creating illustrations for the web (or, heck, in general) and you’re not using this absolute gem of an app, you’re missing out :)
#svg #web #design #vector #illustration
Question to JavaScript folks who have experience with Node.js… how does the following (theoretical) code listing for a server-side route that renders an index page with a count that’s persisted in memory on the server and updated any time someone loads the page read to you?
#htmx #prototyping #NodeKit #design
E-Ink Design Principles for Web and Applications
... I’ve looked for existing sets of guidelines without luck, so apparently I get to draw my own line in the sand. An earlier version of this post proved popular on Mastodon, I’m expanding it here. This is a first effort and some of my suggestions may not hold up, though I hope most will. Further discussion on that point at the end of this post....
- Persistence is free
- Pixels are cheap
- Paints are expensive ...
(more at link)
diaspora.glasswings.com/posts/…
This is based off an earlier toot as part of a longer thread, here:
toot.cat/@dredmorbius/10859547…
I felt this needed and deserved a post-length treatment and so it has one.
I'd very much like to hear criticisms / improvements.
#eink #ui #ux #interfaces #UIUX #design #WebDesign #AppDesign

E-Ink Design Principles for Web and Applications
E-Ink Design Principles for Web and Applications If you're engaged in application or Web UI/UX design for E-Ink devices or displays (https://en.wikipedia.org/wiki/Electronic_paper), it helps to keep in mind what these displays' capabilities are.Glass Wings diaspora* social network
Podcast release - Adrian Cochrane [Audio Interview]
DRM Media + Browsers + WWW Redesign + Other Technology...
freeschool.0id.org/drm-media-a…
#Podcast #Tech #Audio #OpenSource #FOSS #FLOSS #Decentralised #Software #FSF #Design #DefectiveByDesign
#LibrePlanet #2022 #Talk #Artificial #Scarcity
#job opportunity in #art #design academy
boosts appreciated! 
werkenbijhogescholen.nl/vacatu…
tutor in commercial practices at WdKA, art academy in Rotterdam, Netherlands
The job description is quite generic, but here is a list of relevant topics/subjects that are relevant to this position:
-art and design practices in relation to degrowth and collapsology
- system thinking and ecological economics applied to art and design practices
- alternative (micro)economic systems/models in art/design/publishing
- collaboration, cooperation and collective practices within microenterprise and coop
- (post-)free and open source software, hardware, and licensing
- resilient and less extractive computer technology and networked infrastructure
- creative design with extreme material, carbon and energy constraints
- collective care, work and labour ethics in the creative industries
- transition, circularity and beyond, gambiarra and repair culture (engagement and critique)
- multi-, trans-, and cross-disciplinary projects beyond the cultural sector

Vacatures - Werken bij hogescholen
Hét landelijke arbeidsmarktportaal van alle hogescholen!Werken bij hogescholen
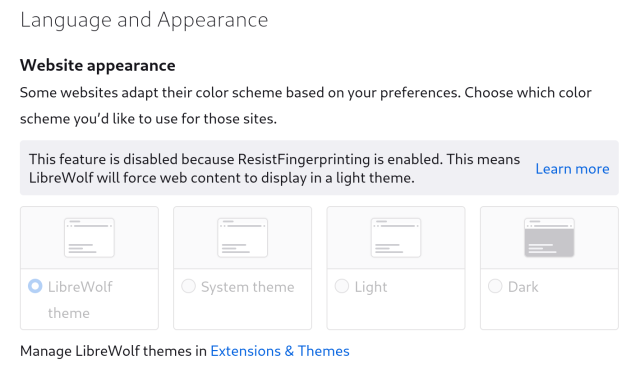
This issue summarises the issue and suggests a good solution (to have an option to override just the color-scheme setting without disabling fingerprint resistance in general).
gitlab.com/librewolf-community…
#LibreWolf #accessibility #privacy #design

Dark theme / prefers-color-scheme for some websites css (#170) · Issues · LibreWolf / Browser / Linux · GitLab
So problem goes: As @Kresimir235 pointed out to me, if you have dark...GitLab
Right, so there is such a thing as going too far… this should at least be a configurable option so that folks who want web sites to adapt to their system light/dark mode settings can have that.
There’s a line between protecting people and being paternalistic. And I can’t believe I’m the one having to say this but privacy isn’t the only concern when designing (e.g., in this case you might be overriding someone’s accessibility preferences).
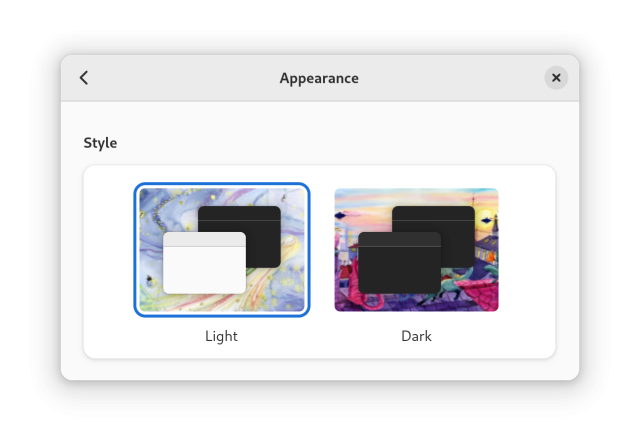
I love the system-wide light/dark mode support in GNOME 42. And wouldn’t it be even better if light mode extended to the system elements too?
Elliott Shugerman has made a great start on this so I just opened an issue to encourage the GNOME devs to consider it as inspiration.
penpot.app/why-beta.html
Consider boosting?