#job opportunity in #art #design academy
boosts appreciated! 
werkenbijhogescholen.nl/vacatu…
tutor in commercial practices at WdKA, art academy in Rotterdam, Netherlands
The job description is quite generic, but here is a list of relevant topics/subjects that are relevant to this position:
-art and design practices in relation to degrowth and collapsology
- system thinking and ecological economics applied to art and design practices
- alternative (micro)economic systems/models in art/design/publishing
- collaboration, cooperation and collective practices within microenterprise and coop
- (post-)free and open source software, hardware, and licensing
- resilient and less extractive computer technology and networked infrastructure
- creative design with extreme material, carbon and energy constraints
- collective care, work and labour ethics in the creative industries
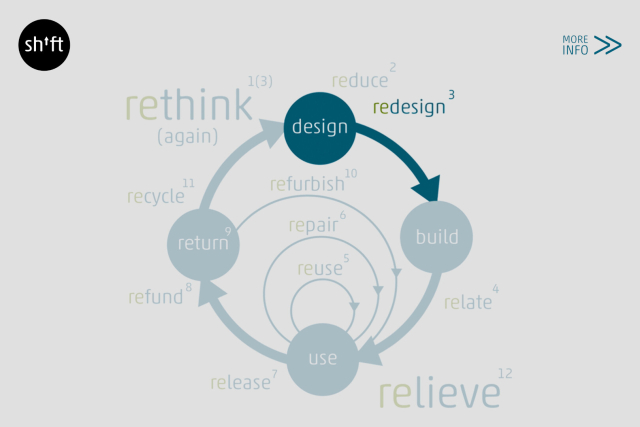
- transition, circularity and beyond, gambiarra and repair culture (engagement and critique)
- multi-, trans-, and cross-disciplinary projects beyond the cultural sector