Search
Items tagged with: accessibility

Making data visualizations accessible - TPGi
Data visualizations aim to make information easier to understand through visual presentation, but they can have specific accessibility implications for people with disabilities.Ricky Onsman (TPGi)
HTML is the format in my eyes. It can be opened nearly everywhere without having to install anything. It can be styled and printed without losing its semantic and machine readable properties.
I know of 1 exception: Microsoft's browser based collaboration suites. Those just show you the source and won't let you view them or open them in a new window.

Thoughts And Tips After My App Was nominated For A Golden Apple Award From AppleVis
Thoughts after a surprise nomination.Me (Chris Wu)
Just sharing this article of mine which was just posted today govloop.com/community/blog/pdf…
#PDFs are a real problem for #accessibility. They are also a real challenge for any government working to provide a modern, digital experience for their citizens.
We have to build to alternatives to PDFs.

PDFs Don’t Fit Into Gov Strategies for a Modern Digital Experience - GovLoop
Agencies still widely use PDFs, but they create accessibility issues for low-vision users and, among others, people on mobile devices.GovLoop
16 Lesser Known Accessibility Issues [and Tips]
toward.studio/latest/16-lesser…
"12. Don’t hide labels. Ever."
#a11y #accessibility #webdev #webdesign #tips #UIDesign #forms

16 Lesser Known Accessibility Issues | Toward
In this post Matt discusses 16 accessibility issues and solutions we've encountered while building a bi-lingual website application for a public sector…Toward Studio
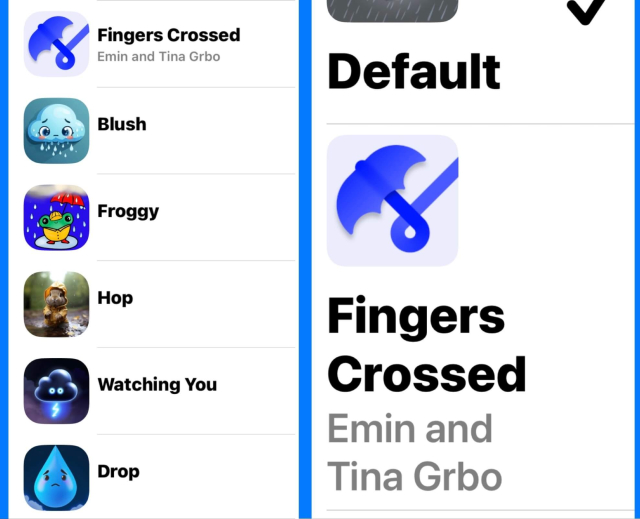
I was shocked last month when @PleaseDontRain was nominated for a Golden Apple award by @AppleVis .
I wrote a blog post with some thoughts about the experience and bunch of tips that will hopefully help others make their app more accessible.
chriswu.com/posts/swiftui/gold…
#accessibility #a11y #SwiftUI #PleaseDontRain #AppleVis

Thoughts And Tips After My App Was nominated For A Golden Apple Award From AppleVis
Thoughts after a surprise nomination.Me (Chris Wu)

Decoding Digital Accessibility Lawsuits 2023: Key Trends & Insights
Dive into the Digital Accessibility Landscape! We unveils the key insights from tracking 2023's US digital accessibility lawsuits – 4,605 cases filed.Jason Taylor (UsableNet Inc.)
joinbits.org
#accessibility #inclusivity #BreakingBarriers #BITS
It's a double release day!
For those on 2023.3 we have a security point release, NVDA 2023.3.1. We encourage all users to update to this stable release. Full info & download at: nvaccess.org/post/nvda-2023-3-…
For those on the 2024.1 betas, we have a new one - 2024.1 Beta 4 includes the security patch above, plus more - read all the info and download from: nvaccess.org/post/nvda-2024-1b…
#NVDA #NVDASr #ScreenReader #A11y #Accessibility #News #Breaking
NVDA 2023.3.1 Released
NV Access is pleased to announce that version 2023.3.1 of NVDA, the free screen reader for Microsoft Windows, is now available for download. This is a security patch release to fix a security issue…NV Access
Podcast - Accessible Android
You can Tune in to the Blind Android Users podcast and find all episodes hereSalih Kunduz (Accessible Android)
Hi everyone. Hope all is well. Just thought I would post an audio recording of me going through some sounds of my Nord Stage 4 I have in my studio. These are sounds I customized from the factory and sounds I didn’t do much tweaking on, except for EQ here and there. HOpe you enjoy!
#blind #accessibility #nord #music #keyboards #fun
Home · Enafore
A somewhat unstable fediverse client with better support for Akkoma, glitch-soc, and Iceshrimp instances.enafore.social
It's written by @RastislavKish and here it is: freelists.org/post/orca/Can-be…
[orca] Re: Can be Linux used as a daily driver system for blind users? - orca - FreeLists
[orca] Re: Can be Linux used as a daily driver system for blind users?, orca at FreeListswww.freelists.org
The Creative Freedom Summit will cover five main topics:
* Accessibility
* Community
* Crafts & Skills
* Demos
* UX/Design
Whether you want to dive deep into a specific tool or listen to a higher level discussion, we have something for you!
Join us on Jan 23-25: creativefreedomsummit.com/
#CreativeFreedomSummit #ArtWithOpenSource #Art #Accessibility #Design

Creative Freedom Summit - Hosted by the Fedora Design Team
The conference dedicated to the features and benefits of Open Source creative tools. Be inspired and learn how you can enjoy more creative freedom!Creative Freedom Summit
Introducing Spiel - A New Speech API and Framework for Linux
blog.monotonous.org/2024/01/10…
By @eeejay
#Linux #accessibility #a11y #freedesktop #Flatpak #snap #GNOME #KDE
Introducing Spiel | monotonous.org
A New Speech API and Framework I wrote the beginning of what I hope will be an appealing speech API for desktop Linux and beyond. It consists of two parts, a...blog.monotonous.org
I needed to test support for dynamic accessible descriptions recently, so I made a blog post reference in case it's helpful for others.
darins.page/articles/dynamic-a…
#accessibility #a11y #html #webdev #ux #screenreader

Dynamic accessible descriptions reference - Darin Senneff
I recently needed to test the support of a dynamic accessible description – a element’s description that is initially one (or no) value, then changes to…Darin Senneff

Games for Blind Gamers 3
A game jam from 2024-02-01 to 2024-03-10 hosted by NightBlade. Welcome to the third annual Games for Blind Gamers jam! The goal of this jam is to build awareness of blind gaming (and accessibility in general), as...itch.io
The folks over at @koena have been bullied by French #overlay vendor #FACILiti (and are not the only ones). France does not have the same anti-SLAPP protections as I did in my own case.
Koena can use your help:
koena.net/faciliti-contre-koen…
If you can donate for their appeal, please do:
leetchi.com/fr/c/aider-koena-a…

FACIL'iti contre Koena : jugement + cagnotte - Koena
Koena condamnée à payer plus de 26000 € à FACIL'iti. Koena fait appel. Une cagnotte est lancée pour soutenir Koena dans ses frais de justice.Armony ALTINIER (Koena)
Nice. Koena hit its 10,000€ goal to help fund its appeal (with a final 470€ anonymous donation).
Well done, #accessibility community!
We are thrilled to welcome Dr. Gerald Hartig as the new Chief Technology Officer at NV Access.
Please read the full announcement by Michael Curran, NV Access founder at nvaccess.org/post/welcoming-dr…
Please join all of the NV Access team in welcoming Gerald into our community!
#NVAccess #NVDA #NVDAsr #News #Accessibility #A11y #Software
Welcoming Dr. Gerald Hartig as NV Access’s New Chief Technology Officer
By Michael Curran, NV access Founder We’re thrilled to welcome Dr. Gerald Hartig as the new Chief Technology Officer at NV Access. With over a decade of expertise in software engineering and …NV Access
NVDA 2024.1 Beta 3 is now available for download and testing!
Changes introduced in Beta 3:
- Bug fixes for excluding speech modes from the cycle speech mode command from settings
- Improved battery time reporting message to pluralise hours/minutes/seconds correctly
- Updates to translations
Read the full details and download at: nvaccess.org/post/nvda-2024-1b…
#NVDA #NVDAsr #ScreenReader #Accessibility #A11y #News
NVDA 2024.1beta3 available for testing
Beta3 of NVDA 2024.1 is now available for download and testing. For anyone who is interested in trying out what the next version of NVDA has to offer before it is officially released, we welcome yo…NV Access
Building and coordinating a team to support the GNOME project is one of the most fulfilling job I've had.
I find these are some of the biggest challenges
• Lots of people and organizations to coordinate with 🗺️
• Some projects are cans of worms 🥫🐛
• So many things to do 🏃
But it's very rewarding and everyone is brilliant and passionate.
I think I'll start sharing more personal updates on our efforts
Context foundation.gnome.org/2023/11/0…

Games for Blind Gamers 3
A game jam from 2024-02-01 to 2024-03-10 hosted by NightBlade. Welcome to the third annual Games for Blind Gamers jam! The goal of this jam is to build awareness of blind gaming (and accessibility in general), as...itch.io
Our December webinar’s recording is live! 1 hour jam-packed with #accessibility information, with plenty relevant well beyond Wagtail (😉 @django )
youtube.com/watch?v=GS7xHki_W7…
Thank you @scott_ish, @thibaudcolas, Albina, @vossisboss 🙌

Prioritize Accessibility with Wagtail CMS | Actionable Insights, Practical Tips and Best Practices
Members of the Wagtail CMS accessibility team, including Scott Cranfill, NASA JPL, Albina Starykova, Torchbox and Thibaud Colas, Wagtail CMS, share how Wagta...YouTube
Koena lost a judgment to overlay vendor FACIL’iti (I have opinions on crap anti-SLAPP protections in France).
From @armonyaltinier:
framapiaf.org/@armonyaltinier/…
From Koena:
koena.net/faciliti-contre-koen…
My take:
adrianroselli.com/2022/03/faci…
Donate (or share) for an appeal:
leetchi.com/fr/c/aider-koena-a…

FACIL'iti contre Koena : jugement + cagnotte - Koena
Koena condamnée à payer plus de 26000 € à FACIL'iti. Koena fait appel. Une cagnotte est lancée pour soutenir Koena dans ses frais de justice.Armony ALTINIER (Koena)
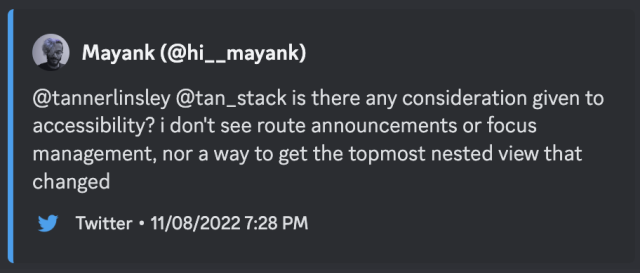
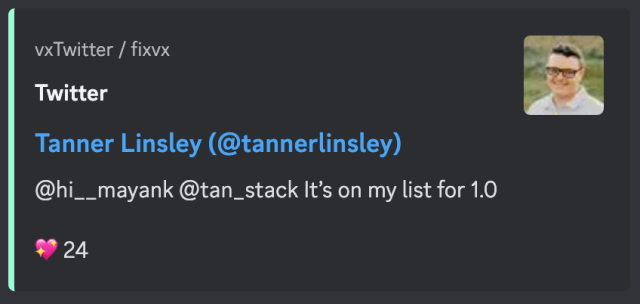
there's a new client-side router that just released 1.0
when it was in alpha, i asked about #accessibility and was told "it's on the list for 1.0". can you guess whether they kept their word?

The Ultimate Mobile Accessibility Resource Guide
I tend to get asked a lot in my current role "Where the hell do I go for mobile accessibility...Mark Steadman (DEV Community)

Shifting Left to Get Accessibility Right at Microsoft
Learn how we’re finding and fixing accessibility issues earlier in the development process internally here at Microsoft.Lukas Velush (Inside Track Blog)
If you purchase a company that has:
• lied about “ADA compliance”,
• stolen content from others,
• relied on false advertising,
• pushed its broken LLM,
• manipulated WAVE checks,
• claimed lawsuit protection,
…and then reward that behavior by making its CEO / founder the president of your own company, then I am wary of claims the behavior will stop.
adrianroselli.com/2021/09/user…
#accessibility #a11y #UserWay #LevelAccess

#UserWay Will Get You Sued
Disclaimer: This post and the headline is my opinion. I provide verifiable facts throughout to inform that opinion.Adrian Roselli
Today's Web Design Update: groups.google.com/a/d.umn.edu/… Subscribe info: d.umn.edu/itss/training/online… #Accessibility #A11y #WebDesign
Featuring @aardrian, @siblingpastry, @theaccessibilityguy, @intopia, @mgifford, @Kilian, @hexagoncircle, @michelle, @Myndex, @huijing, @stephaniewalter, @a11ytalks, @ItsCrisDiaz, @lara_amalia, @hwsanden, @melaniersumner, @j9t, @cferdinandi, @maggie, @Meyerweb, @nilsbinder et al.
Web Design References: Webdev Newsletter
Web Design References: News and info about web design and development. The site advocates accessibility, usability, web standards and many related topics.www.d.umn.edu
Guidance for authors has been published to facilitate creation of accessible HTML versions of submissions.
info.arxiv.org/help/submit_lat…
#accessibility #TeXLaTeX #arXiv