@Pietervdvn :mapcomplete: Awesome the live region improvements sound nice. The #
accessibility user experience feels great to me. Now the app is working fine for me on linux with #
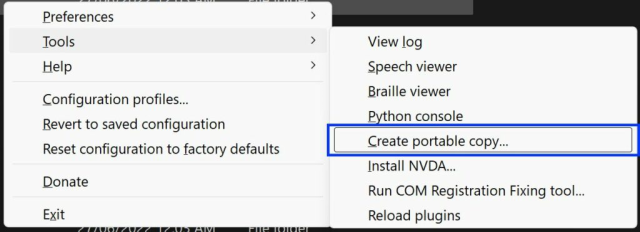
orca running in both chromium and firefox. I haven't yet managed to test it on windows with#NVDA
@NV AccessI am not yet sure, perhaps you can give me an advice regarding this however now when scrolling the map we are getting distance and the direction from the navigation point to the map center spoken along with three closest features on the map. Have we lost the ability to hear distance from the map center to those close map features?
I'm thinking the way it's working now might be usefull when used on a mobile device with the current location updated as I move around.
And ability to hear distance from the center to the map features might be usefull when browsing the map on a computer. In this scenario I'm thinking I would use the map center as a replacement for the navigation point finding out what I should do in order to move to a certain map feature.
Or perhaps this is already possible and I just haven't discovered it all. Can you please try to describe how you think it's best used?










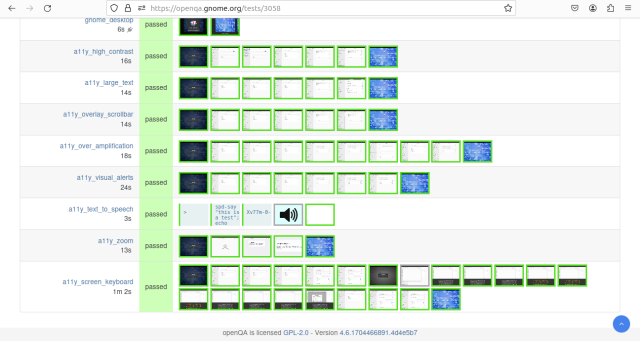
![[GTK] Implement GTK4 accessibility by GeorgesStavracas · Pull Request #23926 · WebKit/WebKit](https://fedi.ml/photo/preview/640/516655)