Search
Items tagged with: webDev
Question to #ScreenReader, #LowVision, #blind & #accessibility folks:
How do you feel about duplicate links in articles, blogs, whatever? Meaning: A certain word is a link (let's say "HEALTH") leading to an external website.
Would it annoy you if this word was always a link and it's mentioned for example 20 times in an article? Or would you rather have it only once to make it easier to scan for links?
Is there a related #wcag success criteria?
#WebDev #a11y #disability #frontend
How to think about HTML responsive images · Dan Cătălin Burzo
srcset, sizes, picture, source, and how they all fit.danburzo.ro
New bookmark: React, Electron, and LLMs have a common purpose: the labour arbitrage theory of dev tool popularity.
“React and the component model standardises the software developer and reduces their individual bargaining power excluding them from a proportional share in the gains”. An amazing write-up by @baldur about the de-skilling of developers to reduce their ability to fight back against their employers.
Originally posted on seirdy.one: See Original (POSSE). #GenAI #llms #webdev
There seems to be a bug in newer versions of either Chromium or Electron, which makes it announce an app running under it to be in English. The consequence, VoiceOver on the Mac speaks everything in English, even if the UI is clearly in German, and the app itself recognizes that my system locale is set to German. Two apps that are affected by it are Signal and Skype. And guess what, many of the contacts on there chat with me in German, which makes reading their messages rather difficult. I really wish Signal would port their iPad app to the Mac instead of throwing that stupid web app at us Mac Silicon users. The dependency on at least two different beasts under the hood of the UI which is the reality of Electron apps, is just an accessibility nightmare through and through.
“The reasons why use of the placeholder attribute as the only means of providing a user readable prompt for a form control is deficient UX, are voluminous. It is frustrating having to rehash this discussion endlessly.”
https://html5accessibility.com/stuff/2021/02/14/re-upped-placeholder-the-piss-take-label/
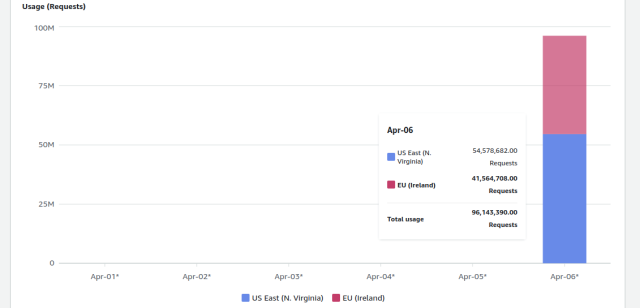
What on earth?! Amazon S3 charges you for unauthorised requests to S3?!
That's just absolutely insane! I better check my AWS account and delete any unused buckets I have in there …
#aws #s3 #infosec #webdev #cloud

How an empty S3 bucket can make your AWS bill explode
Imagine you create an empty, private AWS S3 bucket in a region of your preference. What will your AWS bill be the next morning?Maciej Pocwierz (Medium)
Why are my live regions not working? by @patrick_h_lauke
"Live regions have a reputation for being "flaky" and inconsistent. While this can be attributed in part to shortcomings in current implementations, the problem can also be caused by developers misunderstanding how live regions are intended to work."
https://tetralogical.com/blog/2024/05/01/why-are-my-live-regions-not-working/

Front-end development’s identity crisis
I’m not a “[full-stack] developer”, regardless of what my last job title saysElly Loel
This piece from @heydon details his system for using the new features of #CSS to test HTML for proper semantics and structure. Just incredible what’s going on in some of these selectors.
https://heydonworks.com/article/testing-html-with-modern-css/
Testing HTML With Modern CSS
CSS can be a great HTML testing tool, especially in 2024Heydon Pickering (heydonworks.com)
https://tetralogical.com/blog/2024/03/18/accessbility-foundations/
by Henny Swan via @TetraLogical
#webdev #webdesign #a11y #accessibility

Accessibility foundations - TetraLogical
Our **foundations** series provides an overview of core accessibility considerations. They are a good starting point for visual designers, content designers, interaction designers, and developers when designing and building accessible products and s…TetraLogical
Please don't bloat web pages!
"Modern web bloat means some pages load 21MB of data - entry-level phones can't run some simple web pages"
#webperf #webdev #webdevelopment #usability #sustainability

Modern web bloat means some pages load 21MB of data - entry-level phones can't run some simple web pages, and some sites are harder to render than PUBG
Danluu benchmarks numerous websites and discusses their impact on older and/or weaker hardwareChristopher Harper (Tom's Hardware)

Full-text RSS feed is an offline-friendly act
RSS feed that only offers partial content cannot be read when there’s no Internet access. For me, that’s the most crucial timeJuha-Matti Santala
Dear Fediverse,
I have a domain, say "example.net" and I want to setup a couple of redirects so that "example.net/awesome" redirects to "foobar.com/something"
I don't want to manage a server or nginx config for this.
I currently use Gandi Web Forwarding but it doesn't support HTTPS.
Any recommendation for something as low maintenance as possible?

Bugs I’ve filed on browsers
I think filing bugs on browsers is one of the most useful things a web developer can do. When faced with a cross-browser compatibility problem, a lot of us are conditioned to just search for some q…Read the Tea Leaves
Use GitHub?
GitHub Customer Research Panel—Feedback shapes everything we do at GitHub.

JavaScript Bloat in 2024
What is the average size of JavaScript code downloaded per website? Fuck around and find out!tonsky.me
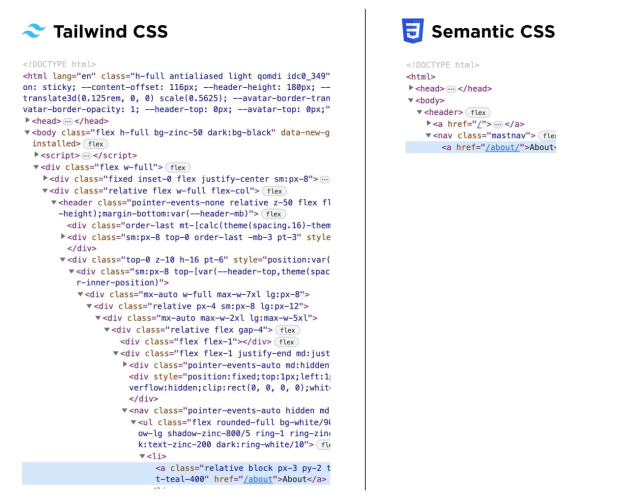
https://nuejs.org/blog/tailwind-vs-semantic-css/
"Semantic version is several times smaller, renders faster, and requires no extra CSS tooling"
#webperf #css #webdev

Tailwind vs Semantic CSS
Comparing two identically designed websites, their weight, amount of HTML and CSS, rendering speed, and best practices.nuejs.org
I am currently working on #accessibility in #forgejo. And I discovered a problem with focus where it is not possible to navigate the page with "tab", a dropdown makes the focus skip to the end of the page and you end up in a loop.
Can someone recommend ways or tools to debug focus in webbrowsers? I have a hard time to see how the focus skips there. Any hints are welcome.
Thank you.

Why is JavaScript fragile?
I talk a lot about how JavaScript is the most fragile part of the stack, and that it’s better to lean on HTML, CSS, and server-side languages when you can.gomakethings.com

MDN Curriculum | MDN Curriculum
The MDN Web Docs site provides information about Open Web technologies including HTML, CSS, and APIs for both Web sites and progressive web apps.MDN Web Docs
👁🗨Screen Readers support for text level HTML semantics
"A long time ago (2008) I wrote an article: Screen Readers lack emphasis. At the time, 15 years ago..."
#a11y #webDev #HTML #screenReaders
https://www.tpgi.com/screen-readers-support-for-text-level-html-semantics/

Screen Readers support for text level HTML semantics - TPGi
A long time ago (2008) I wrote an article: Screen Readers lack emphasis. At the time, 15 years ago, the screen readers tested did not signify the semantics of text...Steve Faulkner (TPGi)
Hello, front-end developers. Here's your infrequent reminder to make websites that also work on browsers NOT Google Chrome.
Forcing anyone to use Google's glorified spyware is not cool.

A look at the new WAI-ARIA 1.3 draft
Exploring WAI-ARIA 1.3: A Future look at Web Accessibility.Craig Abbott (craigabbott.co.uk)
The Performance Inequality Gap, 2024
https://infrequently.org/2024/01/performance-inequality-gap-2024/
"building JavaScript-first websites has been a predictably terrible idea"
#webdev #webperf #javascript #mobile #inequality

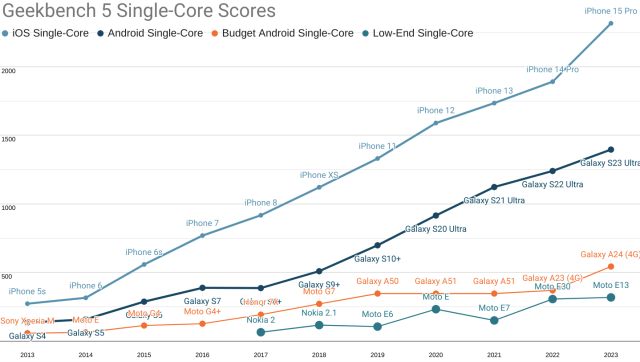
The Performance Inequality Gap, 2024
How much HTML, CSS, and JavaScript can we afford? More than in years past, but much less than frontend developers are burdening users with.Alex Russell
I wrote an article about how to make hastags accessible. Did some #ScreenReader testing with #JAWS, #NVDA, #VoiceOver and #Narrator, which was fun!
Pretty long one though, contains a bunch of tables for comparison. Enjoy the ride!
https://stevefrenzel.dev/posts/easy-web-accessibility-wins-hashtags/
#accessibility #a11y #html #JavaScript #WebDev #frontend

Easy web accessibility wins: Hashtags
Is there a way to create hashtags that work for everyone? I did some screen reader testing and was surprised by the outcome!Steve Frenzel
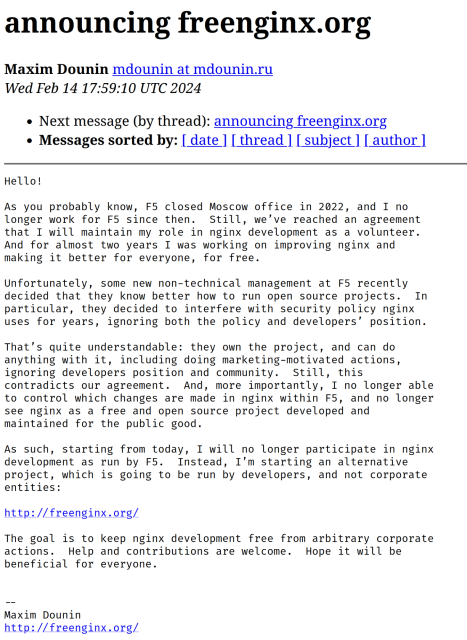
nginx (by F5) forked as freenginx by long time core developer Maxim Dounin 👀
http://freenginx.org/pipermail/nginx/2024-February/000000.html
https://www.phoronix.com/news/Nginx-Forked-To-Freenginx
#freenginx #nginx #webdev #selfhosting #opensource
Core NGINX Developer Forks Web Server Into Freenginx
Maxim Dounin as one of the longtime core developers of the Nginx web server announced the creation today of a new fork of the project called Freenginx.www.phoronix.com
🤡 The wrong way to use aria-roledescription to call out someone as a fascist:
https://html5accessibility.com/stuff/2020/10/06/micro-note-on-aria-roledescription/

Back to Basics: 5 HTML attributes for improved accessibility and user experience - HTMHell
A collection of bad practices in HTML, copied from real websites.Back to Basics: 5 HTML attributes for improved accessibility and user experience - HTMHell

Introduction to web sustainability | MDN Blog
What can web designers and developers do to build a more sustainable web? This post explores the environmental impacts of web technologies and looks at some of the ways we can build greener websites.MDN Web Docs

You Don't Need ARIA For That - HTMHell
A collection of bad practices in HTML, copied from real websites.You Don't Need ARIA For That - HTMHell