
The Performance Inequality Gap, 2024
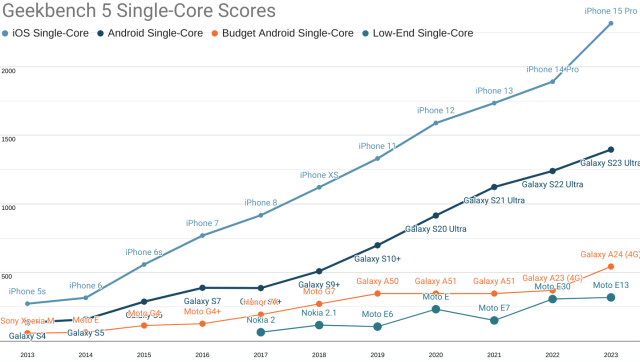
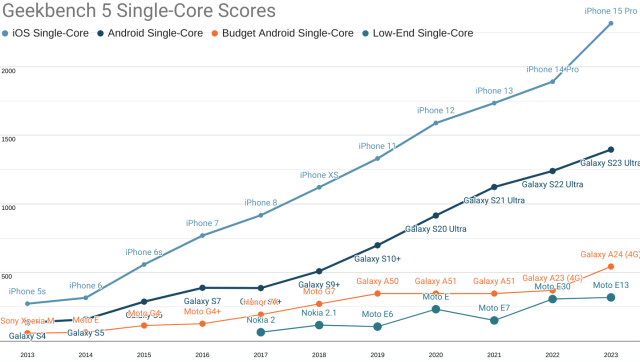
How much HTML, CSS, and JavaScript can we really afford? More than in years past, but much less than front-end developers are burdening experiences with.Alex Russell

How much HTML, CSS, and JavaScript can we really afford? More than in years past, but much less than front-end developers are burdening experiences with.Alex Russell
Hledani prace me nuti se vic bavit s lidmi o mych technologicko-filosofickych nazorech. Treba na pohovorech. Taky vic ctu, co se kde deje. Abych se na tech pohovorech mel o cem bavit, ze ano.
Diskuze kolem variant ruznych technologii jsou moje oblibene. Jako JavaScript vs TypeScript, CSS vs Tailwind. Pripomina mi to krasnou case-study Yarn vs NPM. Dogmatici na vsech frontach.
muhu.digital/article/to-yarn-o…
A co tim chci predat? Oba pristupy jsou validni a obhajitelne.
#npm #yarn #javascript #tech

Kdyz prisel Yarn, bylo to jako zjeveni. Rychle. Pouzitelne. Vsichni to chteli. Ted na nej vsichni nadavaji. Proc?muhu.digital
Workbench 45.4 is out 🛠️
flathub.org/apps/re.sonny.Work…
• Restore on-disk projects on start
• Restore scroll and cursor positions on format and Run
• Add "Copy" and "Select All" to Console
• Add Vala formatter support
• Add WebP image format support
• Library: Add "Context Menu" demo
• Library: Add "HTTP Server" demo
• Library: 12 demos ported to Python, 4 to Vala and 2 to Rust
Happy hacking / learning / prototyping
#Linux #development #GTK #GNOME #libadwaita #Rust #JavaScript #Python #Vala
I built something that lets you import Node modules from BitTorrent. It's weird. gitlab.com/EvanHahn/node-torre…
#Node #NodeJS #JavaScript #BitTorrent #decentralization #programming

This week, we’ve been looking at harmful complexity in web projects, and why choosing React for mostly static web projects is bad. These days, it’s common for mostly static websites to have a little bit of dynamic content.gomakethings.com
"... the website loads in a special browser built into the app, rather than your phone’s default browser. In 2022, privacy researcher Felix Krause found that Meta injects special “keylogging” JavaScript onto the website you’re visiting that allows the company to monitor everything you type and tap on, including passwords. Other apps including TikTok do the same thing."
What the hell?? This is so creepy.
#Meta #JavaScript #Privacy #web #SocialMedia #News #Threads
gizmodo.com/meet-link-history-…

Facebook introduces a confusing new setting as the walls close in on Zuckerberg’s data machine.Thomas Germain (Gizmodo)
"Most importantly, tooltips should only provide descriptive and non-essential text, giving slightly more detailed text for active elements such as links and form controls. Ultimately, they provide expendable text which is already on the web page."
htmhell.dev/adventcalendar/202…
Great in-depth article about #tooltips by Jan Hellbusch. He knows what he's talking about, had the pleasure to be in one of his workshops and he's an absolute pro. 🤯
#HTML #CSS #JavaScript #accessibility #a11y #HTMHell

A collection of bad practices in HTML, copied from real websites.Design pattern for custom tooltips - HTMHell

A collection of bad practices in HTML, copied from real websites.Getting started with Web Performance 🚀 - HTMHell

A collection of bad practices in HTML, copied from real websites.You don't need JavaScript for that - HTMHell
I'm looking for a new job, or contract work, for the first time in a while - boosts appreciated!
I'm a polyglot programmer, with a wide range of experience behind me, from developing firmware that runs on 8-bit AVR, to highly distributed systems across hundreds of nodes, I covered pretty much the whole landscape.
I had my fair share of Ops experience too, and worked in (technical) Customer Service aswell.
I speak many languages (#C, #Rust, #Lua, #Python, #JavaScript, some #Go among them), but I pride myself in being able to pick up a new language at a decent level between signing a contract and starting on the job.
I'm a #Linux guy through and through, and have very little experience (or desire) to work with anything else, save maybe for the BSDs. I worked with containers, databases (relational and otherwise); in the cloud and on premises. I can debug, I can mentor, I can teach, and build, and integrate (continuously, even!). I'm not afraid of git rebase, nor of a crowd to speak in front of.
I live in Hungary, and am seeking remote work. I cannot relocate.
If you are someone looking for something like that, or know someone who is, please get in touch. My CV - with contacts - is available here.

As we build sites that are more heavily reliant on JavaScript, we sometimes pay for what we send down in ways that we can’t always easily see. In this talk, ...YouTube
Requesting help - trying to set up typescript-language-server (github.com/typescript-language…) and every time I run yarn it seems to run an extra script. I can't figure out where that's happening. Could someone more experienced take a look?

TypeScript & JavaScript Language Server. Contribute to typescript-language-server/typescript-language-server development by creating an account on GitHub.GitHub

Over the weekend, I read an article by Ari Stathopoulos about converting some old jQuery code to vanilla JS. Ari’s article was written back in 2019.gomakethings.com

Frontend podcast by Bruce Lawson and Vadim Makeev.Frontend podcast by Bruce Lawson and Vadim Makeev.
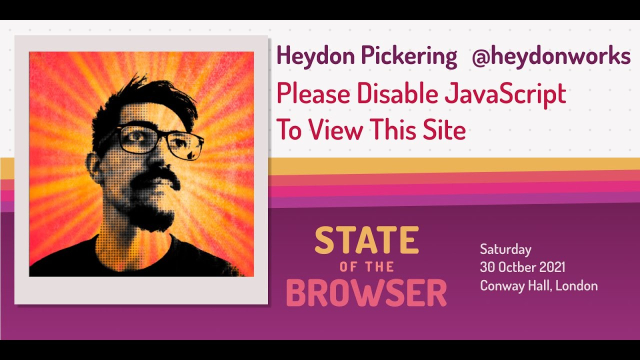
Please Disable JavaScript To View This Site from @heydon
#WebDev #FrontEnd #JavaScript #WebDesign

This one time, I made people turn off JavaScript in their browser to view my site's content. In this talk, you will discover all the different ways this deep...YouTube

Frontend podcast by Bruce Lawson and Vadim Makeev.Frontend podcast by Bruce Lawson and Vadim Makeev.

This presentation was recorded at GOTO Copenhagen 2019. #GOTOcon #GOTOcphhttp://gotocph.comStuart Langridge - Member of the Web Standards Project's DOM Scrip...YouTube
#Development #Outlooks
The end of front-end development · Things are going to change, but not in the scary way people are saying ilo.im/11t8v2
_____
#Job #AI #GPT4 #ChatGPT #ChatBot #WebDevelopment #WebDev #Code #Frontend #HTML #CSS #JavaScript #Skills #Productivity

Large language models like GPT-4 are becoming increasingly capable, at an alarming rate. Within a couple of years, we won't need developers any more! …Or at least, that's the narrative going viral on Twitter.ilo.im

The age of frontend JavaScript frameworks eating the web world didn’t happen simply because some well-meaning developers found great DX. It happened because we were fed a line.The Spicy Web

New web services are being built to a self-defeatingly low UX and performance standard, and existing experiences are now pervasively re-developed on unspeakably slow, JS-taxed stacks.Alex Russell
Si tu fais de l'informatique, et que tu comprends pas toujours ce qui se passe dans ta babasse, parceque tu ne programmes qu'en #java, #javascript,#python je t'encourage vivement perdre quelques heures de ta vie pour regarder cette série de vidéo.
“Hello, world” from scratch on a 6502 — invidious.fdn.fr/watch?v=LnzuM…

Learn how computers work in this series where I build and program a basic computer with the classic 6502 microprocessor. More info: https://www.eater.net/6502 Part 2: https://www.youtube.com/watch?v=yl8vPW5hydQ Part 3: https://www.youtube.Ben Eater | Invidious
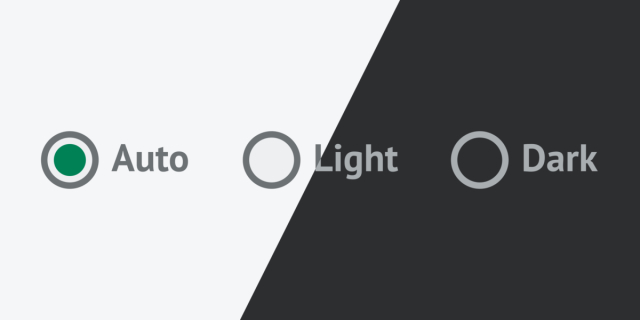
Added a color theme picker to my site recently, using a progressive enhancement strategy.
If you're interested, I wrote an article on how I approached it:
darins.page/articles/progressi…
#ux #frontend #development #html #css #javascript #userexperience #webdev

Recently, I added a dark mode setting to my website. Dark mode is a color theme feature that’s pretty common these days. Letting users adjust the color of…Darin Senneff
This is fantastic, love it! 😻
Draw SVG rope using JavaScript muffinman.io/blog/draw-svg-rop…
#svg #js #javascript

This is an interactive article. To fully experience it, you'll need to turn JavaScript on. Today, I'll take you through the process I came up with …Muffin Man
Small Web sites will require JavaScript to sign in.
Why?
To protect your privacy.
We use public-key authentication (which I’m implementing as we speak) so your secret is never stored on the server and you only enter it in places you own and control.
(I can already see some folks up in arms about this because JavaScript Bad™ so I just checked in the initial copy for the page that gets displayed if JavaScript is off.)
#SmallWeb #Kitten #SmallTech #JavaScript #cryptography #authentication
So this is a hilarious 4 minutes: wat
destroyallsoftware.com/talks/w…
Thank you, @kukrak and @faoluin – how had I not seen this before? :)
#wat #dev #wtf #JavaScript #ruby #video #presentation
I was working on Tweetormator, a open source self-hosted solution to tweet scheduling, engagement analysis and evergreen♻️ tweets but that feels dead in the water now.
Or perhaps I could convert it to Tootormator? I'll need to look into the Mastodon API.
#opensource #react #javascript #selfhosting
Hi, I'm treefit, a #foss dev working on #deltachat. I'm responsible for the desktop client together with @jikstra.
My favorite coding language is #rustlang, but I "speak" #typescript, #javascript, #html, #css, too.
I'm also capable in #python and #swift, but not as much.
I'm new to the mastodon/toot style of communication (never used Twitter, either), so I'm still learning of how this all works.
My goal is to give you some behind-the scenes peeks onto the DeltaChat development.
Folks, if you’re using @small-tech/auto-encrypt in your projects, please make sure you’re running the latest version of the package (3.1.0) or certificate provisioning/renewal will fail due to the latest Let’s Encrypt protocol update.
codeberg.org/small-tech/auto-e…
#tls #https #letsEncrypt #autoEncrypt #js #javaScript #nodeJS #web #dev #smallWeb #smallTech

Automatically-provisioned TLS certificates for Node.js servers using Let’s Encrypt.Codeberg.org
Just released JavaScript Database (JSDB) version 2.1.0
Added: exposes compactOnLoad and alwaysUseLineByLineLoads options to JSDB.open()
(JSDB is a zero-dependency, transparent, in-memory, streaming write-on-update JavaScript database for the Small Web that persists to a JavaScript transaction log.)
#JSDB #javascript #js #database #SmallTech #SmallWeb

A zero-dependency, transparent, in-memory, streaming write-on-update JavaScript database for the Small Web that persists to a JavaScript transaction log.Codeberg.org
Right, thanks to your feedback, this is what the “hello, world” would look like in htmx versus the equiavelent of what I have now in Svelte.
But there’s one big drawback to htmx… no ES modules and thus no components. That’s a biggie.
🤔
#htmx #svelte #javaScript #js #nodeKit #smallWeb #prototyping
Bun (a new JS runtime ala Node.js and Deno) sounds interesting. Not least of all because it doesn’t use V8.
(I can’t use it for NodeKit at the moment as it doesn’t support custom ESM loaders but I’ll be keeping an eye on it.)
#js #javaScript #bun #nodeJS #deno #nodekit #web #dev

Bundle, transpile, install and run JavaScript & TypeScript projects – all in Bun. Bun is a new JavaScript runtime with a native bundler, transpiler, task runner and npm client built-in.bun.sh

Resources for Coding Three: Web Development Studio by Joana Chicau at Creative Computing Institute, University of Arts of London.Source Code At Bargain Prices!