*Update. RIM may work with screen readers other than JAWS.*
(Note: You will need to skip down several headings to find the beginning of the article)
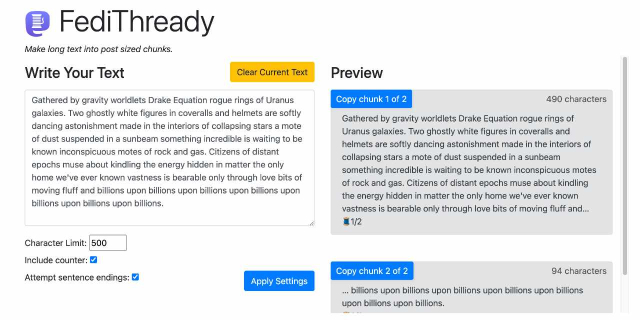
I can't comment on this from a business perspective. But I do know that I have never been able to connect remotely to any of my computers, either from Windows to Windows or from Android or IOS to Windows, with any commercially made program for the purpose. The only one that works for me is NVDA Remote, which works on all three platforms, with Windows and the NVDA screen reader being a requirement. The limitation, however, is that I can't hear the sound on the controlled computer, nor can I transfer files between it and the controller. Fortunately, I don't really need these features and am happy just being able to control my machines at all. But for those who do need them, RIM allows this, but only for users of JAWS (which costs several hundred dollars/NVDA is free), and the last time I checked, it is also very expensive for an individual user who doesn't require it for work purposes. I'm also not sure if it is cross-platform, so it may only work with Windows. If anyone knows of a free, accessible solution that works with NVDA, please let me know.
Remote Incident Manager (RIM)
at-newswire.com/remote-inciden…
#accessibility #Android #blind #computers #IOS #JAWS #NVDA #RemoteAccess #Talkback #technology #Voiceover #W
indows

Remote Incident Manager (RIM) From Pneuma Solutions - AT-Newswire
Here, Aaron Di Blasi describes a familiar failure mode in enterprise remote support: organizations deploy “best-in-class” remote tools that work fine for most staff, but quietly shut out blind and low-vision technicians and users because the experien…Aaron Di Blasi (AT-Newswire)