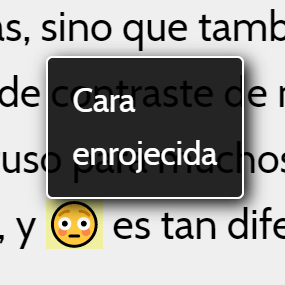
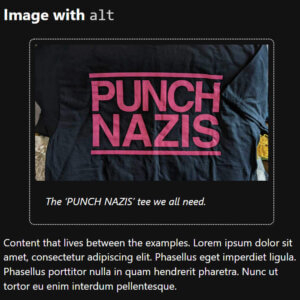
Today I have seen the idea of poisoning image alt text with lies or other nonsense to make data scraping harder. I have little doubt about it working, sounds like something that would prove effective.
However, I will refuse to engage in this behaviour. To me, the function of alt text is not to train AI models. True, it may be a side effect of it. But were I to begin fighting that, I'd lose the main function; I would no longer be providing assistance to the genuine people behind the screen that rely on alt text, for any reason from a list too long to enumerate in this post. Or new ones I hadn't even considered, but should have seen coming.
By all means, fight the good fight. But please remember the people you are doing it for while you are at it. Alt text may not be the medium to take.
#Accessibility #AltText #AI #Countermeasures









![A square graphic with a figure and text. The figure is a cute, small shark in pink lurking behind a wall of stones. Below the figure, the text shows in huge letters "< polycule > and in smaller font size "- a geeky and efficient [matrix] client". The background is deep black. A square graphic with a figure and text. The figure is a cute, small shark in pink lurking behind a wall of stones. Below the figure, the text shows in huge letters "< polycule > and in smaller font size "- a geeky and efficient [matrix] client". The background is deep black.](https://fedi.ml/photo/preview/640/691008)