Search
Items tagged with: accessibility
Our In-Process blog is back for 2026! And we've got a bumper issue to start with:
We highlight the "Switching from Jaws to NVDA" guide, we have tips for running NVDA on a Mac and creating a new NVDA Shortcut.
We hear from a user on their achievements in 2025, and we want to hear yours! And finally, a quick tipe from @JenMsft here on Mastodon on Using Clip with the command line!
All available now at: nvaccess.org/post/in-process-2…
#NVDA #NVDAsr #ScreenReader #Accessibility #Blog #News
MacOS Accessibility with pyax | monotonous.org
In our work on Firefox MacOS accessibility we routinely run into highly nuanced bugs in our accessibility platform API. The tree structure, an object attribu...blog.monotonous.org
FOSDEM 2026 (Brussels): Sun Feb 1, 09:35 CET, UB5.230 (my last talk)
Accessible Sovereignty: Why the Four Freedoms Depend on Inclusion (Community devroom)
Thesis: the Four Freedoms are not real if people with disabilities cannot use the tools, study them, share them, and improve them in practice. Accessibility is the operational layer that makes software freedom exercisable.
FOSDEM 2026 (Brussels): I am speaking (again) Sat Jan 31, 16:05 CET in K.3.401.
“We Need to Support Authors Better to Deliver Accessible Content”
Track: Collaboration & Content Management 
Thesis: Many accessibility errors are introduced when documents are authored.
Audits just record the damage.
fosdem.org/2026/schedule/event…
#FOSDEM #Accessibility #ATAG #WCAGEM #FOSS
Next week in Brussels, I'm speaking at Drupal4Gov EU as part of #EUOpenSourceWeek
The #WAD, the #EAA & #Drupal. Now what?
The June 2025 deadline has passed. The risk now is false confidence & operational debt.
10:35am, Jan 29, 2026
#Drupal4Gov #OpenSource #FOSS #Accessibility #EAA

Digital Europe - Powered by Drupal
Join us for a day of knowledge sharing and networking in Brusselsdrupal4gov.eu
What do multiplayer text games actually look like in 2026? 🤔
This updated guide highlights 10 long-running Multi-User Dungeons (MUDs) you can still play today, along with 3 additional games that opened more recently.
It also covers #accessibility features, web clients, and a beginner-friendly walkthrough for anyone curious about getting started.
#accessibility
I've been using the new Microsoft Outlook for a while, and although it was usable and had some nice features, it was never quite as accessible as I was hearing it was from other blind users. I went back and reviewed chapter 4 of David Kingsbury's book, Windows Screenreader Primer from the Carroll Center for the Blind, and changing the following setting made all of the difference! 😎
In the view group, I went into the Reading pane menu and checked the Popout only item.
I'm writing a technical blog post and want to use a UML sequence diagram to explain something.
Only trouble is, I have no idea how to make such a diagram accessible to a screen reader.
I know I could just write up alt-text to describe it, but at that point I feel like I should just use the text _instead_ of the diagram.
Maybe that's the answer, but I'm hoping there's a way to get a screen reader to communicate the diagram in some way?
Any ideas appreciated!
During the early pandemic, everyone was using online tools for lessons, work, & events. As soon as hegemons wanted not just "essential workers" but everyone back at the grindstone, the accessibility that online can offer was yanked back from disabled ppl.
We warned at the time that the lesson to take from how "horrible" people thought online schooling was was to *improve* it. That the years of ableist underinvestment in creative accessible online tools & training for presenters/teachers was largely to blame. Abled ppl ignored this or wrote op-eds saying online was inherently bad.
Just this week alone, we've heard how schools in Minnesota are trying to instruct students online and doctors are doing telemedicine because of ICE kidnappers. A rail crash in Catalunya resulted in a university cancelling exams because students can't commute to school.
Even if you're naïve enough to assume there will only be one pandemic, there are other reasons for accessibility.
After a good 30 minutes, I've gotten Emacspeak working rather well with mastodon.el. Goodness all those Emoji. For now, n and p read next/prev post well, and t lets you know you're doing new toot. And that's all the making stuff I can do right now.
Dropbox link: dropbox.com/scl/fi/zz4632vjlau…
#Emacs #foss #emacspeak #accessibility #blind
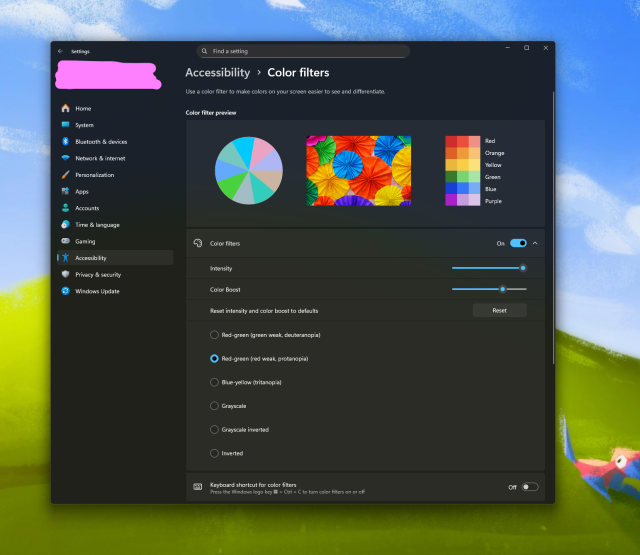
Are you or is anyone you know colourblind?
Windows has a feature called colour filters, which may help the colours on your screen appear more distinct
You can turn it on and off with WIN + CTRL + C (if enabled in Settings)
How are blind users supposed to access Threads if screen readers trigger automatic suspensions?
#Accessibility #A11y #Threads #Meta
Have you ever helped people use their computers by talking to them over the phone, without seeing their screen? It can be frustrating if they tell you mostly irrelevant details that bury the important stuff.
This is the major problem with image description by AI. AI has no idea why the image was posted, so it gives irrelevant details.
Human-written image descriptions are much better at communicating an image's purpose.
More accessibility tips: fedi.tips/how-do-i-make-posts-…

How do I make my posts more accessible to blind, deaf and deafblind people on Mastodon and the Fediverse? How do I add alt texts? | Fedi.Tips – An Unofficial Guide to Mastodon and the Fediverse
An unofficial guide to using Mastodon and the Fediversefedi.tips
honestly, the janky-ass superflous animations & effects even with all the “reduce motion” #accessibility options enabled seem to exist only to slow down my previously very snappy recent-gen (n-2) #iPhone – this isn’t event planned obsolescence, it feels like hastened obsolescence to make the #Apple money printer go brrr just a little sooner than usual, as a treat 😤
on a device that has the hardware to support 120Hz refresh rates, why am I ever seeing folders & icons get visibly drawn on my screen? 🤪
#LiquidAss #enshittification on display yet again 💩
Today's Web Design Update: groups.google.com/a/d.umn.edu/…
Featuring @mgifford, @SteveFaulkner, @MerylEvans, @eric, @TetraLogical, @deconspray, @matuzo, @aardrian, and more.
Subscribe info: d.umn.edu/itss/training/online…
#Accessibility #A11y #WebDesign
Web Design References: Webdev Newsletter
Web Design References: News and info about web design and development. The site advocates accessibility, usability, web standards and many related topics.www.d.umn.edu
hrreview.co.uk/analysis/analys…
by @iheni
#a11y #accessibility #hr #recruitment

Henny Swan: Accessible recruitment is everyone’s business - HRreview | HR News, Opinion & Advice
Recruitment is supposed to be a gateway. Too often, though, that gateway is built with walls rather than open doors.Henny Swan (HRreview | Black and White Trading Ltd)
UPDATE. Tested without Doug's scripts and with #NVDA, same results. Random messages, especially missed calls, are read as "Press left and right arrows...".
#Accessibility #Blind
*Update. RIM may work with screen readers other than JAWS.*
(Note: You will need to skip down several headings to find the beginning of the article)
I can't comment on this from a business perspective. But I do know that I have never been able to connect remotely to any of my computers, either from Windows to Windows or from Android or IOS to Windows, with any commercially made program for the purpose. The only one that works for me is NVDA Remote, which works on all three platforms, with Windows and the NVDA screen reader being a requirement. The limitation, however, is that I can't hear the sound on the controlled computer, nor can I transfer files between it and the controller. Fortunately, I don't really need these features and am happy just being able to control my machines at all. But for those who do need them, RIM allows this, but only for users of JAWS (which costs several hundred dollars/NVDA is free), and the last time I checked, it is also very expensive for an individual user who doesn't require it for work purposes. I'm also not sure if it is cross-platform, so it may only work with Windows. If anyone knows of a free, accessible solution that works with NVDA, please let me know.
Remote Incident Manager (RIM)
at-newswire.com/remote-inciden…
#accessibility #Android #blind #computers #IOS #JAWS #NVDA #RemoteAccess #Talkback #technology #Voiceover #W
indows

Remote Incident Manager (RIM) From Pneuma Solutions - AT-Newswire
Here, Aaron Di Blasi describes a familiar failure mode in enterprise remote support: organizations deploy “best-in-class” remote tools that work fine for most staff, but quietly shut out blind and low-vision technicians and users because the experien…Aaron Di Blasi (AT-Newswire)
#accessibility #a11y #braille
I just discovered (and tried) this wonderful piece of software
It allows remapping your keyboard in many ways, and it's controlled from a simple configuration file (so, you can prepare one for your disabled friend).
You can, for example, remap the keyboard to only use its right half, if the left hand is dysfunctional (similar to the mirrored keyboard I made, github.com/clackups/qmk_firmwa… ).
Also, it should be useful for #disabledgamers , to map, for example, AWSD to different keys.
#disability #keyboard #accessibility

qmk_firmware/keyboards/nuphy/air60_v2/ansi/keymaps/clackups_mirrored/README.md at onehanded_nuphy_air60_v2 · clackups/qmk_firmware
Open-source keyboard firmware for Atmel AVR and Arm USB families - clackups/qmk_firmwareGitHub
Do you use D&D Beyond for your sessions and you hate how clunky and slow you would be with it with a screen reader? I've got something for you! I've started work on a browser extension called Enhance Ability (pun absolutely intended!) It does a lot to make the site more intuitive and bring your speed on par with a sited user who can just glance at information. Read the readme below here for a preliminary feature list. I've sent it for review on the firefox and chrome add-on stores, and I'll publish links whenever they're available. I'm happy to discuss or answer any questions here! If you like to sideload it or look at the code, or read for more information, visit on github! github.com/the-byte-bender/enh…
Or the releases for packages: github.com/the-byte-bender/enh…

GitHub - the-byte-bender/enhance-ability: A browser extension that improves screen reader accessibility on D&D Beyond.
A browser extension that improves screen reader accessibility on D&D Beyond. - the-byte-bender/enhance-abilityGitHub
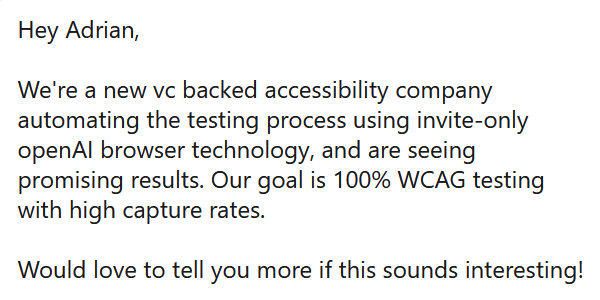
Oh goody, a LinkedIn connection request with a message!
Let’s break this down:
> …vc backed…
Focused on quarterly profits / RoI instead of outcomes.
> …invite-only…
NDAs and other gag agreements.
> …openAI browser…
Chromium that begs authors for ARIA to parse content.
> …seeing promising results…
Which aren’t genuine results.
> …goal is 100% WCAG testing…
Ah, snake oil.
> …with high capture rates.
Sales targets, not WCAG coverage.
So this is really bad. I know. But y'all I feel better these days than I have in years. Why? Because LLM's not only make me feel like I'm doing things and making things, but they actually do make things. Slowly yes, with lots of answering questions and guiding it, but it really helps.
So now I have Emacs with Emacspeak on my Android phone, working on an MUD client, got accessible Lemuroid so I can get TalkBack descriptions of games, about every thing I could ever want besides some Braille stuff. And when I get tired of all the Emacs stuff, I'll try and rangle BRLTTY into accepting Contracted Braille input and try and get a Braille Access-like mode going. And then see if I can get BRLTTY to work as well in Termux as it does in Linux. Like no joke, LLM's have opened this up to being a possibility for me.
Now I get it. These are just nice-to-have things. But shoot y'all, it's freaking fun!
#accessibility #blind #ai
If you’re in the (WC)AG WG, consider to +1 this Call for Consensus on publishing WCAG-EM 2.0, a great update to a classic spec by @SteveFaulkner, @hdv and @JeroenHulscher.
Hey lovelies 🩷
We think we've possibly got a few followers and mutuals who are blind and use some kinds of iOS mobile devices, right?
Enquiring because of a random encounter with another plural trans+ being on Reddit, who advised that they're legally blind and had not found any suitably accessible way to access the fediverse.
Can anybody advise whether there are any such ways, so we can give them some way or ways to join the friendlier fediverse community?
If not, they're stuck largely with Reddit and Bluesky 😅😔
The topic only came up after we advised that we'd found fedi to be much more plural friendly and accepting that most other such places... especially Reddit.
For clarity, we have zero experience of iOS and are not blind (at least presently at least), so we'd appreciate any firsthand experiences very much 🫶🏻
Okay so tonight I have to brag. So with Termux, Emacs, and Emacspeak, there were 2 big problems I still had from when I got AI to rig DecTalk up. First, the tone used for "blank line" and indentation was not working. Second, after a while the Emacspeak sounds would stop working even though DecTalk still was.
So, Claude Code, Opus 4.5, fixed the tone issue, something about sox and Termux specific stuff, and made the Emacspeak sounds thing less of an issue than it was. It still happens, but on first launch without putting Termux in the background and such, it stays alive.
The coolest part, I was using Claude Code inside of Termux on the bus going out to eat. And by the time I got home, it was all fixed!
- Characters and words (5%, 3 votes)
- Words (25%, 13 votes)
- Nothing (62%, 32 votes)
- Characters (5%, 3 votes)