Search
Items tagged with: Accessibility
[Quiz]Click Does it fail: 1.4.5 Images of Text
tpgi.com/does-it-fail-1-4-5-im…
#a11y #accessibility #wcag
![What's Wrong With this Picture? [Quiz] - TPGi — a Vispero company](https://fedi.ml/photo/preview/640/726943)
What's Wrong With this Picture? [Quiz] - TPGi — a Vispero company
When is it acceptable to post images of text on your web site? When does it cross the line and fail WCAG SC 1.4.5 Images of Text? Test yourself in this quiz.Ian Lloyd (TPGi)
si cela est fait, l'éducation des non-et malvoyants en France sera complétement foutue. L'accessibilité de Linux est inacceptable pour en faire une plateforme d'éducation des enfants.
vous voulez passer à Linux ? Soit. Je suis pas d'accord, mais soit. Dans ce cas-ci, il faut *d'abord* investir en accessibilité de cette plateforme, et puis « s'intéresser » à quoi que ce soit.
J'espère bien qu'il y aura des appels à la justice. L'Acte Européen d'Accessibilité est en vigueur, et si l'état même s'en fout, comment peut-on exiger l'accessibilité aux autres ?
#Accessibilité #Linux #OpenSource #Accessibility
davedavies.dev/blog/black-frid…
#a11y #etail #ecommerce
Black Friday and Cyber Monday: why accessibility could be your biggest sales advantage
Businesses lose nearly £446 million every BFCM weekend because of inaccessible websites. Learn how accessibility boosts conversions, loyalty, and sales, and how to prepare for the biggest shopping weekend of the year.Dave Davies
So last night, I tried Fedora 43. Fedora-Workstation-Live-43-1.6.x86_64.iso. The installer is now web based, making it really nice to use, even with just Tab and Shift + Tab. I was able to install it with no problem.
Now, first time setup had just one big issue, the timezone selector. It's keyboard accessible, and works like this: you start typing a city name, like Chicago, and then down arrow through suggestions and press Enter on the one you want. But Orca doesn't speak that there are suggestions available, and does not read which suggestion you select until you press Enter.
Other than that, Gnome desktop looks pretty good these days! The settings are much better, and that's about all I had time to test so far. Orca starts if you hit Alt Windows S at the installer and first setup, then starts after first setup is complete. The overview panel where you type to search doesn't read when it opens, but basically you just hit the Windows key and start typing what you want, and Orca reads what you hand on, and you can arrow through results. Notifications read too, and I'm thankful Gnome supports notifications.
I’m sitting here looking at the house’s own website where we can control everything from, and the iOS app, and I’m awe struck by what we’ve built. I just hope it’ll be a very long time before we move again because I’m not sure we’ll ever do this so well again.
We got so lucky with the company I picked for this project. He wasn’t super knowledgable about #accessibility when we started working together, but he took me seriously and got into the challenge of finding the best options. I’m sure there will be shortcomings we identify once we actually live there, but we have the fundamentals right and the infrastructure, so it’ll be fun to tweak it and watch it grow.
I told Bonnie to say goodbye to the house when she left it this afternoon. It responded by turning off the Sonos, turning off the TV, and after sixty seconds it locked the door and set the alarm.
The visual descriptions it gives over all the Sonos’s of who is at the door, when it doesn’t recognize the person by name, are so detailed and vidid. And on and on and on. I’m really thrilled by what we’ve ended up with.
But there is one final thing I would say about this. It’s been a fun project, but even if we were moving into a tin shack, it would be a palace as long as Bonnie is there too.

Digital Accessibility Ethics: Disability Inclusion in All Things Tech
Digital Accessibility Ethics is a practical guide with an urgent goal: to help end tech exclusion of 1.3 billion people across the world with disabilities.Routledge & CRC Press
Question for those of you who host a LLM by themselfs with Ollama, llama.cpp and use it for example for generating alt texts for images.
What LLM do you recommend? Which one generates a good description for screen reader users with the least amount of computing?
Whats your experience with that? Bonus points for LLM's which perform really good in CPU only situations.
Finally got a chance to read @sundress's thoughtful post outlining the "Why" behind the state of accessibility on the web and it is spot on! If you haven't already, please give it a read: alice.boxhall.au/articles/a-th….

A threat model for accessibility on the web - Alice
A explanation of the primary threat to accessibility on the web, and a call to action for the web standards communityalice.boxhall.au
Glen devised many concepts that are now just thought of as the way things are done in a graphical user interface.
On top of all that, he is one of the nicest, most humble people I’ve ever met and worked with. I have heard from several young people following the National Federation of the Blind’s National Convention, at which we honored Glen with the prestigious Kenneth Jernigan award and he offered some wise advice, that Glen inspired them.
You are a legend, Glen. And although the words seem ridiculously inadequate, all I can say in conclusion is, thank you so much for all you have done.
I am pasting Glen’s LinkedIn post for those who are not over there.
Glen Gordon, Screen reading for the blind software pioneer, 24 minutes ago • Visible to anyone on or off LinkedIn, 1st
Today is a very sad day for me, since after nearly 32 years, it’s the first day that I’m no longer working on the JAWS screen reader.
I’ve voluntarily resigned my position at Freedom Scientific/Vispero because I found myself unable to continue working for a company that’s changing in ways that are moving away from my personal values.
As recently as the 2025 NFB convention, I was thinking that I’d be working on JAWS far into the future. Much to my surprise, a recent influx of new Executive leaders and customer facing product related changes convinced me that it was time to leave.
I leave behind a group of smart and passionate colleagues, and products which are the best in class. It’s been a great journey, and I thank all of you who have been users of Freedom Scientific software for some or all that time.
Yes, I’m retiring, in the sense that I’m of retirement age and not actively seeking another job. But I’m resigning in the sense that I felt I needed to take a principled stand.
I will continue doing my part to improve the state of accessibility. What that will look like will evolve over time.
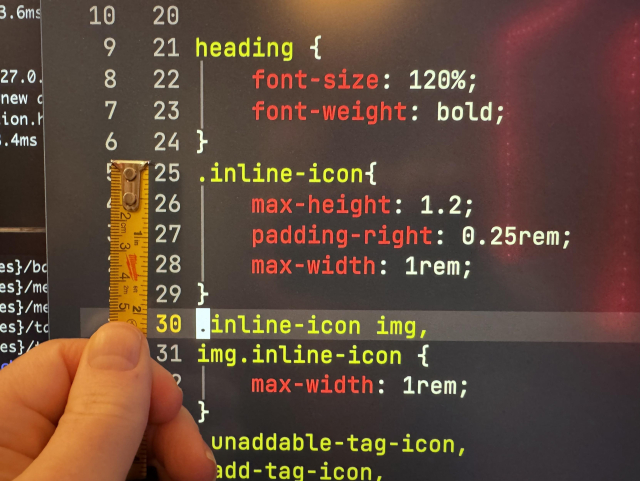
Web Developers & Designers
This is your friendly reminder that low vision users exist. We need font sizes that are dramatically larger than yours.
Many of us use the “minimum font size" NOT zoom, because we need bigger text, not bigger images.
I'm on the very low end of low vision needs, but my 20pt minimum font size breaks SO MANY web sites.
This pic shows how big fonts are on my screen (thumb & ruler for context).
#accessibility #webdesign
I've said it before, but it's disappointing when small things let down the #accessibility of an otherwise good interface.
For instance, I've told many people that the Tailscale web UI is actually quite good with a #screenReader. Unfortunately, the first thing an NVDA user hears after authenticating is a bunch of nonsense caused by an unlabelled SVG, and it doesn't create the best first impression:
"
banner landmark visited link graphic graphic
visited link graphic graphic
visited link graphic graphic
visited link graphic graphic
visited link graphic graphic
visited link graphic graphic
visited link graphic graphic
visited link graphic graphic
visited link graphic graphic
"
digitalaccesstraining.com/page…
#workplace #accessibility #a11y

Articles - Digital Access Training
As the leading provider of accessibility training, Digital Access Training is proud to offer on-demand courses that make it easy for you to learn at your own time and convenience.Digital Access Training
Saw this in a repo somebody spun up containing source code of Apple's new web-based App Store.
Maybe they're being snarky, but you shouldn't take this advice to heart! Always ship sourcemaps in production! Always!
#WebDev #ViewSource #Accessibility
If you have to use .NET apps that seemingly have a bunch of unlabeled buttons, but object navigation reveals text inside, this might help some. No guarantees, and if it breaks you get to keep both pieces :P #foss #NVDA #screenReader #blind

GitHub - zersiax/dotnet_fix: NVDA scratchpad script to fix various .NET UI annoyances
NVDA scratchpad script to fix various .NET UI annoyances - zersiax/dotnet_fixGitHub
gaad.foundation/what-we-do/gda…
#a11y #accessibility #salary #survey

Global Digital Accessibility Salary Survey (GDASS) | GAAD Foundation
The goal of annually collecting and sharing salary data is to inform both organizations investing or ready to invest in accessibility, along with the individuals who make technology and digital products accessible as they start or progress in their c…Global Digital Accessibility Salary Survey (GDASS) | GAAD Foundation
It's planned to add #AltText support for #Cover and #Banner of @Castopod@podlibre.social #Podcast.
@yassinedoghri@fosstodon.org currently added my proposal to Milestone 2:
code.castopod.org/adaures/cast…
Thanx! It would be a step forward to #a11y.
#Audio #Accessibility

Accessibility: Descriptions for graphics (#188) · Issues · Ad Aures / Castopod · GitLab
Is your feature request related to a problem? Please describe Visual impaired people needs a description of images and graphics on...GitLab
@Elena Brescacin For me there are multiple reasons why to prefer @Delta Chat over other similar apps and platforms.
It's free, open-source, self-hostable, respecting privacy, giving control to users rather than to someone else who might have the whole platform under his control.
However most prominent reason why it's so appealing to me is that screen reader #accessibility is being taken so seriously and actionably from the dev team. They have no contracts, no investors, no one time opportunities pushing for accessibility features and they are working on these features from the bottom of their hearts.
Do you think so called gate keepers would care to implement some of their accessibility if they have not been pushed to do so? Why do you think it takes so long to fix some accessibility related discrepancies in the most popular messaging apps?
I think this invisible message should be warmly understood by the blindness community and other communities where it makes such a significant impact.
Aren't you happy you do have verry accessible messaging app at your disposal you can freely use to its maximum?
XMPP is good however it's not yet screen reader accessible on the major platforms.
Matrix is also good it's even fully accessible technically however it still can be improved in this regard and it's more difficult to adopt. Further accessibility improvements are more difficult to get implemented when I am comparing to delta chat.
There were other attempts at a messaging app such as tox in the past that were verry promising however screen reader accessibility has never been recognized like this.
Verbose, rich live regions are a sign an author has not tested with browsers, screen readers, and users. This post has an example that I see too often in the wild.
“On ARIA and Experiential Design”
jamesscholes.com/2025/10/31/on…
A Requiem for My Dignity, Sacrificed at the Altar of AI, Sightless Scribbles
A fabulously gay blind author.sightlessscribbles.com
I am looking forward to going to the @w3c 's #TPAC in Kobe Japan. I will be hosting a breakout group on #ARRM — Accessibility Roles and Responsibilities Mapping — November 12th, 16:15 JST w3.org/events/meetings/76eeff8…
More about ARRM here:
w3.org/WAI/planning/arrm/

Accessibility Roles and Responsibilities Mapping (ARRM)
ARRM helps you assign responsibilities for digital accessibility to appropriate roles (UX designer, content creator, developer) early in projects.W3C Web Accessibility Initiative (WAI) (Web Accessibility Initiative (WAI))
What’s new in JAWS, ZoomText, and Fusion 2026? Find out in our accessible tech blog: blog.freedomscientific.com/wha…

What’s New in JAWS, ZoomText, and Fusion 2026
JAWS, ZoomText, and Fusion 2026 are now available, bringing powerful new features and functionality designed to increase proficiency and create a more seamless experience. Here’s a look at some of …Freedom Scientific Blog
Speaking on my behalf only, here are my two cents:
I’ve heard screen readers go at an astonishing number of words a second, much faster than I could read myself or process audibly.
To me, this indicates that it’s easier for a screen reader user to read larger texts than a “regular” reader, and thus can dive into longer threads in the same amount of time.
I have also noticed on Fedi that blind folks do not divide their texts into paragraphs.
While a screen reader needs no paragraphs, it is hard for (some, most?) visual readers to process a big blob of text without newlines.
As an ADHD person with information processing issues, I rarely even begin reading such walls of text.
Sighted users might also be less focused on retrieving information from text alone, but that is speculation on my part.
Perhaps it comes down to different ways of processing information, leading to various types of threads on Fedi.
#Accessibility research study wants "to engage a diverse pool of participants." Great!
The same study is limited to "Native English speakers residing in the United States." Not so good.
How is the state of PDF #accessibility on macOS for #screenReader users? If I gave someone a PDF that was prepared in a fully #accessible way, what would they use to read it with #VoiceOver, and to what extent would the accessibility be retained?
Note that I'm specifically not interested in applications that strip out all of the text to essentially make a plain version. Those can be useful when you just need to read something and don't care how, but the degree to which accessible semantics like headings, tables, lists, etc. are kept at that point is usually zero.
I'm also not asking about applications that reinvent the accessibility for PDFs and ignore what's already there, as many browsers do.
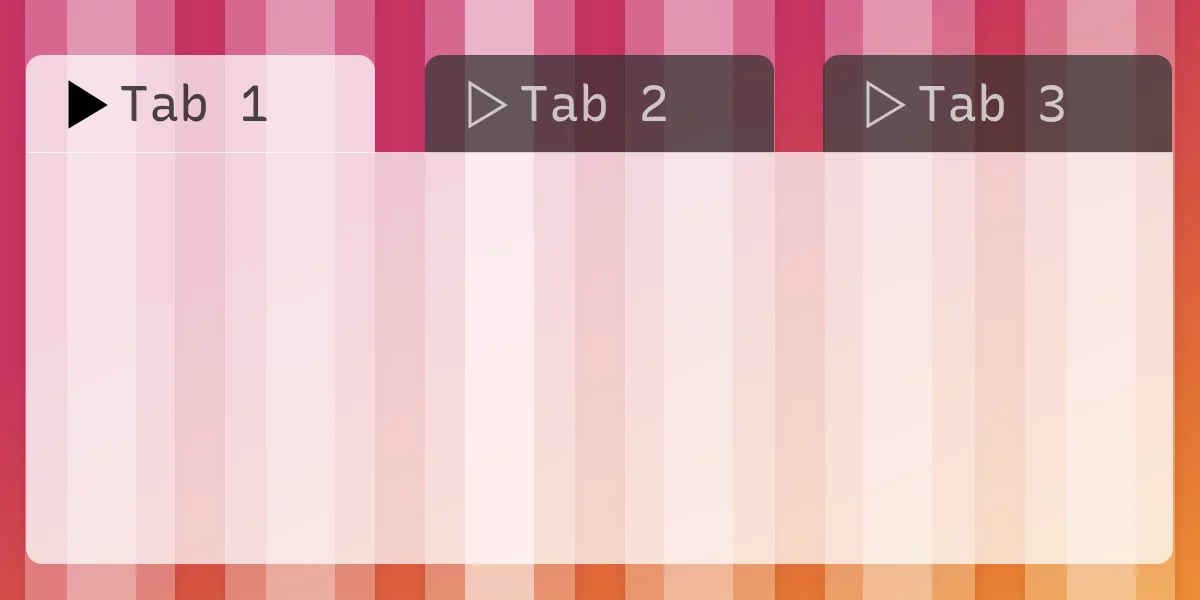
A little Monday morning free labor to remind people that CSS-only widgets are not accessible (anchor link):
css-tricks.com/pure-css-tabs-w…
I appreciate the author asked for feedback. I don’t appreciate I found this because someone assumed it was accessible based on that one heading.
#HTML #CSS #accessibility #a11y

Pure CSS Tabs With Details, Grid, and Subgrid | CSS-Tricks
Can we use the element as the foundation for a tabbed interface? Why yes, we can!Silvestar Bistrović (CSS-Tricks)
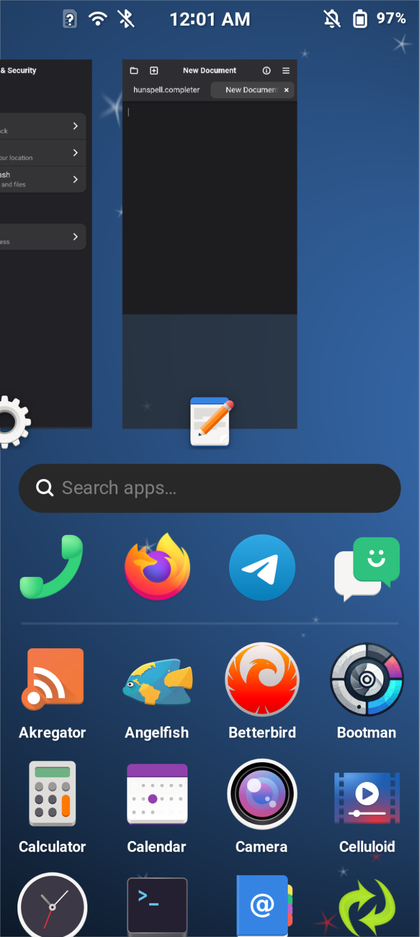
The lack of #accessibility aside, this was a fun read about many other ways in which this is not the year of #Linux on the phone:
medium.com/@mathias-steiner/mo…

Mobile Linux: Why Its Time Hasn’t Come Yet (and Is Unlikely to Come Anytime Soon)
Mobile Linux: Why Its Time Hasn’t Come Yet (and Is Unlikely to Come Anytime Soon) My first acquaintance with Android took place in 2010. It was the HTC Wildfire X, and certainly, after the feature …Mathias Steiner (Medium)
RE: mastodon.social/@ebassi/115429…
Got nerdsniped around lunchtime yesterday, and ended up implementing a shared "reduced motion" setting for GNOME and the rest of the xdg stack:
- gitlab.gnome.org/GNOME/gtk/-/m…
- gitlab.gnome.org/GNOME/gsettin…
- github.com/flatpak/xdg-desktop…
- gitlab.gnome.org/GNOME/xdg-des…
- gitlab.gnome.org/GNOME/gnome-c…
#a11y #accessibility #gnome #gtk #xdg #portals

Add a "reduced motion" preference to the settings portal · flatpak xdg-desktop-portal · Discussion #1839
Under GNOME we're currently abusing the boolean "enable animations" toggle, but this poorly maps to the actual accessibility issue of reduced motion. Ideally, we want to map to the same kind of set...GitHub
Interesting, when a modal dialog (nested within a `<main>` element or some sectioning content) opens in Chrome it seems to disregard its context, so elements like `<header>` and `<footer>` will have `banner` and `contentinfo` roles as if they were scoped to `<body>`. When opened non-modally, they have `sectionheader` and `sectionfooter` (new ARIA roles + mapping) which means that it is computing the roles based on the dialog’s context.
Safari and Firefox keep the context is both scenarios (i.e. modal and non-modal). I have no idea what is correct. Need to read more.
Anyway, here’s a playground for the bug: knowler.dev/demos/MR4JmQW
“main+header+footer nested in a dialog nested in main with adjacent header+footer” demo by Nathan Knowler
Demonstrates a browser inconsistency for the computed ARIA roles of header + footer within a modal dialog.knowler.dev
github.com/zed-industries/zed/…
#Accessibility

Windows: Screen reader accessibility missing completely
Summary Zed is absolutely inaccessible for screen reader users on Windows. Tested with latest JAWS and NVDA versions. Description Steps to trigger the problem: Install Zed on Windows 11. run Zed wi...Menelion (GitHub)
It's similar to IndentNav, but it has more rules and works with web browsers instead of being focused on code in a text editor. Positioning is one of the pieces of information that I forgot how much I miss from my sighted days. It's especially helpful with API reference docs that rely on positional encoding. Since there's more info in the browser, I only have beeps instead of precise indentation levels to get a general idea of the structure
#blind #nvda #nvaccess #browsernav #indentnav #accessibility #code
I wrote this with a bunch of good folks in the #Drupal community
A New Era of Digital #Accessibility: The #EAA and its Implications for Drupal drupal.org/association/blog/a-…
/c @drupalassoc
A New Era of Digital Accessibility: The EAA and its Implications for Drupal
The following is a guest post from Drupal Accessibility Working Group maintainer Mike Gifford. The digital world is becoming increasingly regulated, and for good reason.Drupal.org
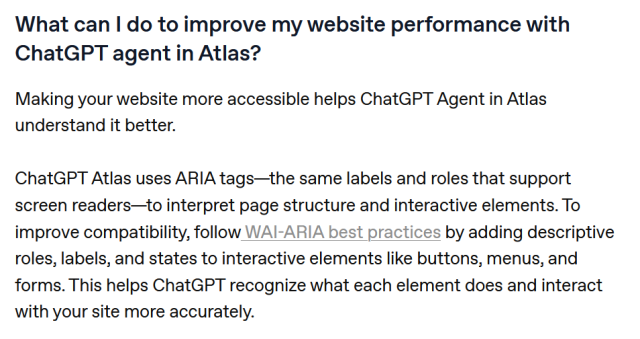
OpenAI / ChatGPT is shit at UI #accessibility:
• html5accessibility.com/stuff/2…
• html5accessibility.com/stuff/2…
• html5accessibility.com/stuff/2…
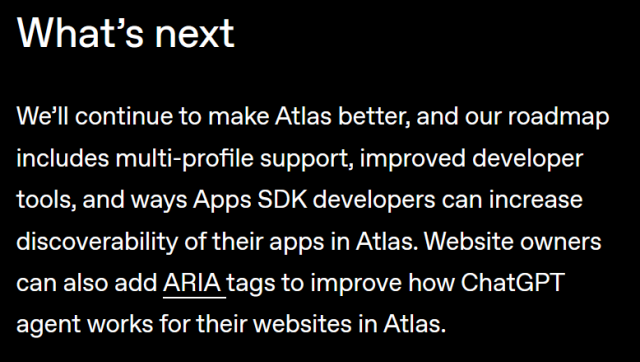
So its new browser’s (Atlas) desire for ARIA is grounded in misunderstanding and data theft:
• openai.com/index/introducing-c…
• help.openai.com/en/articles/12…
That it considers APG to be “ARIA best practices” is a signal.