Search
Items tagged with: javascript
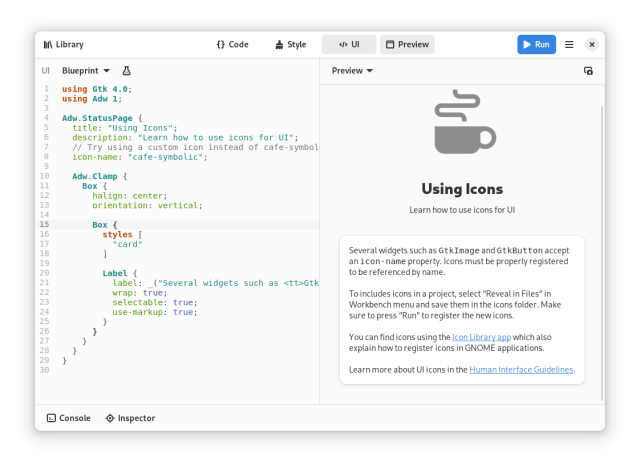
Workbench 46.1 is out!
flathub.org/apps/re.sonny.Work…
Happy International Workers' Day
See what's new and details at blog.sonny.re/workbench-46-1
#GNOME #GTK #JavaScript #rustlang #Python #Vala #Linux #development

Workbench 46.1
Labor day marks the release of Workbench 46.1 This new release comes with Save/restore window state and dimensions for each session/pro...Sonny's
This is why I don't do front-end dev:
youtube.com/watch?v=aWfYxg-Ypm…
#Javascript #FrontEnd #Programming
![Interview with Senior JS Developer 2024 [NEW]](https://fedi.ml/photo/preview/640/538993)
Interview with Senior JS Developer 2024 [NEW]
Javascript programming languageRust part soon on ?: https://www.patreon.com/ProgrammersAreAlsoHumanJS Stack merch: https://www.redbubble.com/i/sticker/SATAN-...YouTube
Ok wtf. So you're telling me that #Google #Chrome's #V8 #JavaScript engine was more #insecure than #Mozilla's #Spidermonkey after all these years? Because I'm pretty sure SM has been already doing plenty of the things mentioned in this article (I've touched on SM code plenty of times, so much more than I wanted because I worked on separating Spidermonkey from the monolithic #libxul, it's still hurting my brain...), even before the #Quantum rewrite. So even #PaleMoon which has been commonly trashed for being "old and insecure" is apparently more secure than Chrome, but most crucially it also disproves the long-standing blind belief by security freaks out there that Chrome is "more secure" than #Firefox when it's the other way around on many fronts...
thehackernews.com/2024/04/goog…
#web #webbrowser #browser #browsers #openweb

Google Chrome Adds V8 Sandbox - A New Defense Against Browser Attacks
Google tackles Chrome security with new V8 Sandbox. This aims to stop memory issues from spreading, protecting your browser experience.The Hacker News

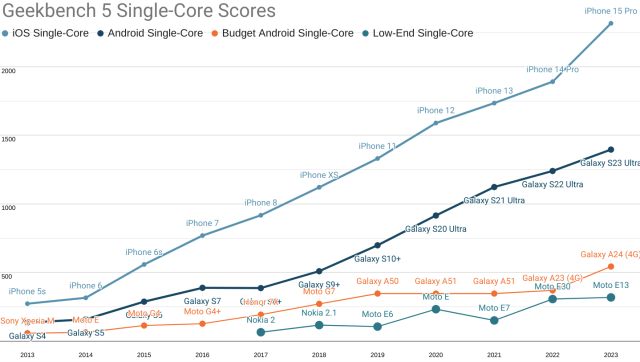
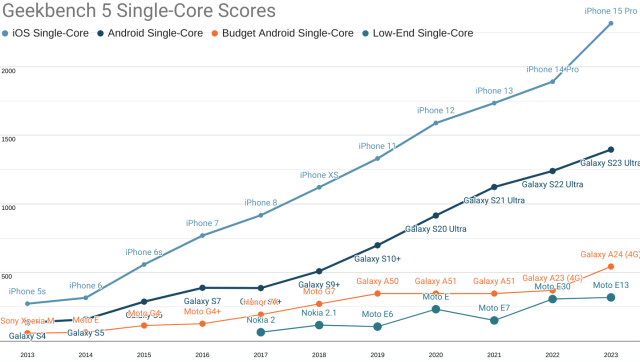
JavaScript Bloat in 2024
What is the average size of JavaScript code downloaded per website? Fuck around and find out!tonsky.me

Why is JavaScript fragile?
I talk a lot about how JavaScript is the most fragile part of the stack, and that it’s better to lean on HTML, CSS, and server-side languages when you can.gomakethings.com
Get started writing that #app in your favourite programming language!
developer.gnome.org/documentat…
Then start working on those features, with tutorials for #Blueprint, #JavaScript, #Python, #Rust and #Vala 🚀
#GNOME #Workbench #Opensource #FOSS

Workbench – Apps for GNOME
Learn and prototype with GNOME technologies – Workbench lets you experiment with GNOME technologies, no matter if tinkering for the first time or building and testing a GTK user interface. Among other things, Workbench comes with Live GTK/CSS pre...apps.gnome.org
The Performance Inequality Gap, 2024
infrequently.org/2024/01/perfo…
"building JavaScript-first websites has been a predictably terrible idea"
#webdev #webperf #javascript #mobile #inequality

The Performance Inequality Gap, 2024
How much HTML, CSS, and JavaScript can we afford? More than in years past, but much less than frontend developers are burdening users with.Alex Russell
I wrote an article about how to make hastags accessible. Did some #ScreenReader testing with #JAWS, #NVDA, #VoiceOver and #Narrator, which was fun!
Pretty long one though, contains a bunch of tables for comparison. Enjoy the ride!
stevefrenzel.dev/posts/easy-we…
#accessibility #a11y #html #JavaScript #WebDev #frontend

Easy web accessibility wins: Hashtags
Is there a way to create hashtags that work for everyone? I did some screen reader testing and was surprised by the outcome!Steve Frenzel
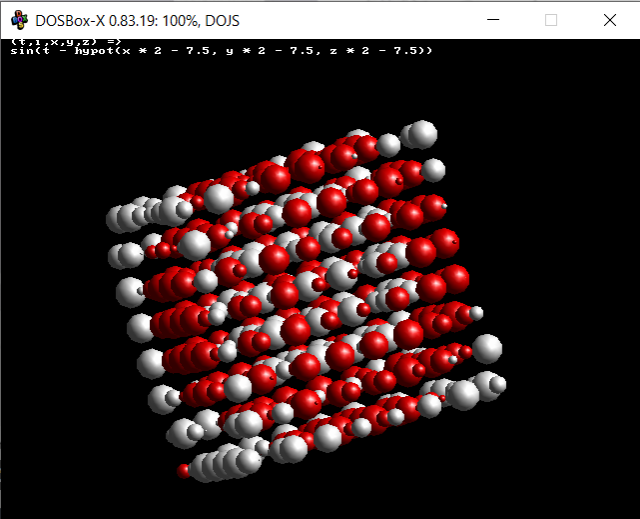
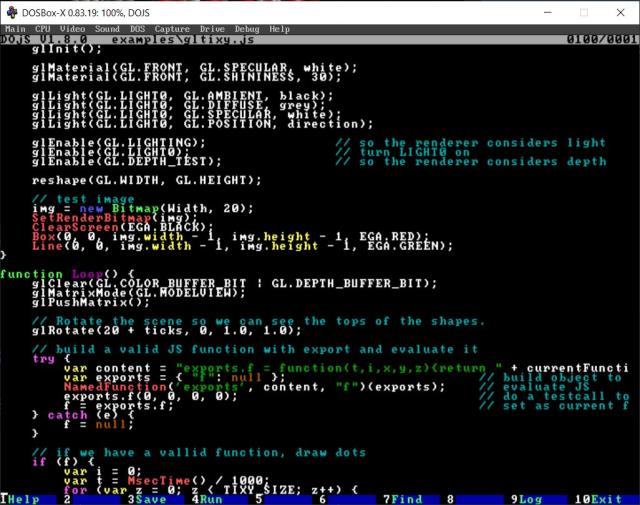
#Workbench has been added to the showcase on gjs.guide, the #GJS documentation site!
We want newcomers to know there's over 100 API demos in JavaScript, alongside implementations in Python, Rust and Vala.
Get started with #GNOME in #JavaScript or #Python, and you'll have an expressive platform to learn #Vala and #Rust!

The Performance Inequality Gap, 2024
How much HTML, CSS, and JavaScript can we really afford? More than in years past, but much less than front-end developers are burdening experiences with.Alex Russell
Hledani prace me nuti se vic bavit s lidmi o mych technologicko-filosofickych nazorech. Treba na pohovorech. Taky vic ctu, co se kde deje. Abych se na tech pohovorech mel o cem bavit, ze ano.
Diskuze kolem variant ruznych technologii jsou moje oblibene. Jako JavaScript vs TypeScript, CSS vs Tailwind. Pripomina mi to krasnou case-study Yarn vs NPM. Dogmatici na vsech frontach.
muhu.digital/article/to-yarn-o…
A co tim chci predat? Oba pristupy jsou validni a obhajitelne.
#npm #yarn #javascript #tech

To Yarn or not to Yarn
Kdyz prisel Yarn, bylo to jako zjeveni. Rychle. Pouzitelne. Vsichni to chteli. Ted na nej vsichni nadavaji. Proc?muhu.digital
Workbench 45.4 is out 🛠️
flathub.org/apps/re.sonny.Work…
• Restore on-disk projects on start
• Restore scroll and cursor positions on format and Run
• Add "Copy" and "Select All" to Console
• Add Vala formatter support
• Add WebP image format support
• Library: Add "Context Menu" demo
• Library: Add "HTTP Server" demo
• Library: 12 demos ported to Python, 4 to Vala and 2 to Rust
Happy hacking / learning / prototyping
#Linux #development #GTK #GNOME #libadwaita #Rust #JavaScript #Python #Vala
I built something that lets you import Node modules from BitTorrent. It's weird. gitlab.com/EvanHahn/node-torre…
#Node #NodeJS #JavaScript #BitTorrent #decentralization #programming

A lot of what people use React for would be better handled with vanilla JavaScript
This week, we’ve been looking at harmful complexity in web projects, and why choosing React for mostly static web projects is bad. These days, it’s common for mostly static websites to have a little bit of dynamic content.gomakethings.com
"... the website loads in a special browser built into the app, rather than your phone’s default browser. In 2022, privacy researcher Felix Krause found that Meta injects special “keylogging” JavaScript onto the website you’re visiting that allows the company to monitor everything you type and tap on, including passwords. Other apps including TikTok do the same thing."
What the hell?? This is so creepy.
#Meta #JavaScript #Privacy #web #SocialMedia #News #Threads
gizmodo.com/meet-link-history-…

Meet ‘Link History,’ Facebook’s New Way to Track the Websites You Visit
Facebook introduces a confusing new setting as the walls close in on Zuckerberg’s data machine.Thomas Germain (Gizmodo)
"Most importantly, tooltips should only provide descriptive and non-essential text, giving slightly more detailed text for active elements such as links and form controls. Ultimately, they provide expendable text which is already on the web page."
htmhell.dev/adventcalendar/202…
Great in-depth article about #tooltips by Jan Hellbusch. He knows what he's talking about, had the pleasure to be in one of his workshops and he's an absolute pro. 🤯
#HTML #CSS #JavaScript #accessibility #a11y #HTMHell

Design pattern for custom tooltips - HTMHell
A collection of bad practices in HTML, copied from real websites.Design pattern for custom tooltips - HTMHell

Getting started with Web Performance 🚀 - HTMHell
A collection of bad practices in HTML, copied from real websites.Getting started with Web Performance 🚀 - HTMHell

You don't need JavaScript for that - HTMHell
A collection of bad practices in HTML, copied from real websites.You don't need JavaScript for that - HTMHell
I'm looking for a new job, or contract work, for the first time in a while - boosts appreciated!
I'm a polyglot programmer, with a wide range of experience behind me, from developing firmware that runs on 8-bit AVR, to highly distributed systems across hundreds of nodes, I covered pretty much the whole landscape.
I had my fair share of Ops experience too, and worked in (technical) Customer Service aswell.
I speak many languages (#C, #Rust, #Lua, #Python, #JavaScript, some #Go among them), but I pride myself in being able to pick up a new language at a decent level between signing a contract and starting on the job.
I'm a #Linux guy through and through, and have very little experience (or desire) to work with anything else, save maybe for the BSDs. I worked with containers, databases (relational and otherwise); in the cloud and on premises. I can debug, I can mentor, I can teach, and build, and integrate (continuously, even!). I'm not afraid of git rebase, nor of a crowd to speak in front of.
I live in Hungary, and am seeking remote work. I cannot relocate.
If you are someone looking for something like that, or know someone who is, please get in touch. My CV - with contacts - is available here.
Addy Osmani, 2023 youtube.com/watch?v=ZKH3DLT4BK… Why JavaScript is the most expensive resource your site uses today. #webdev #webperf #javascript

The Cost Of JavaScript - 2023
As we build sites that are more heavily reliant on JavaScript, we sometimes pay for what we send down in ways that we can’t always easily see. In this talk, ...YouTube
Requesting help - trying to set up typescript-language-server (github.com/typescript-language…) and every time I run yarn it seems to run an extra script. I can't figure out where that's happening. Could someone more experienced take a look?

GitHub - typescript-language-server/typescript-language-server: TypeScript & JavaScript Language Server
TypeScript & JavaScript Language Server. Contribute to typescript-language-server/typescript-language-server development by creating an account on GitHub.GitHub

Converting jQuery to vanilla JavaScript
Over the weekend, I read an article by Ari Stathopoulos about converting some old jQuery code to vanilla JS. Ari’s article was written back in 2019.gomakethings.com

The F-Word
Frontend podcast by Bruce Lawson and Vadim Makeev.Frontend podcast by Bruce Lawson and Vadim Makeev.
Please Disable JavaScript To View This Site from @heydon
#WebDev #FrontEnd #JavaScript #WebDesign

Heydon Pickering: Please Disable JavaScript To View This Site
This one time, I made people turn off JavaScript in their browser to view my site's content. In this talk, you will discover all the different ways this deep...YouTube

The F-Word
Frontend podcast by Bruce Lawson and Vadim Makeev.Frontend podcast by Bruce Lawson and Vadim Makeev.

You Really Don't Need All that JavaScript, I Promise • Stuart Langridge • GOTO 2019
This presentation was recorded at GOTO Copenhagen 2019. #GOTOcon #GOTOcphhttp://gotocph.comStuart Langridge - Member of the Web Standards Project's DOM Scrip...YouTube
#Development #Outlooks
The end of front-end development · Things are going to change, but not in the scary way people are saying ilo.im/11t8v2
_____
#Job #AI #GPT4 #ChatGPT #ChatBot #WebDevelopment #WebDev #Code #Frontend #HTML #CSS #JavaScript #Skills #Productivity

The End of Front-End Development
Large language models like GPT-4 are becoming increasingly capable, at an alarming rate. Within a couple of years, we won't need developers any more! …Or at least, that's the narrative going viral on Twitter.ilo.im

The Great Gaslighting of the JavaScript Era
The age of frontend JavaScript frameworks eating the web world didn’t happen simply because some well-meaning developers found great DX. It happened because we were fed a line.The Spicy Web

The Market for Lemons
New web services are being built to a self-defeatingly low UX and performance standard, and existing experiences are now pervasively re-developed on unspeakably slow, JS-taxed stacks.Alex Russell
Si tu fais de l'informatique, et que tu comprends pas toujours ce qui se passe dans ta babasse, parceque tu ne programmes qu'en #java, #javascript,#python je t'encourage vivement perdre quelques heures de ta vie pour regarder cette série de vidéo.
“Hello, world” from scratch on a 6502 — invidious.fdn.fr/watch?v=LnzuM…

“Hello, world” from scratch on a 6502 — Part 1
Learn how computers work in this series where I build and program a basic computer with the classic 6502 microprocessor. More info: https://www.eater.net/6502 Part 2: https://www.youtube.com/watch?v=yl8vPW5hydQ Part 3: https://www.youtube.Ben Eater | Invidious
Added a color theme picker to my site recently, using a progressive enhancement strategy.
If you're interested, I wrote an article on how I approached it:
darins.page/articles/progressi…
#ux #frontend #development #html #css #javascript #userexperience #webdev

Progressively-enhanced dark mode - Darin Senneff
Recently, I added a dark mode setting to my website. Dark mode is a color theme feature that’s pretty common these days. Letting users adjust the color of…Darin Senneff
This is fantastic, love it! 😻
Draw SVG rope using JavaScript muffinman.io/blog/draw-svg-rop…
#svg #js #javascript

Draw SVG rope using JavaScript
This is an interactive article. To fully experience it, you'll need to turn JavaScript on. Today, I'll take you through the process I came up with …Muffin Man
github.com/raven2cz/markdown-v…
fishlive.org:5005/raven2cz/sig…
Now they have to be accessible, so read well with screen readers, and be fully keyboard navigable. This includes things like lists, tab bars, menus, etc.
So here's the problem. I have some things that need to be inside a container. A list for example. So you have the list container, and then the list items inside it.
When you tab around, I want the container to be tabbable, not the list item. So you don't tab through the list, you tab to the list, and then use the arrows to move around.
Now here's the problem. When the container is tabbable, and not the list item, when you tab to the container, it either:
* reads something like "List title section" and then nothing, not even the item you have selected. Or
* Reads all the list items at once.
Either of those are not great obviously. Ideally, I'd like it to read the list title, then list, and then the selected item.
So the way I get it to do this is by detecting when you tab/focus the list container, and then immediately set the focus to the selected list item instead.
Now this works fantastic. You can tab around, and it automatically puts you right on the list item you have selected, and it even gets read.
But somehow, when you don't just tab around, but also shift tab around, this shift tab lands you back on the list container. And that automatically moves your focus back inside the list. So effectively, once you're in a list, you're trapped.
Does anyone have an idea how to get around this without doing ugly hacks like stealing tab and shift tab and implementing tab order myself? I want to use as many native browser features as possible so if there's another way to do this, please feel free to tell me.
#HTML #JavaScript #accessibility