Das ist ja ein Punkt bezüglich genereller #Barrierefreiheit
Mit diesem #Tool können Betreiber den Kontrast ihrer #Webseiten prüfen lassen
Search
Items tagged with: a11y
#css #a11y #webdev

Why You Should Use px Units for margin, padding, & Other Spacing Techniques | Ashlee M Boyer
When users increase their text size, they're not trying to make the space around text bigger.ashleemboyer.com
Please Fund My Continued Accessibility Work on GNOME!
tesk.page/2025/12/16/please-fu…
#Accessibility #a11y #GNOME #GTK #GTK4

Please Fund My Continued Accessibility Work on GNOME!
I have been under distress lately due to personal circumstances that are outside my control. I cannot find a permanent job that allows me to function, I am not eligible for government benefits, my grant proposals to work on free and open-source proje…TheEvilSkeleton
i want to hear from people who use screen readers: what makes alt text useful to you? what doesn't help?
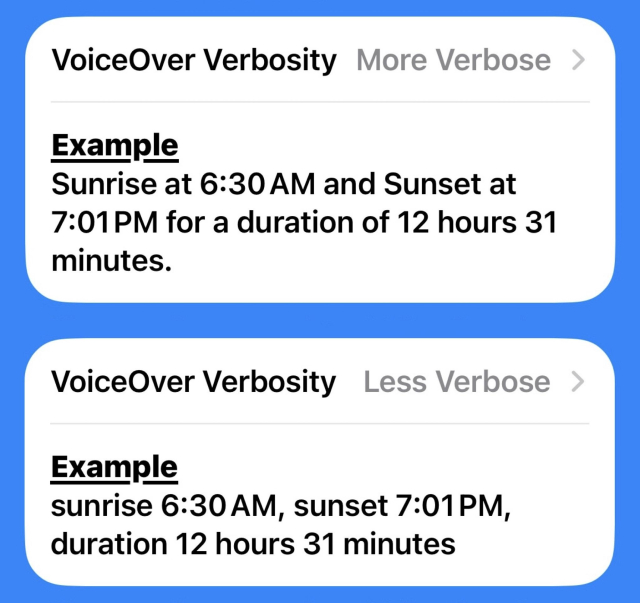
I've been debating how to have VoiceOver read the data points for a new section I'm adding to Please Don't Rain for sun events.
I asked on @AppleVis and a couple of users suggesting a setting for more/less verbose.
I'm experimenting with adding it.
First outing for my HTML HIGH shirt. you too can own one along with 100’s of other designs.
Use code PIGGYTRUMP for 20% off
#HTML #a11y #WebStandards #politics #merch
We definitely need more support for the Accessible Canada Act. It is only with political pressure that we are going to see governments actually regulating this. The Act is just the beginning, and is just one tool to make Canada more accessible.
vancouver.citynews.ca/2025/11/…
#accessibility #a11y #CdnPoli #Canada

Accessibility office in limbo as it calls out federal government's failures
OTTAWA — The federal Office of Public Service Accessibility is in limbo months after it produced a document accusing the government of falling behind on supports for public servants with disabilities.CityNews Vancouver
Contextually Marking up accessible images and SVGs
scottohara.me/blog/2019/05/22/…
#a11y
Contextually Marking up accessible images and SVGs | scottohara.me
Before we begin, I want to level set that this is not an article about why you need to make images and SVG elements accessible. There are plenty of great re...www.scottohara.me
#personal_voice #accessibility #a11y #voiceover #mac
Solution: just use a regular single input field, folks!
#accessibility #a11y #openweb #webdev #javascript #2fa #login #web #ux #usability #ui
Question for the Mastodon hive mind:
Primer:
I have a need to convert, resize, reorient, and transcode video for various stages of our video edit and distribution pipeline. I've been doing all of this in ffMpeg, via command line arguments and custom-coded scripts. However, the needs of this thing just simply don't scale that way. And no one but me gets access to the CLI on these systems. So that's just not feseable.
Now finally, to the question.
I am looking for an open-source web frontend to ffMpeg that is, if not fully accessible, as that is a very tall order, but at least usable by an experienced screen reader user with the typical tools and hacks learned over twenty years of experience. Just something that doesn't make accessibility a barrier and most importantly, a time waster.
Please boost far and wide for reach, with thanks.
Ready! Set! Fire!
#A11Y #Accessibility #ffmpeg #web #Interface #WebUI #UI #UX
Yes it's an ad for Big Tech, but it's really beautifully done and artful.
youtube.com/watch?v=KmFPWxjmnq…

Accessibility | I’m Not Remarkable | Apple
Apple products are designed for every student. Accessibility features like Magnifier on Mac, Accessibility Reader, Braille Access, VoiceOver, Sound & Name Re...YouTube
Dear #QT toolkit, recently I'm again looking into your #screenreader #a11y into #QML in particular.
I'm trying to make one of my favorite apps @Mixxx DJ Software a bit more accessible.
Last night I have managed to turn the menu with items such as 4 decks, Library, Effects and more into aria toolbar pattern in terms of keyboard navigation. It only consumes single tab stop when navigating through it and other buttons can be reached using the arrow keys.
Of course there is much more to do and I've started a forum topic documenting my attempts.
Among other things, This is likelly going to improve #a11y of all the #tauri apps such as @Delta Chat (39c3) tauri flavor by a huge factor!
Hopefully it propagates soon to @Arch Linux
chrisyoong.com/blog/inviting-h…
#a11y #accessibility
Stop inviting overlay employees and bad actors into Accessibility spaces
It hands them blueprints for exploitation, legitimacy and controlchrisyoong.com
I’ve built a few Braille-related apps, and I’m learning the hard way how difficult this space really is.
Discoverability is hard, onboarding takes time, and even motivated users often need practice before the apps become useful. Some software concepts are innovative, powerful, but slower compared to hardware tools.
I’m still iterating and listening carefully to feedback.
Hello Mastodon 👋
I’m Stefan, an indie developer working on accessibility-focused apps for blind users.
My current work explores how light, color, and structure can be translated into sound and haptics without being overwhelming. A lot of it is learning by listening — to users, not just to code.
I’m here to learn, exchange ideas, and hopefully contribute something useful.
Happy to connect, and grateful for thoughtful feedback along the way.
A rant in the face of the industry’s continued neglect and outright hostility towards digital accessibility and care for users.
Top 5 #accessibility improvements in #GNOME Calendar 49:
1. Focus indicators were added in various places
2. Events are focusable with a keyboard
3. Year/month spin buttons are navigable with arrow keys
4. Calendar grids are skippable with Tab, and cells are wrapped via keyboard focus
5. Calendar list box now behaves like a check box
For screen readers: events and year/month spin buttons have proper semantics!
- Yes, it's still valid (50%, 1 vote)
- No, this argument is no longer valid. We have found ways to make these tools more affordable. (50%, 1 vote)
Accessibility poll for people who use screen readers for daily use. I’m writing a guide about alt text.
🧵 Poll 2 of 2:
I’d like your opinion about long description methods for complex images. What is your preferred approach? (Feel free to comment if you want to elaborate.)
Please boost for reach. 🙌🏻
#Accessibility #A11y #ScreenReaders #AltText #WCAG #UI #FrontEnd
- Adjacent link to long text (0 votes)
- Long text in figcaption (0 votes)
- Link in longdesc attribute (0 votes)
- Use of aria-describedby (0 votes)
Accessibility poll for people who use screen readers for daily use. I’m writing a guide about alt text.
🧵 Poll 1 of 2:
I’d like your opinion about alt-text length for simple images. How long should it be? (Feel free to comment if you want to elaborate.)
Please boost for reach. 🙌🏻
#Accessibility #A11y #ScreenReaders #AltText #WCAG #UI #FrontEnd
- Just the context (33%, 1 vote)
- Lots of details (33%, 1 vote)
- Balance of brevity/details (33%, 1 vote)
- It depends (0%, 0 votes)
my siblings in dionysus, when you're posting an image, don't just write whatever text is in the image as alt text. alt text is (primarily) for accessibility and that means describing the image
if you're posting a screenshot, say that
if you're posting a photo of something, say so
anything else is just half assing it to get around whatever warning your client is saying, acting like people who care about that are stupid, and most importantly completely ignoring people the needs of people who rely on alt text to know what you posted. in fact, when you do this i think the only player who wins from this move is AI scrapers who wanna improve their computer vision models
Today's Web Design Update: groups.google.com/a/d.umn.edu/…
Featuring @yatil, @GraceSnow, @SteveFaulkner, @eric, @TetraLogical, @michaelharshbarger, @deconspray, @mgifford, @lloydi, @nolan, @andy , @tylersticka, @zeldman, @AlexDawsonUK, and more.
Subscribe info: d.umn.edu/itss/training/online…
#Accessibility #A11y #WebDesign
Web Design References: Webdev Newsletter
Web Design References: News and info about web design and development. The site advocates accessibility, usability, web standards and many related topics.www.d.umn.edu
Vojtux - Accessible Linux distro which is almost pure Fedora
Vojtěch Polášek has put together a technical preview of a version of Fedora that should work well for blind or visually impaired users. While his goal is explicitly to see these improvements and changes become part of Fedora itself, for now you can use this implementation based on the Fedora MATE spin. :)
➡️ freelists.org/post/orca/Announ…
#Vojtux #Fedora #Accessibility #a11y #Linux #OpenSource
[orca] Announcing Vojtux - Accessible Linux distro which is almost pure Fedora - orca - FreeLists
[orca] Announcing Vojtux - Accessible Linux distro which is almost pure Fedora, orca at FreeListswww.freelists.org
Hey, I've been under distress lately due to personal circumstances that are outside my control. I can't find a permanent job that allows me to function, I'm not eligible for government benefits, my grant proposals got rejected, paid internships are quite difficult to find. Essentially, I have no stable monthly income that allows me to sustain myself.
Nowadays, I work mostly on accessibility throughout GNOME as a volunteer, improving the experience of people with disabilities. I helped make the majority of GNOME Calendar accessible with a keyboard and screen reader — still an ongoing effort with !564 and !598 —which is an effort no company ever contributed financially. These merge requests take thousands (literally) of hours to research, develop, and test, which would have been enough to sustain myself for a couple of years if I had been working under a salary.
I would really appreciate any kinds of donations, especially ones that happen periodically to bump my monthly income.
These donations will allow me to sustain myself while allowing me to continue working on accessibility throughout GNOME, potentially even 'crowdfunding' development without doing it on the behalf of the Foundation.
I accept donations through the following platforms:
- “TheEvilSkeleton” on Liberapay: liberapay.com/TheEvilSkeleton/… (free and open-source platform)
- “TheEvilSkeleton” on Ko-fi: ko-fi.com/theevilskeleton
- “TheEvilSkeleton” on GitHub Sponsors: github.com/sponsors/TheEvilSke…
Boosts welcome and appreciated.
#Accessibility #a11y #GNOME #GNOMECalendar #MutualAidRequest #MutualAid

GNOME Calendar: A New Era of Accessibility Achieved in 90 Days
There is no calendaring app that I love more than GNOME Calendar. The design is slick, it works extremely well, it is touchpad friendly, and best of all, the community around it is just full of wonderful developers, designers, and contributors worth …TheEvilSkeleton
This morning when I was in the car I had an issue with my Pixel Buds. I wanted to google it, but this is where the issue appeared:
As you may know, typing on Android devices with Talkback is already a quite slow experience even using direct touch. But imagine even if your finger is on the proper letter, if you lift it it chooses one that is next to it basically every third letter. If you have at least some bit of imagination, this will probably be very bad in said. And let me tell you, it infact is as crappy as it sounds.
I sincerely hope this is something which gets fixed as soon as possible. I already noticed it two or three days ago. If this won't be fixed, my phone simply isn't workable with and I will need to use voice messages and dictation for everything.
#accessibility #a11y #google #android #pixel #googlepixel #talkback #blind
Früher zeigte das #NextCloud Symbol in der #ubuntu Desktop-Statusleiste vollflächig durch grün, gelb und rot an, wie der aktuelle Stand der Syncronisation ist.
Seit einiger Zeit wurde es durch das Logo ersetzt, welches eine Art mini winzigen Badge, wahrscheinlich ein grünes Häkchen trägt, wenn die Sync i.O ist.
Ich kann es kaum erkennen und halte das nicht für eine Verbeserung und auch in Sachen der #Barrierefreiheit für fragwürdig, @nextcloud@mastodon.xyz
#a11y